JavaScript深層複製對象
- 黄舟原創
- 2017-02-28 14:24:591383瀏覽
今天做題看到了深層克隆對象,並且要求在原型鏈上編程
於是心血來潮索性來複習一下這個知識點
克隆對象,這名詞看著高大上,其實也沒什麼,就是拷貝一個長的一模一樣的對象
也許有初學的小伙伴在想,那還不簡單麼,so easy
var obj1 = {name: 'payen'};var obj2 = obj1;這可不是克隆對象,obj1和obj2根本就是同一個對象,
他倆指向同一個內存地址空間
就好比它們拿到了同樣的一個小房子
這是因為對像是引用值(堆資料)
說到引用值
JavaScript中引用值只有對象
這裡注意,數組是特殊的對象,函數也是特殊的可執行對象,
也就是說,它們也是物件
所謂深層克隆物件就是說複製一份一模一樣的小房子
不知道我這麼說大家能不能理解= ̄ω ̄=
也就是深層克隆物件引用值需要拷貝,而相對的淺層克隆物件只要把那個引用值拿過來就好了
不明白不要緊,看完程式碼就理解了
淺層克隆物件
首先來一起看看淺層克隆對象吧
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}function easyClone(obj){
var newObj = {}; for(var prop in obj){ if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
} return newObj;
}var newHouse = easyClone(house);不要吐槽我用easy,一時想不起來「淺」英文咋說來著(真不知道我英語六級怎麼過的)
關於那個for-in有一個小性能問題,有興趣的童鞋可以看看我的另一篇文章
傳送門o( ̄▽ ̄)d
這段程式碼很簡單我就不多解釋了
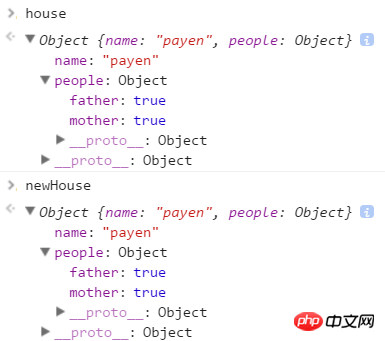
來看看chrome控制台

看起來很棒的樣子
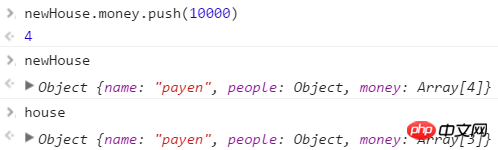
那麼我現在做一件事
給新房子加一個人

看來這個」新房子」並不新啊,不要被變數名字迷惑了
所以,有引用值出現,淺層克隆並不好用了
深層克隆對象
既然如此,我們怎麼辦呢
既然要得到新的對象,我們創建一個新對象,把舊對象內部的東西,再拷貝到新對像不就得了
還有一個問題如果物件裡還有物件呢
那麼就繼續重複創建添加的過程,很顯然是一個循環的過程
不過循環有兩種
- ##迭代
- 遞迴
在遞迴迴圈中,遇到滿足終止條件的條件時逐層返回來結束
那麼我們就可以透過遞歸逐層找出引用值,直到沒有引用值為止
還是看程式碼吧
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
} return target;
}var newHouse = deepClone(house);上面寫了那個if-else挺適合用三目運算符的,不過我感覺太冗長了,強迫症表示看了很不舒服為了證明它真的深層克隆了,我特意把原始房子變複雜了
(我們不考慮函數的深層克隆,麻煩且意義不大)
這回它真的是新房子了

可以看出來在新物件的引用值改動,舊物件並沒有變
下面我同樣實現了原型鏈上深層克隆物件
道理是一樣的
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
} return obj;
}var newHouse = {};
house.cloneTo(newHouse); 以上就是JavaScript深層克隆物件的內容,更多相關內容請關注PHP中文網(www.php.cn)!
#

