HTML5 canvas基本繪圖填充樣式實現
- 黄舟原創
- 2018-05-22 15:45:503171瀏覽
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b是HTML5中新增的標籤,用於繪製圖形,實際上,這個標籤和其他的標籤一樣,其特殊之處在於該標籤可以取得一個CanvasRenderingContext2D對象,我們可以透過JavaScript腳本來控制該物件進行繪圖。
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b只是一個繪製圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在5ba626b379994d53f7acf72a64f9b697>元素上繪圖主要有三步:
1. 取得5ba626b379994d53f7acf72a64f9b697元素對應的DOM對象,這是一個Canvas物件;
2.呼叫Canvas物件的getContext()方法,得到一個CanvasRenderingContext2D物件;
3.呼叫CanvasRenderingContext2D物件進行繪圖。
填滿樣式
前面用到的fillStyle和strokeStyle除了設定顏色外,還能設定其他填滿樣式,這裡以fillStyle為例:
•線性漸層
使用步驟
(1)var grd = context.createLinearGradient( xstart , ystart, xend , yend )建立一個線性漸變,設定起始座標和終點座標;
(2)grd.addColorStop( stop , color )為線性漸變添加顏色,stop為0~1的值;
(3)context.fillStyle=grd將賦值為context。
•徑向漸層
此方法與線性漸變使用方法類似,只是第一步接收的參數不一樣
var grd = context.createRadialGradient(x0 , y0, r0 , x1 , y1 , r1 );接收起始圓心的座標和圓半徑以及終點圓心的座標和圓的半徑。
•點陣圖填充
createPattern( img , repeat-style )使用圖片填充,repeat-style可以取repeat、repeat-x、repeat-y、no-repeat。
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//线性渐变
var grd = context.createLinearGradient( 10 , 10, 100 , 350 );
grd.addColorStop(0,"#1EF9F7");
grd.addColorStop(0.25,"#FC0F31");
grd.addColorStop(0.5,"#ECF811");
grd.addColorStop(0.75,"#2F0AF1");
grd.addColorStop(1,"#160303");
context.fillStyle = grd;
context.fillRect(10,10,100,350);
//径向渐变
var grd = context.createRadialGradient(325 , 200, 0 , 325 , 200 , 200 );
grd.addColorStop(0,"#1EF9F7");
grd.addColorStop(0.25,"#FC0F31");
grd.addColorStop(0.5,"#ECF811");
grd.addColorStop(0.75,"#2F0AF1");
grd.addColorStop(1,"#160303");
context.fillStyle = grd;
context.fillRect(150,10,350,350);
//位图填充
var bgimg = new Image();
bgimg.src = "background.jpg";
bgimg.onload=function(){
var pattern = context.createPattern(bgimg, "repeat");
context.fillStyle = pattern;
context.strokeStyle="#F20B0B";
context.fillRect(600, 100, 200,200);
context.strokeRect(600, 100, 200,200);
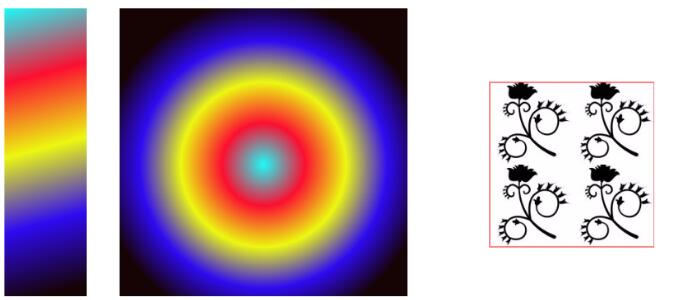
};效果如下: 
# 以上就是HTML5 canvas基本繪圖之填滿樣式實現 的內容,更多相關內容請關注PHP中文網(www.php.cn)!

