微信小程式之wx.showToast(OBJECT)的解讀及使用範例
- 高洛峰原創
- 2017-02-24 14:51:476497瀏覽
wx.showToast(OBJECT)這個是微信提供的API,其作用是是顯示訊息提示框。
以下是官方的文件說明:

注意:其中的圖標,只支援」success」、」loading」
雖然只有兩種圖標,但是可以用到很多的場景,所有要說明成功失敗或者其他文字說明的都可以用這個”success”圖標,但是如果需要給用戶有等待的心態,就要用到"loading"這個圖標了。
下面是官方的範例程式碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
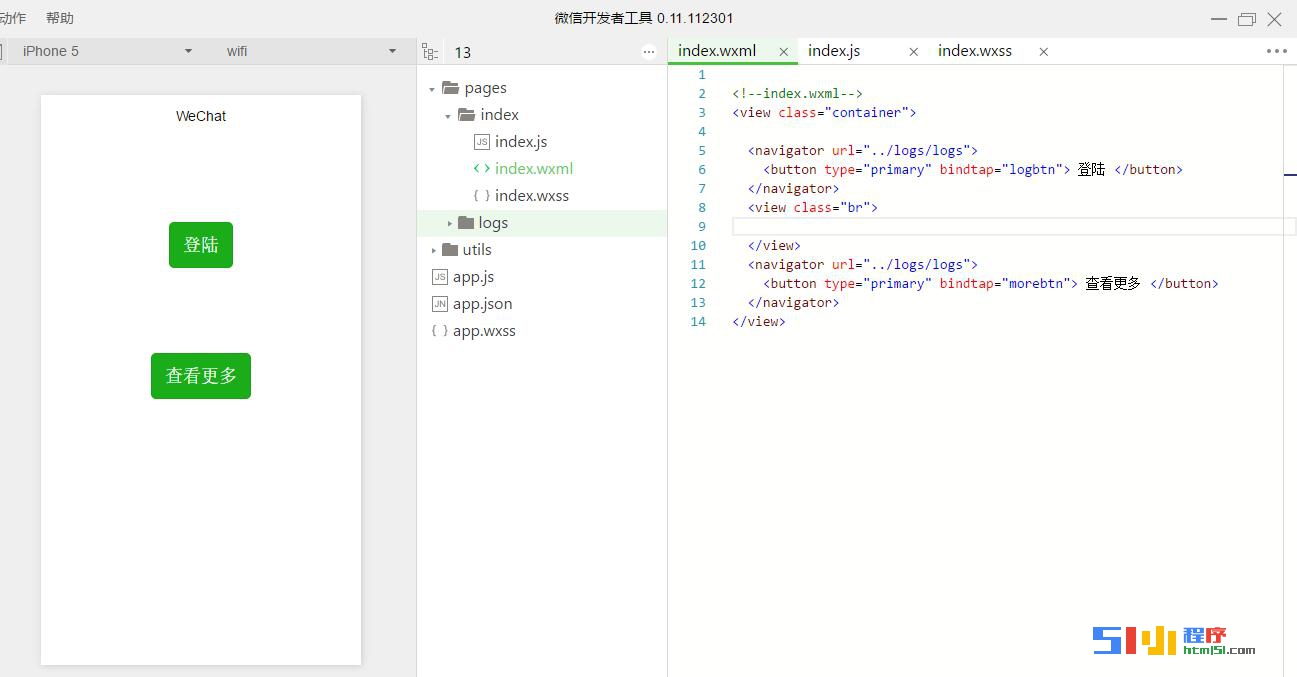
})下面示範大家如何使用這個API,先開啟微信WEB開發者工具,新建快速項目,把首頁中沒用的內容刪除掉,保留如下圖所示。

再新增兩個按鈕,同時新增各自的點擊事件。
再在按鈕上新增navigator導航,連結到預設的日誌頁面。
如下面的index頁面的WXML程式碼所示
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
index頁面的js程式碼如下:
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
},兩個按鈕靠的太近,我們在中間插入一個View標籤,讓按鈕間多一點間距,如下面的程式碼所示:
<view class="br"> </view>
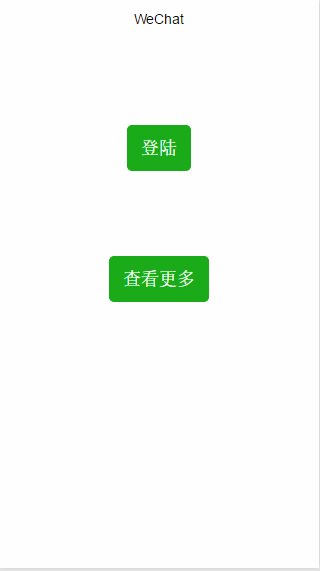
頁面呈現的樣式如下:

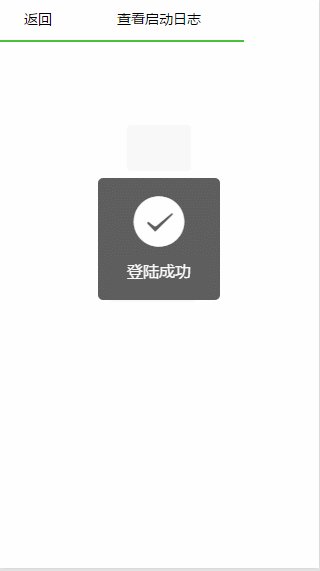
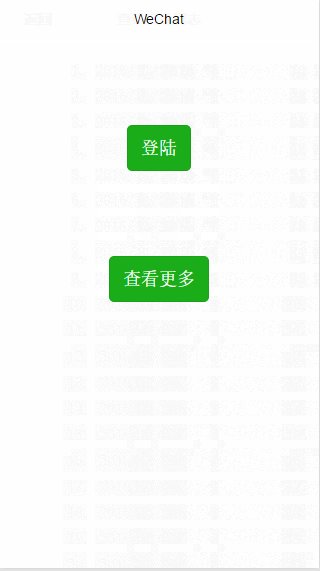
下面是點選登陸後的動態圖片:

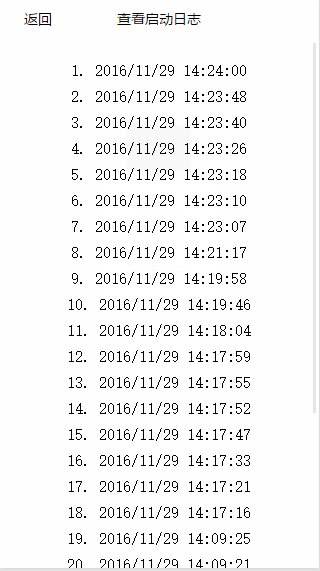
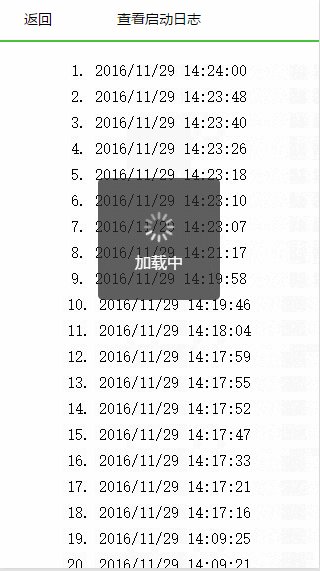
下面是點擊看更多後的動態圖片:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式開發:快遞查詢下一篇:微信小程式開發:快遞查詢

