一直跟著我們手把手系列教學的朋友,對小程式的基礎內容應該有一定的了解了。今天我們來實在學習一個綜合案例:快遞查詢。項目需求:
1.微信小程式顯示一個快遞查詢的頁面
2.輸入快遞訂單編號可以查看訂單的流程。
程式碼實作:
1,建立一個快遞查詢的小程式項目,如下所示:


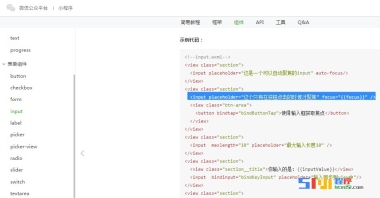
<!--index.wxml--> <view class="container"> </view>3.在首頁新增一個輸入框。怎麼加入一個輸入框呢?可以到微信的api官方,找到小程式開發文檔---元件--表單元件---輸入框(input)。如下圖所示:

<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> </view>運行後我們會發現首頁已經有一定輸入框,如下圖。

input {
border: 1px solid red;
width: 90%;
margin: 5%;
padding: 5px;
}

接下來我們要在首頁新增一個查詢按鈕。怎麼樣新增查詢按鈕呢?小程式開發文件---元件--表單元件---按鈕(button),參考官方範例,我們在wxml頁面新增程式碼
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> <button type="primary"> 查询 </button> </view>儲存偵錯後頁面的如下:

透過微信官方的API發起網路請求
陳述
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
4 週前ByDDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
4 週前By尊渡假赌尊渡假赌尊渡假赌
北端:融合系統,解釋
1 個月前By尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
4 週前By尊渡假赌尊渡假赌尊渡假赌

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




