JavaScript中object和Object的差別
- 高洛峰原創
- 2017-02-28 14:27:391681瀏覽
JavaScript中object和Object有什麼差別,為什麼用typeof偵測對象,回傳object,而用instanceof 必須要接Object呢

`function a (){}
//undefined
typeof a
//"function"`
typeof 和 instanceof 這兩個功能就是完全不一樣的運算子。 typeof 是為了檢查資料類型,instanceof是為了看一個變數是否是某個物件的實例。 typeof 的目的,是檢查資料型,而它的輸出,非常確定的只有以下幾個:•undefined##•object
# •boolean
•number
•string
•function
•symbol(新)
typeof 傳回的結果,是一個字串。只要檢查的變數是一個對象,或是 Null,那它就會回傳 object,當然不夠精確,所以有了 instanceof。
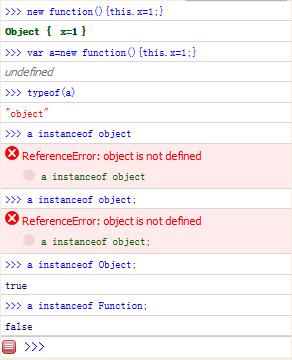
因為不存在 object 這個對象,所以會提示你 object is not defined 。而 Object 是 JavaScript 中一個重要的對象,其它物件都是基於它的,包括你所建立的函數。你創建 a 的時候,使用的是 new 關鍵字,這相當於是一個 Function 引用類型的實例。所以 a instanceof Object 就會是 true。
差異是Object 是一種物件類型, "object"是一個字串, 你不定義的話沒有意義。
以上這篇JavaScript中object和Object的差別(詳解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多JavaScript中object和Object的區別相關文章請關注PHP中文網!
#
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JavaScript深層複製對象下一篇:JavaScript深層複製對象

