CSS的position定位與float浮動
- 高洛峰原創
- 2017-02-27 09:12:522268瀏覽
一、position定位
(一):position的屬性
1.absolute :產生絕對定位的元素,相對於最近一級定位不是static的父元素來進行定位;
2.relative:產生相對定位的元素,相對於其所在普通的文檔流位置進行定位;
3.static:預設值,沒有定位,元素出現在正常的文檔流中;
#4.fixed:老IE不支持,和absolute一致,相對於視窗進行定位,當出現滾動條時,不隨著滾動而滾動;
5.sticky:(CSS3)有兼容性問題,它就像是relative和fixed的合體,當在屏幕中時按常規流排版,當捲動到螢幕外時則表現如fixed。該屬性的表現是現實中你見到的吸附效果。
(二):關於position使用一般會引發的問題
# 1.假如有一個預設100%寬度的p,一旦加上absolute絕對定位,該元素立刻inline-block化,預設寬度就會自適應元素內部寬度,會導致頁面的寬高塌陷。
2.由於absolute絕對定位的靈活性,對於普通的頁面佈局,有時出於省事的原因很容易造成absolute/relative/top/left/z-index的濫用,這樣會使後期的擴充與維護造成麻煩
(三):position程式碼範例
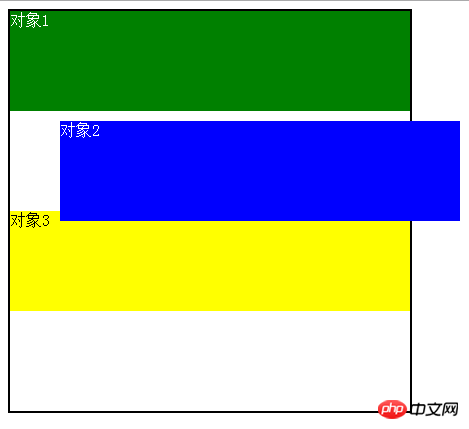
1.relative相對定位。

物件2相對於自身文檔流原來位置移動,並仍佔據著文檔流,下面的黃色區塊繼續按照它原來的位置往下排列,relative只是視覺上位置改變了。
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}
</style>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
</body>
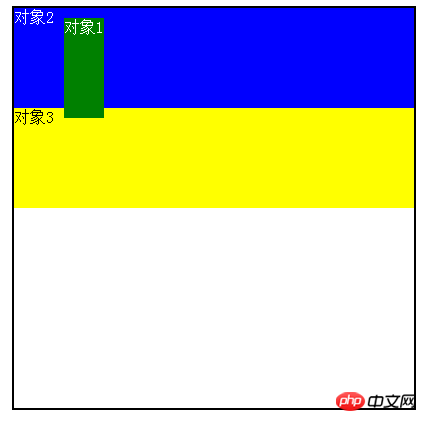
2.absolute絕對定位

物件1absolut屬性相對於父級p偏移,脫離文檔流,寬高塌陷,在文檔流之上。
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}
</style>
</head>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
二、float浮動
##(一)float的定義
float 屬性定義元素向左/右方向浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。 float的值:left/right/none(二)float實作文字環繞
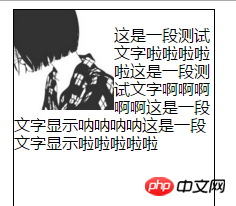
有浮動屬性的元素也可以使元素inline-block化,具有包裹性,使得元素合併了塊元素和內聯元素的優點。帶有浮動屬性的元素會脫離標準流進行排列佈局,脫離標準流後的浮動元素漂浮在正常塊元素上面,但是依然佔據正常文檔流的文本空間,使得後面的文本以除了浮動元素之外的空間為排列基準,形成了文字環繞的效果。
<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}
</style>
</head>
<body>
<p class="a">
<img class="pic lazy" src="/static/imghwm/default1.png" data-src="2.jpg" style="max-width:90%" width="100" alt="CSS的position定位與float浮動" >
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p>
</p>
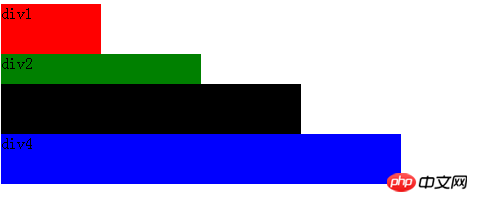
#(三)float浮動佈局

##標準文件流程從上到下排列。 
p1向左float後,很明顯,高度塌陷,p2和p3和p1重疊。 (四)為什麼要清除浮動以及清除浮動的幾個方法
由於浮動導致元素高度塌陷產生副作用,父級盒子的邊框不能被撐開,背景不能顯示,父子級間的margin和padding設定值不能正確被顯示。 
<style>
.p1{width: 400px;border: 2px solid #000;}
.p2{width: 100px;height: 100px;background: blue;float: left;}
.p3{width: 100px;height: 100px;background: green;float: right;}
</style>
</head>
<body>
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
</p>#方法1:在父級結束前,新增一個子標籤
#######<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
<p style="clear:both;"></p>
</p>
方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}
方法4:对父级设置合适的高度直接撑开
(五)float和JavaScript
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
更多CSS的position定位與float浮動相关文章请关注PHP中文网!

