css position 設定元素的定位方式
- 高洛峰原創
- 2017-02-27 09:15:251660瀏覽
一、簡介
CSS的 position 屬性設定元素的定位方式,為將要定位的元素定義定位規則。此屬性對腳本編寫動畫特效十分有用。
1、定位元素(positioned element)是計算後位置屬性分為: relative(相對)、absolute(絕對) 、 fixed(固定) 或 sticky (黏性)的元素。
2、top 、right、bottom、left屬性指定定位元素的位置。
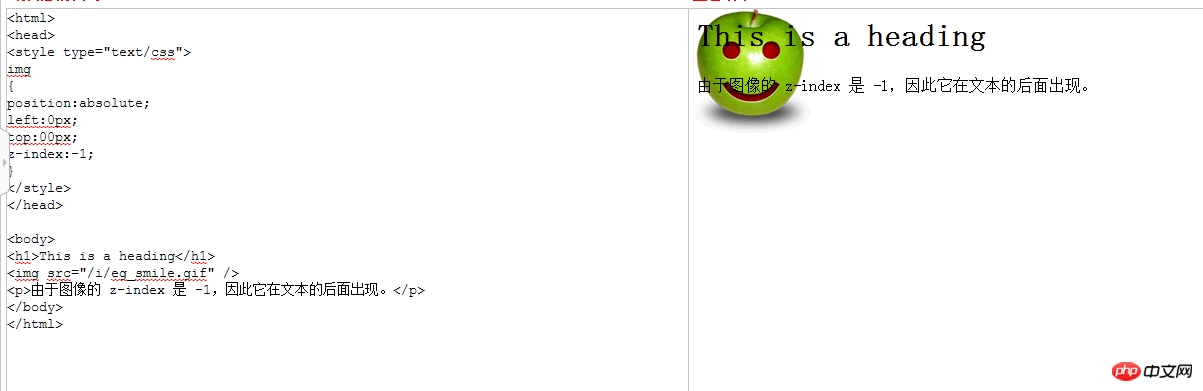
3、Z-index 設定定位元素的疊層順序,也就是在z軸的位置,值可以為正負數,數值越大離使用者越近(也就是顯示的層次越往上),數值越小離用戶遠。
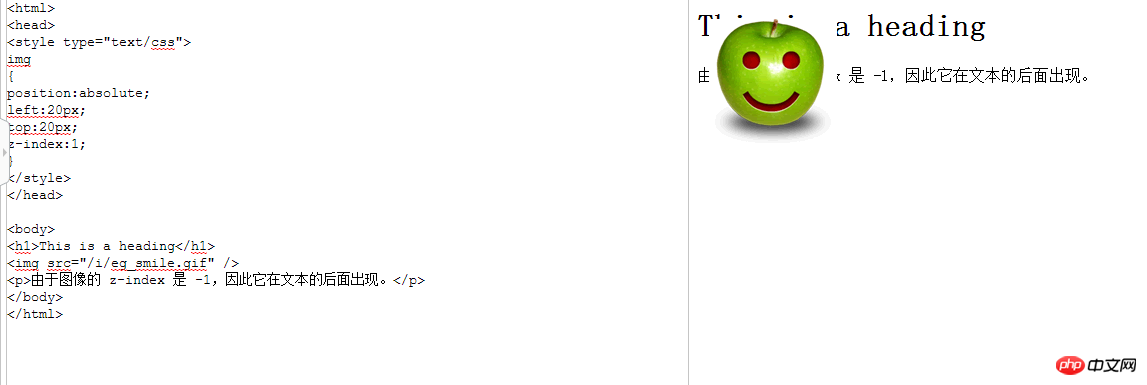
如圖:z-index的值為-1時,圖片的位置在文字的下方,離使用者遠,而若把z-index的值設為正數,圖片的位置就顯示在文字的上方,覆蓋部分文字!

而若把z-index的值設為正數,圖片的位置就顯示在文字的上方,覆蓋部分文字! left:20px; 是圖片離左邊邊框的距離為20px; top:20px;是圖片離頂部的距離為20px

二、取值
static
這個關鍵字使得這個元素使用正常的表現,也就是元素處在文檔流中它目前的佈局位置,top, right, bottom, left 和z-index 屬性無效。
relative
使用這個關鍵字來佈局元素就好像這個元素沒有被設定定位一樣。即會適應該元素的位置,並不會改變佈局(這樣會在此元素原本所在的位置留下空白)。 position:relative對table-*-group, table-row, table-column, table-cell, table-caption無效。
absolute
不為元素預留空間,元素位置透過指定其與它最近的非static定位的祖先元素的偏移來確定。絕對定位的元素可以設定外邊距(margins),並且不會與其他邊距合併。
fixed
不為元素預留空間。透過指定相對於螢幕視窗的位置來指定元素的空間,且該元素的位置在螢幕捲動時不會改變。列印時元素會出現在的每頁的固定位置。 fixed屬性通常會建立新的堆疊環境。
以上這篇css position 設定元素的定位方式詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多css position 設定元素的定位方式相關文章請關注PHP中文網!

