HTML5 程式設計
- 黄舟原創
- 2017-02-18 14:05:133086瀏覽
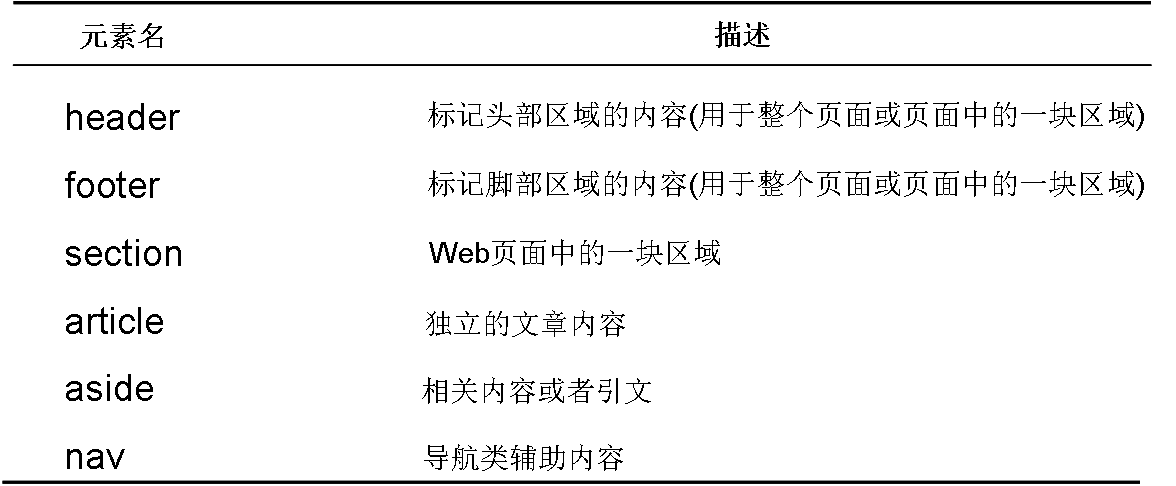
HTM5 定義了一種新的語義化標記來描述元素的內容,它可以簡化HTML頁面設計. HTML5 引入了一組新的片段元素,下表列出了新增的語義化標記元素

HTML5的優缺點:
優點: 簡單、標記數量有限、不變白, 錯誤標記
值不區分大小值較弱」 」或是' ',可以省略某些標籤, 如:Html/body/head/tbody 等等。 惡性競爭: 指多個瀏覽器廠商為了增加自己的功能和競爭力, 擅自開發的屬於自己的HTML5 HTML標記之間沒有統一標準,造成混亂.
以上就是HTML5 程式設計的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML5 拖曳複製功能的實現下一篇:HTML5 拖曳複製功能的實現

