HTML5.1 裡的新東西
- 黄舟原創
- 2017-02-25 13:08:171382瀏覽
HTML 5.1概覽
兩年前HTML5標準的發布對於web開發社群來說是一件大事。不僅是因為它包含了一系列令人印象深刻的新特性, 還因為它是1999年發布的HTML4.01標準以後,對HTML的第一個大版本更新。你現在依然可以看到一些網站誇耀他們在使用「現代」的HTML5標準。

幸運的是我們不需為下一次HTML標準的更新等待那麼長時間。 2015年10月,W3C開始著手HTML5.1草案,其目標是修復一些HTML5遺留的問題。多次迭代後, 草案於2016年6月達到“候選建議(Candidate Recommendation)”階段,2016年9月達到“提議建議(Proposed Recommendation)”,最終2016年11月發布W3C 建議。關注新標準的人可能注意到了,這是一段曲折之路。很多開始提出的HTML5.1特性因為不好的設計或缺少瀏覽器廠商支援而被廢棄了。
儘管HTML5.1仍在發展, W3C已經開始著手HTML5.2草案,該標準預計2017年末發布。本文是對HTML5.1一些有趣的新功能和提升的概覽。瀏覽器對這些特性依然缺乏支持,但是至少我們會告訴你一些支援這些特性的瀏覽器,用來測試每個範例。
上下文選單使用menu和menuitems元素
HTML5.1草案介紹了兩種不同的menu元素: context和toolbar。前者用來擴展本地上下文選單,通常被頁面上的滑鼠右鍵啟動;後者用來定義一個普通的選單元件。在發展過程中,toolbar 被放棄了,但是context選單保存了下來。
可以使用 5c0e96d12fc7501cef2ae2efde646ee0 標籤來定義一個包含一個或幾個 9b8d7b889acba92c978f783c55ba01dc 元素的選單,然後把它綁定到任何使用contextmenu 屬性的元素上。
每個9b8d7b889acba92c978f783c55ba01dc 可以是以下三種類型之一:
checkbox – 允許選擇或取消選擇一個選項(option);
command – 允許在點擊滑鼠時執行一個動作;
radio – 允許在一組選項中選擇一個.
這裡有一個基本的使用例子,可以在Firefox49中運行, 但是Chrome54目前不行。
請看SitePoint (@SitePoint)在CodePen上HTML5.1選單範例。
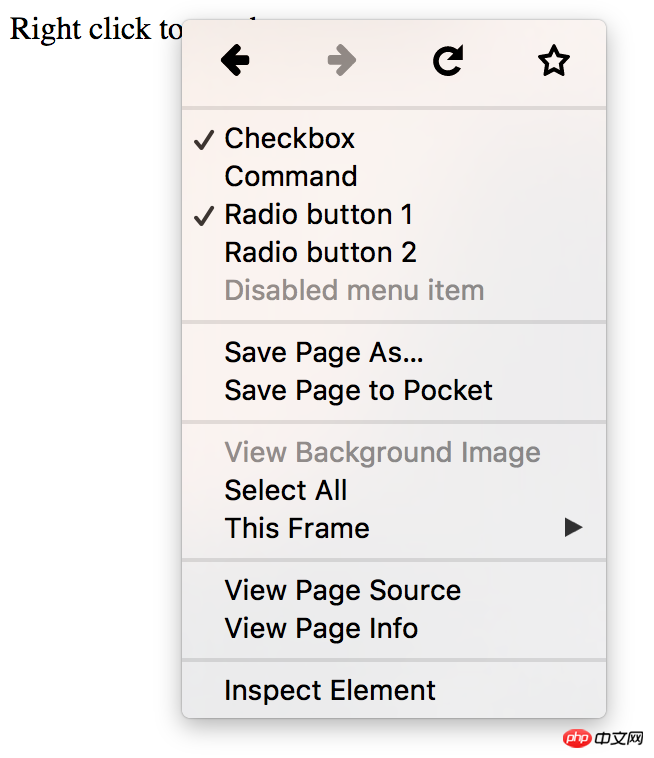
在一個支援的瀏覽器上,這個上下文選單的範例應該看起來這樣:

上下文選單中有自訂項目。
細部(Details)與總結(Summary)元素
新的a5e9d42b316b6d06c62de0deffc36939和631fb227578dfffda61e1fa4d04b7d25元素可以透過滑鼠點擊實現附加資訊的展示和隱藏。這是使用JavaScript時候常在做的事,現在可以使用a5e9d42b316b6d06c62de0deffc36939元素和631fb227578dfffda61e1fa4d04b7d25元素代勞了。點選631fb227578dfffda61e1fa4d04b7d25元素可以展示和隱藏details元素的其餘部分.
下面的範例可以在Firefox和Chrome中進行測試。
請看SitePoint (@SitePoint)在CodePen上HTML5.1 細節與總結 demo。
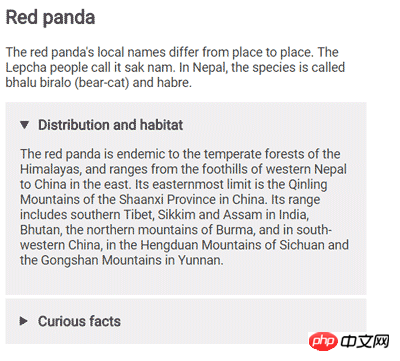
這個demo在支援的瀏覽器上應該是下面這樣:

更多的input類型- month,week 和datetime-local
input擴充了三種類型: month, week 和datetime-local。
前兩種讓你可以選擇週或月。在Chrome中兩者都渲染成下拉的日曆,可以選擇某週或某月。當你用JavaScript得到它們的值,你將得到一個大致這樣的字串: "2016-W43"(week input); "2016-10" (month input)。
最初,HTML5.1草案介紹了兩種日期類型input — datetime和datetime-local。不同的是,datetime-local 使用使用者時區, 而datetime允許你選擇時區。發展過程中,datetime 被放棄了,現在只有datetime-local存在。 datetime-local input由兩部分組成 — 日期,可以像week 和 month一樣進行選擇;時間, 可以單獨輸入。
下面是關於所有新類型input的例子,它在chrome中可以正常展示,但是firfox不行。
請看SitePoint (@SitePoint)在CodePen上HTML 5.1 week, month 和 datetime inputs。
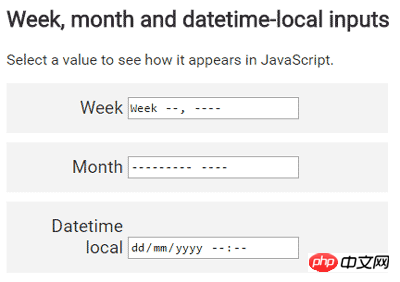
這個demo在支援的瀏覽器上應該是下面這樣:

響應式圖片
HTML5.1包含幾個在不使用CSS情況下實現響應式圖片的新特性。每個特性都有自己單獨的使用場景。
srcset屬性
srcset影像屬性允許列出多個可用於替代的圖片資料來源,這些資料來源的像素密度不同。這使得瀏覽器可以針對使用者裝置選擇合適品質的圖片(由裝置的像素密度、縮放比例或網路速度決定)。例如,在低速手機網路和小螢幕手機的情況下,應該為使用者提供低像素的圖片。
srcset屬性接受一個用逗號分隔的URL列表,每個URL帶有一個表示最接近所請求圖片像素比(一個CSS像素所代表的物理像素數量)的修飾x。以下是一個簡單的例子:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 1x, images/high-res.jpg 2x, images/ultra-high-res.jpg 3x" >
在這個例子中,如果使用者裝置的像素比是1,圖片low-res將會被展示;如果是2,圖片high-res將會被展示;如果是3或更大,圖片ultra-high-res將會被展示。
或者,你可以選擇將圖片展示成不同尺寸。這需要使用w:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
在這個例子中,圖片low-res被定義成600px寬,圖片high-res被定義成1000px寬,ultra-high-res是1400px寬。
sizes屬性
你可能想要根據使用者螢幕尺寸來使用不同方式展示圖片。例如,你可能想在寬螢幕上用兩欄展示圖片,窄一些的螢幕上用一欄。這點用sizes屬性就可以實現。它允許你為圖片分配螢幕的寬度,然後透過srcset屬性選擇合適的圖片。下面是一個例子:
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw" srcset="images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
當視口寬度大於40em時,sizes屬性把圖片的寬度定義為視口寬度的50%;當視口(viewport)寬度小於或等於40em時,把圖片寬度定義為視口寬度的100%。
picture元素
如果根據螢幕不同改變圖片的尺寸還是無法滿足需求,你想根據螢幕不同展示不同的圖片,那就需要使用picture元素。它允許你透過用9b66618b56ad8833e792d2ba7c315ba9指定多個不同e02da388656c3265154666b7c71a8ddc元素,來為不同尺寸的螢幕定義不同資源的圖片。 e02da388656c3265154666b7c71a8ddc元素作為URL載入圖片的來源。
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>如果你想知道更多關於響應式圖片的東西,請戳How to Build Responsive Images with srcset.
用form.reportValidity()驗證表單
## 用form.reportValidity()驗證表單
# HTML5定義的form.checkValidity()方法可以檢查表單是否符合事先定義好的驗證器然後傳回一個布林值。新的reportValidity() 方法很相似 — 它也可以檢驗一個表單並傳回結果,但是它也能為使用者報告錯誤。以下是一個例子(請在Firefox或Chrome中測試):
請在CodePen上看SitePoint (@SitePoint)的範例HTML 5.1 report validity demo。
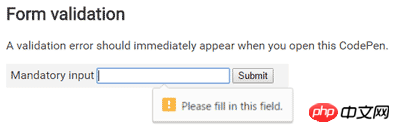
"First name"輸入框被要求非空,如果不填寫它將被標記有錯誤。如果符合預期,它將是這樣:
frames的AllowfullscreenFrames的Allowfullscreen屬性
frames新的布林屬性allowfullscreen可以控制內容是否可以透過questrequestFullscreen( )方法來全螢幕展示內容。
使用element.forceSpellCheck()進行拼字檢查
新的element.forceSpellCheck()方法允許你在text元素上觸發拼字檢查。這也是本文所列出的所有特性中第一個還不被任何瀏覽器支援的特性。也許,這可以用來進行檢查還沒有被使用者直接編輯的元素。
沒有寫進HTML5.1的特性
一些特性在第一版的草案中被定義但是最終被刪除了,大部分原因是瀏覽器廠商缺乏興趣。以下是其中一些有趣的方法:
inert屬性inert屬性可以停用所有子元素的使用者交互,就像給所有子元素都加了disabled屬性。
dialog元素a38fd2622755924ad24c0fc5f0b4d412元素提供一個原生的彈出框,它甚至有一個方便的表單集合- 在a38fd2622755924ad24c0fc5f0b4d412上使用method屬性可以阻止表單提交到伺服器上,而是關閉彈出框並將結果傳回給彈出框的建立者。
這個特性似乎在firfox仍然支持,所以可以看看下面這個例子(譯者註:firfox V49.0.2不支持:
請看SitePoint (@SitePoint)在CodePen的例子HTML dialog element。
#

