微信小程式編輯名片頁面開發
- 高洛峰原創
- 2017-02-16 10:31:422056瀏覽
編輯名片有兩條路徑,分為新增名片流程與修改名片流程。
用戶手填新增名片流程:



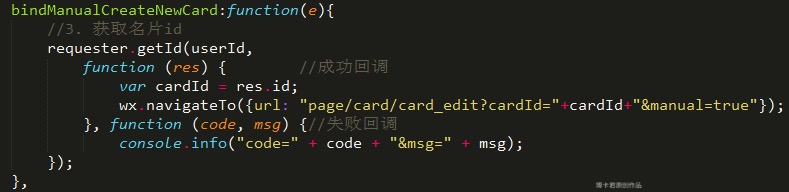
首先跳轉到我們的新增名片頁 1 需要傳遞用戶的當前 userId,wx.navigateTo 帶值跳轉。 Manual 為 true 設定用戶走的是新增路線。

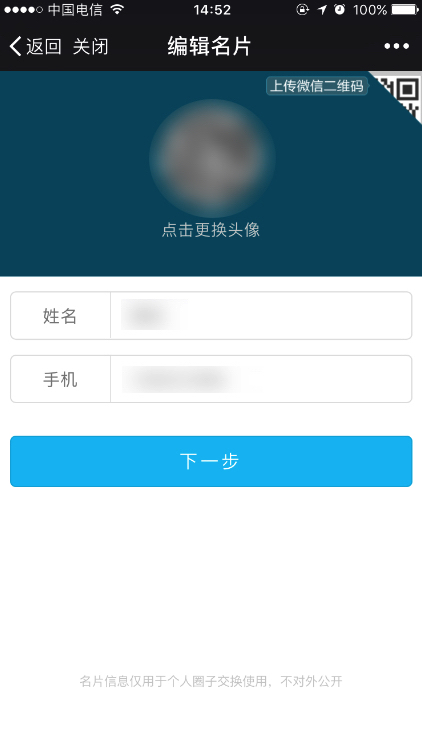
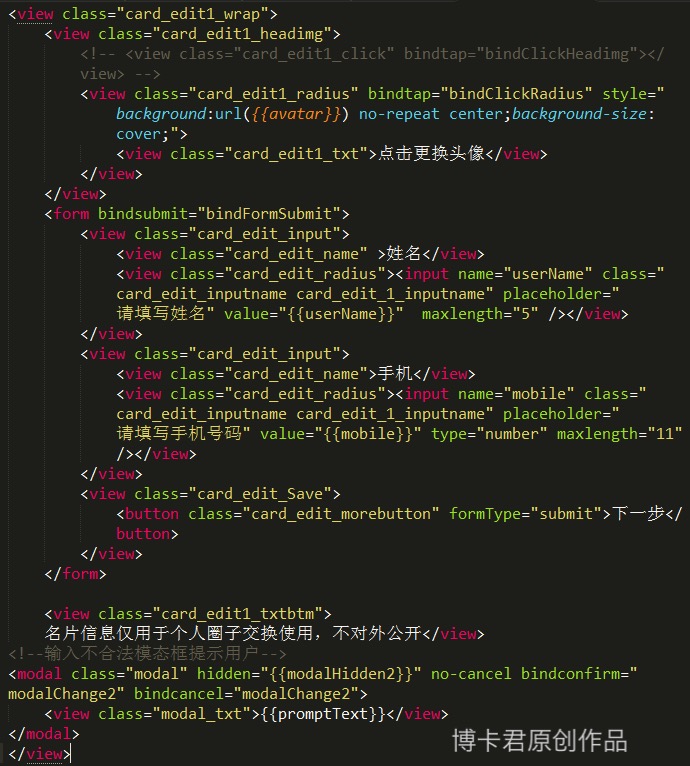
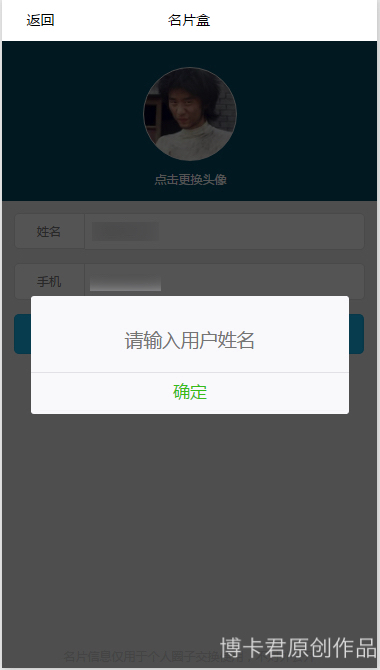
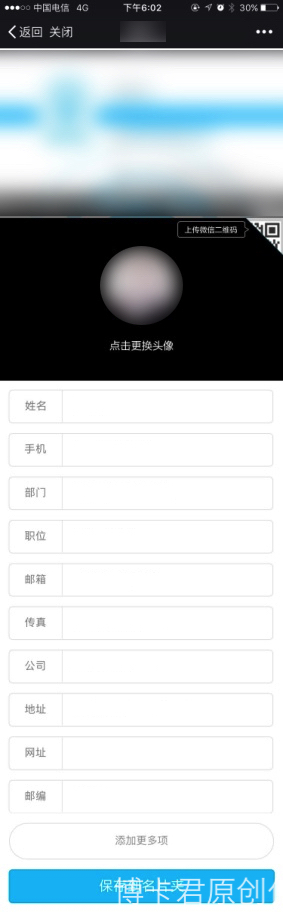
新增名片頁 1 基本版面如下:

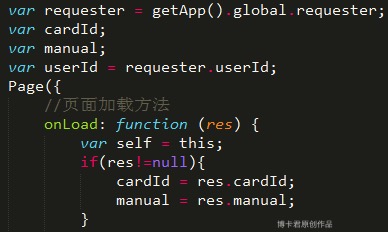
取到 userId。

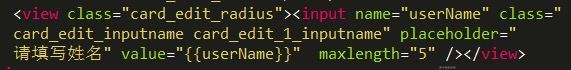
使用微信自帶的 input 組件驗證也非常好用,如 maxLength 屬性,可以限制用戶輸入長度,如我這的姓名長度是最大 5 位,直接數字 5 即可。

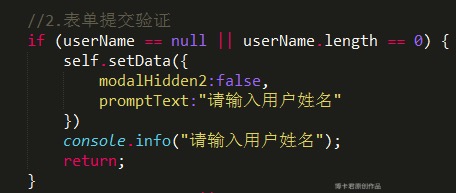
也可以自訂一些驗證效果,具體可以根據需求進行一些驗證配置,取到用戶輸入的值,進行操作。

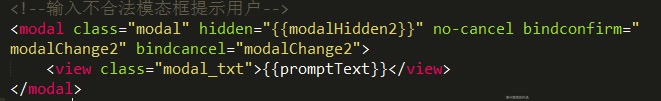
這裡綁定了自帶的模態框提示組件。

其中 modalHidden2 是模態框開關。
另外 proptText 是需要提示的內容。
即使許多輸入框也支援資料動態改變,非常方便。

實際效果,非常快捷,比以前省去很多事情,編寫小程序,發現最大的好處可能就是我們不必去考慮一系列兼容性問題。

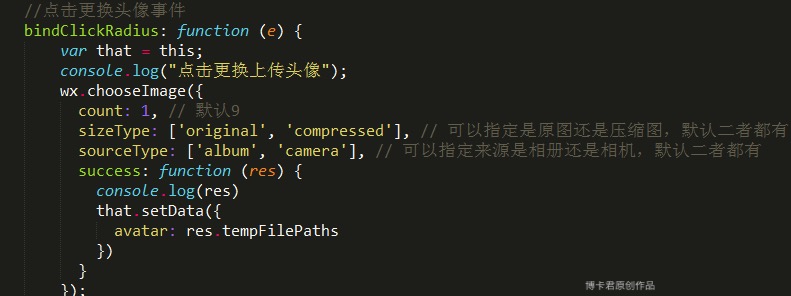
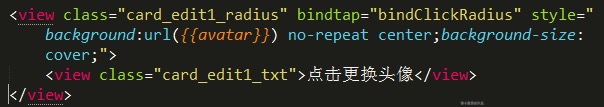
最後還有個頭像上傳圖片,測試了下目前上傳到後台伺服器還有點問題,應該是內測版本不太完善導致吧。

設定的直接是背景圖片。

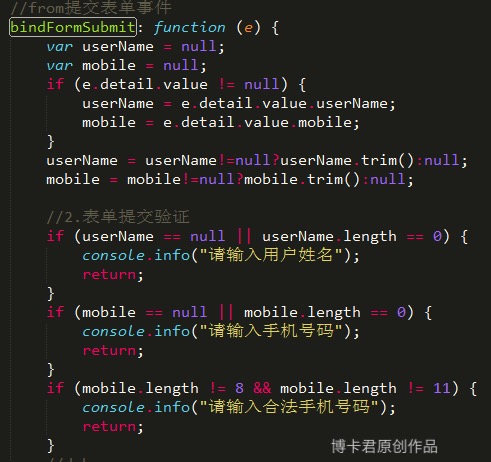
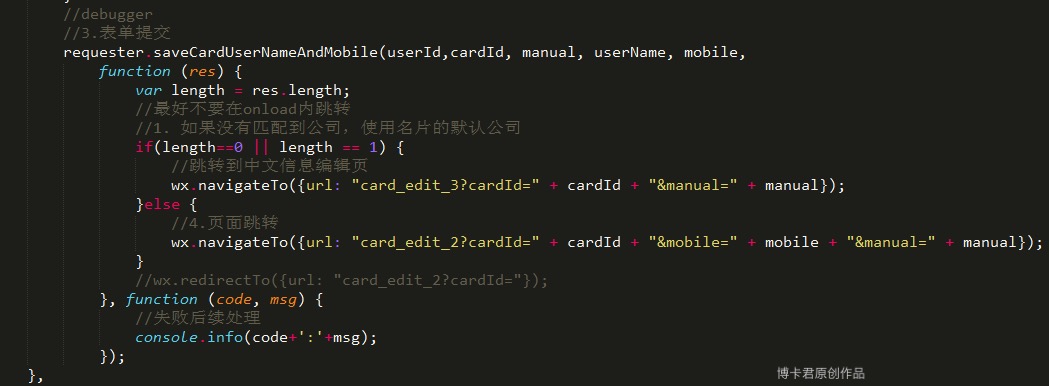
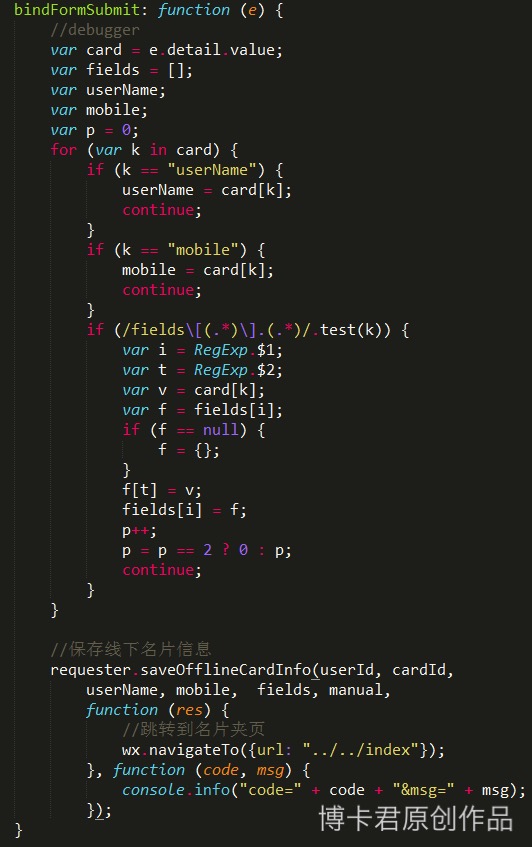
提交表單與跳轉。
提交表單使用的是自帶的bindsubmit 事件元件,在button 元件上新增formType=”submit” 即可,還有點需注意的是使用表單提交功能時input 需加上name 屬性,這個傳遞方式是以鍵值對的形式傳遞的。

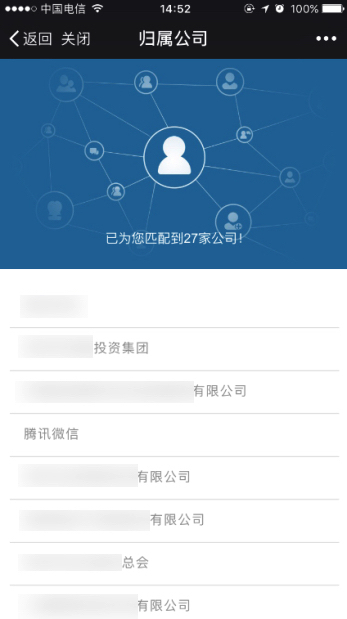
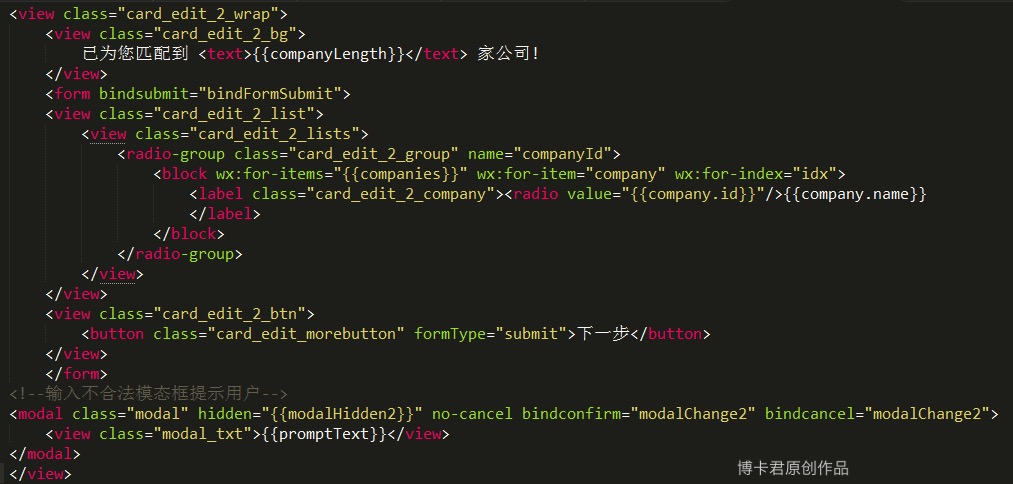
這時候跳到編輯頁 2 頁面,這個頁面是根據用戶填寫的手機號碼識別到匹配的公司,頁面非常簡單,一個數據循環而已,單選框日後可能還需要美化一下。

同樣也是一些資料綁定以及驗證效果。

實際渲染效果可以看到。

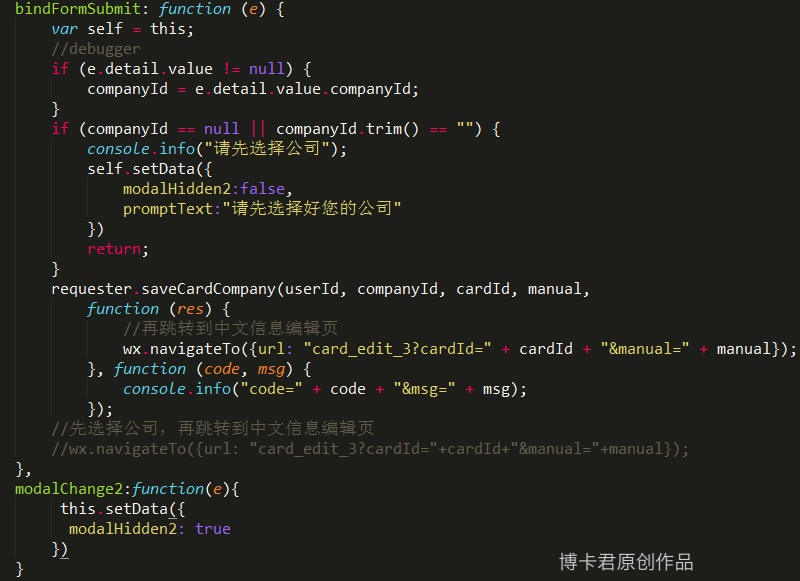
這個和第一個編輯頁面邏輯基本上不相上下,一些基本驗證與提交,這裡就講到前面兩步驟即可,編輯頁面3也是同理,這裡不再過多囉嗦。
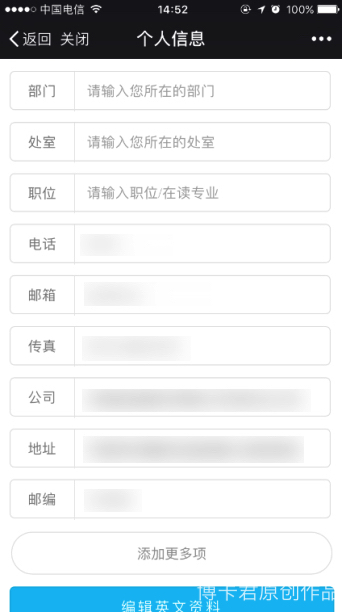
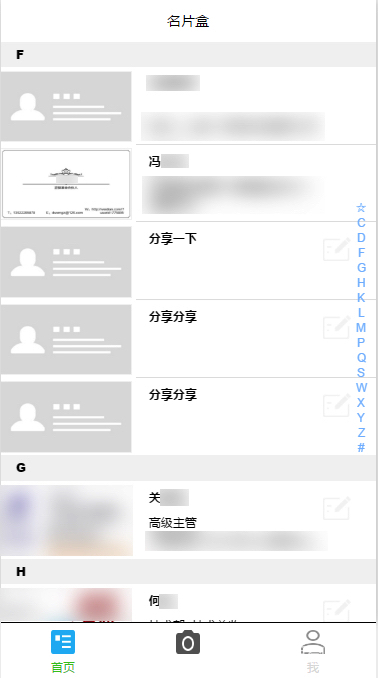
修改名片流程效果圖與需求,修改名片是一次性把以前填寫的個人資訊全部渲染出來,供用戶來改動:

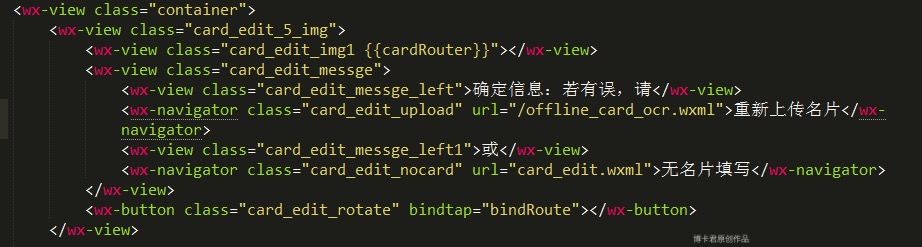
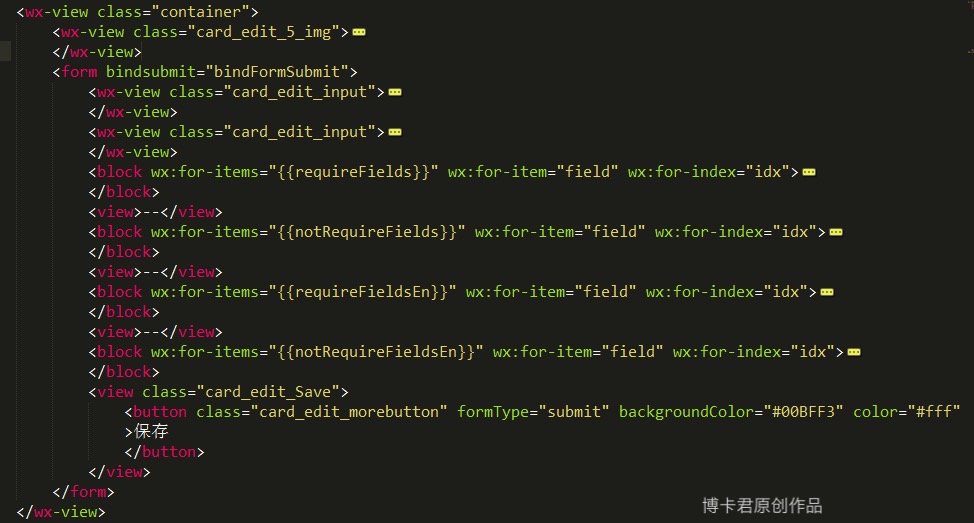
名片圖片模組,上傳圖片暫時還有點問題,這裡就是模仿了個跳轉元件,比較建議需要跳轉的頁面還是使用wx.navigateTo 控制好一點,wx.navigateTo 提供了給我們不同的3 個跳轉路由,封裝的都很好,而且跳轉頁面很多牽連到傳值之類的,可以達到統一管理也可以避免一些看不到的bug 吧,總之還是根據業務需求來定:

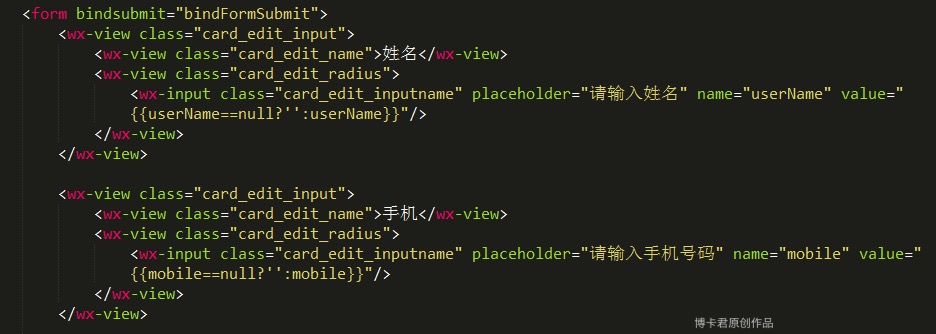
姓名手機必填模組:

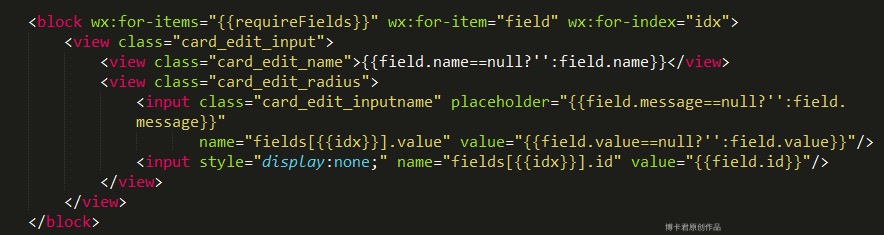
個人資訊模組,直接循環(block)出來:

Onload 時我們請求必填與選填資料:
-
requiredGroup 必填中文資訊
pquire -
requiredGroup 必填中文資訊
5 -
requireRedGroup 必填中文資訊
- notRequiredGroupEn 選題英文資訊
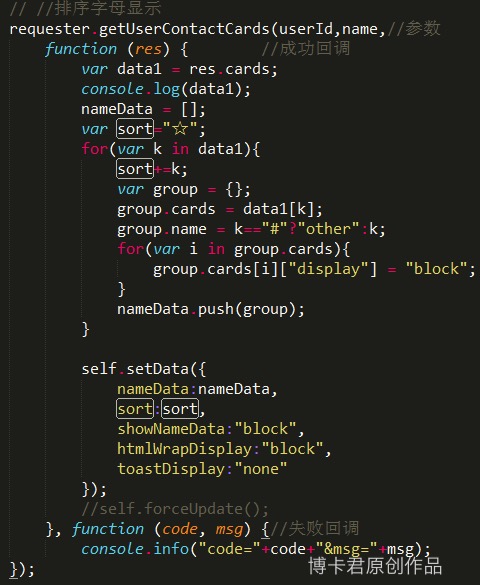
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});中英文資訊必填與選填渲染:
rrreee
中英文資訊必填與選填渲染:





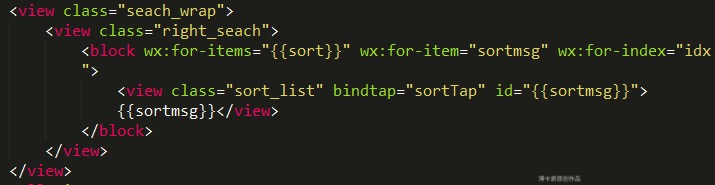
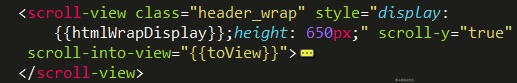
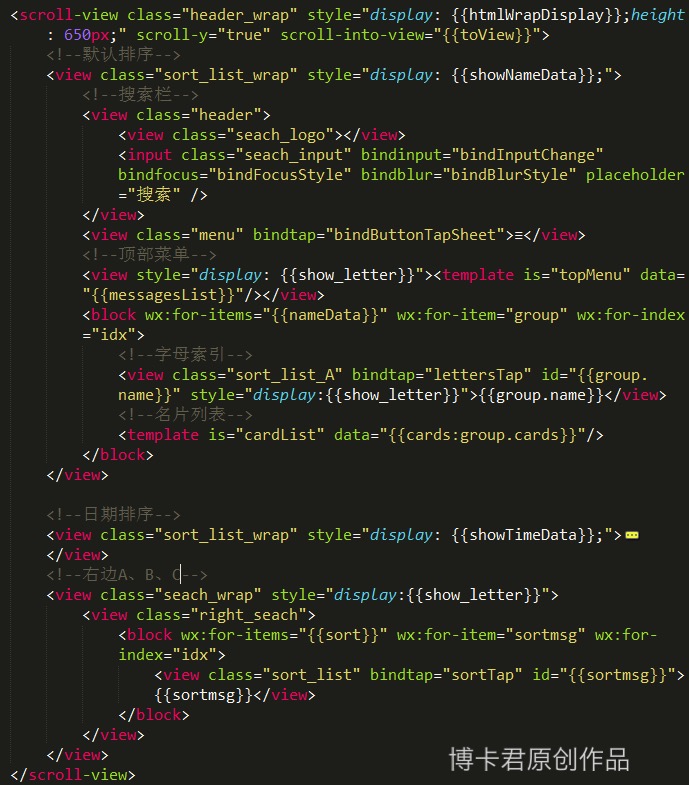
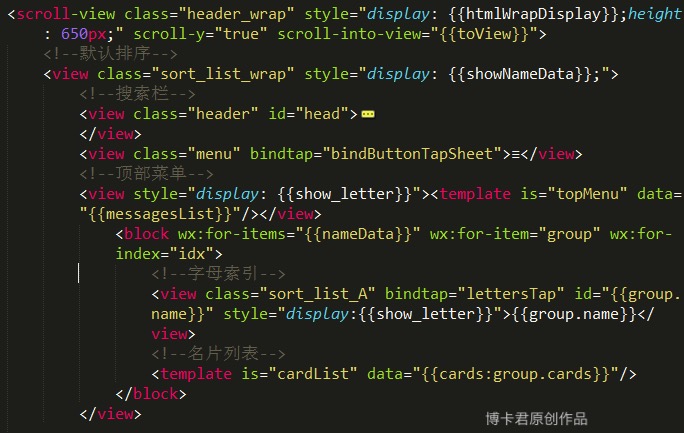
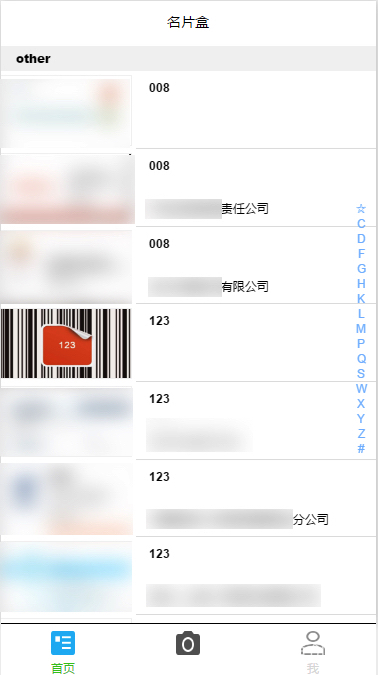
首先名片列表,名片上的字母索引都在scroll-view 裡面,這個scroll-view 必須設置好固定的高度,設置成100% 與100vh 是無效的,y 軸的滾動開關打開,scroll- into-view 需要跳到它子元素的id 上。

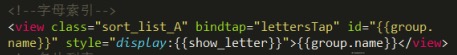
可以看下:

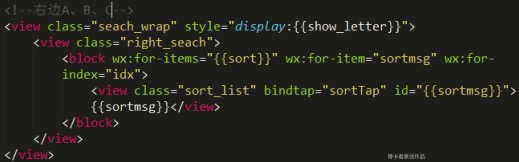
這個 group.name==sortmsg,等於是 A==A,B==B 同理。


在這裡如頂部有些選單列的話,你就要注意好佈局了,不然會出現向下偏移這個選單欄的高度,其實你只要和字母索引同級下即可避免此問題(這裡的頂部選單以模板分離出去了,分離模板的時候需注意下,需要在這裡綁定模板的一些數據會出現失效,具體沒有繼續深入研究下去)。

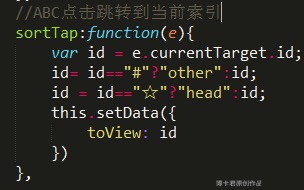
跳轉功能基本實現(ohter 就是 # 底部)。

好了,今天更新到這裡,下一篇我們聊聊「微信小程式分組功能開發及其它小功能完善」。
更多微信小程式編輯名片頁開發 相關文章請追蹤PHP中文網!

