小強的HTML5行動開發之路(49)-HTML5開發神器HBuilder
- 黄舟原創
- 2017-02-15 13:43:523535瀏覽
今天要為大家介紹一款開發HTML5的神器-HBuilder.

下載位址:http://www.php.cn/
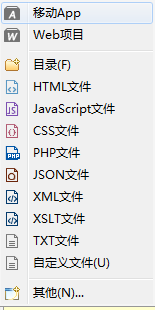
一、新建檔案

一、新建檔案

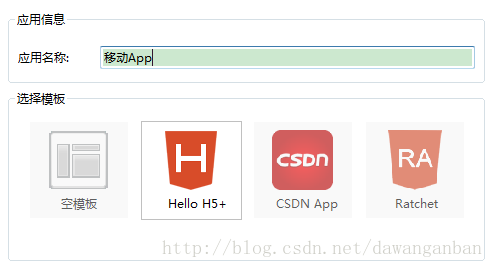
app開發與一般網站前端開發,我們先建立一個行動App專案
 註解:HTML5+規範是基於HTML5的擴充規範,用來彌補HTML5和原生應用程式功能之間的差距。 HTML5+規範是一個開放的規範,在W3C中國的指導下,由HTML5中國產業聯盟運作(www.html5plus.org),所有規範都是開發者的,開發者提需求、開發者評審實現方案、開發者投票選定規範。
註解:HTML5+規範是基於HTML5的擴充規範,用來彌補HTML5和原生應用程式功能之間的差距。 HTML5+規範是一個開放的規範,在W3C中國的指導下,由HTML5中國產業聯盟運作(www.html5plus.org),所有規範都是開發者的,開發者提需求、開發者評審實現方案、開發者投票選定規範。

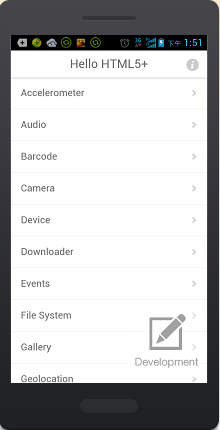
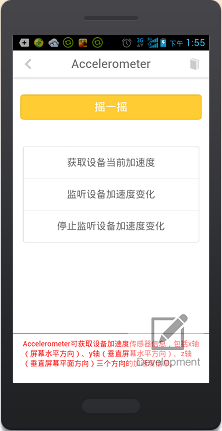
 運行的結果如下:
運行的結果如下:
、實用技巧
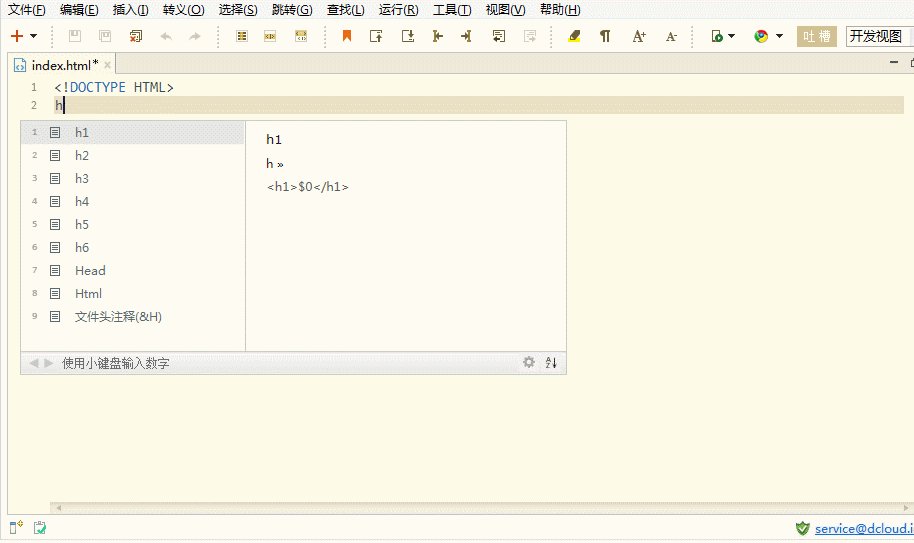
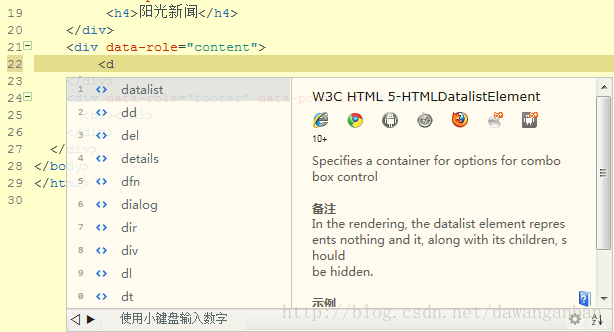
輸入法,一個數字,少敲10下鍵盤

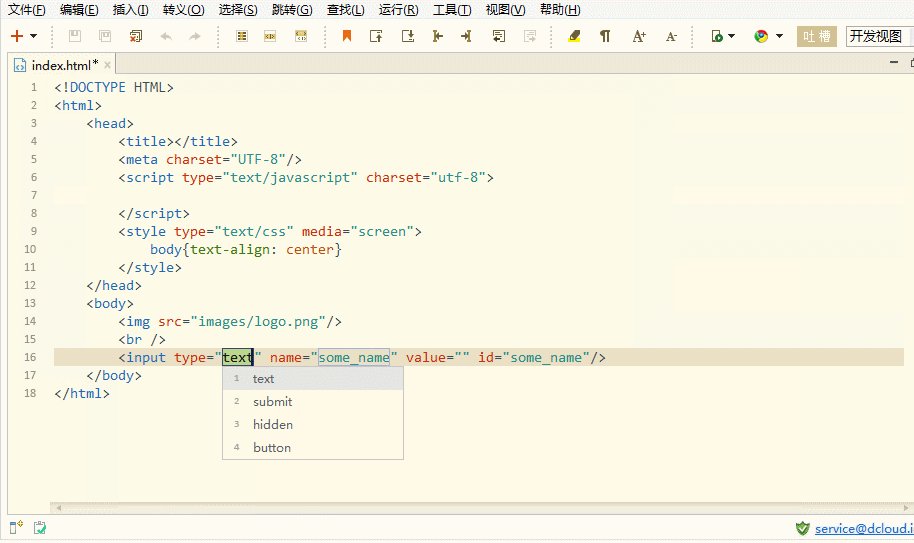
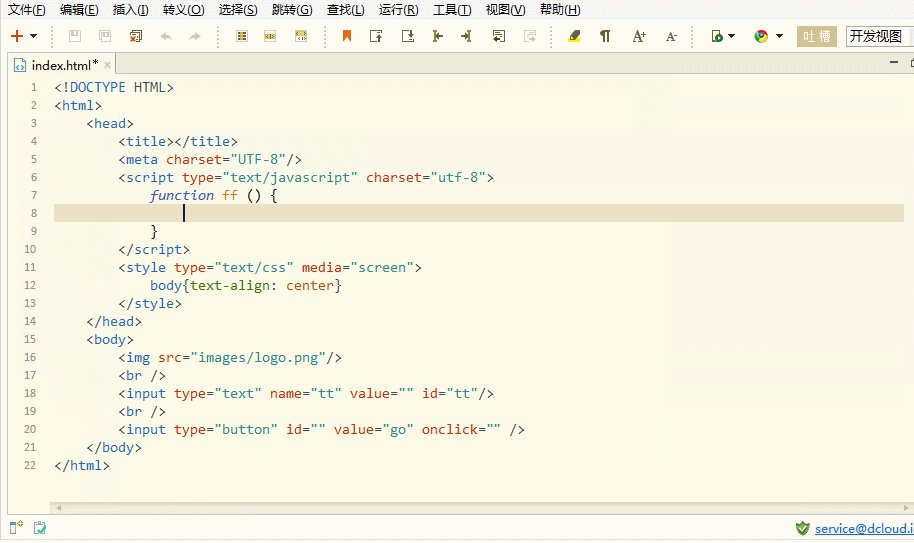
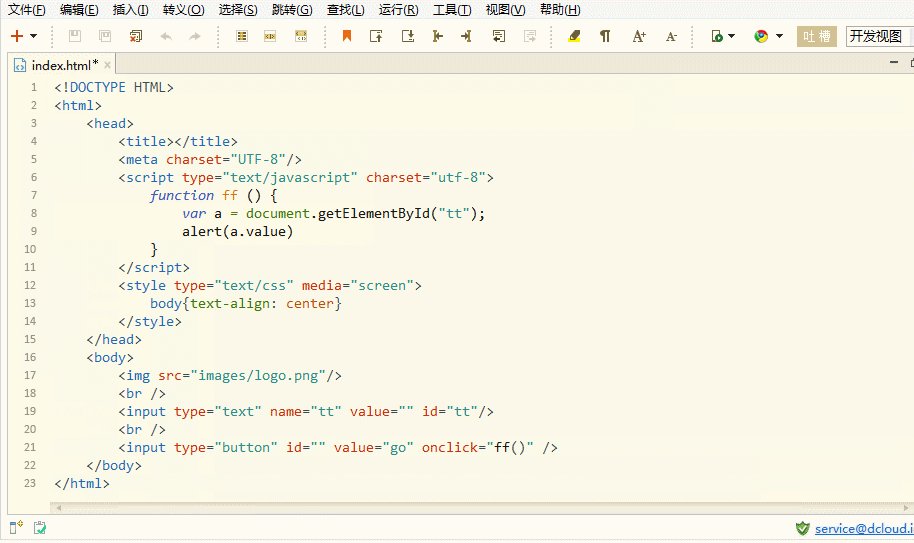
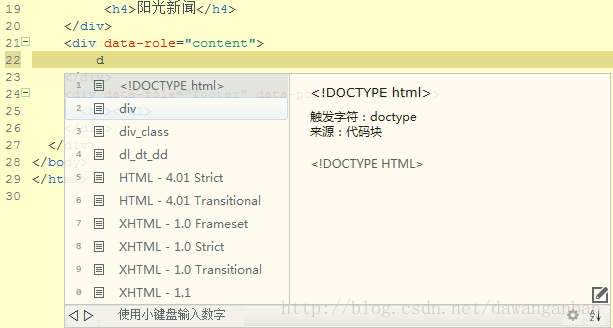
2、代碼塊,一個代碼塊,少敲20下鍵盤

其他技巧詳情請看:http://www. .cn/
以上就是小強的HTML5移動開發之路(49)-HTML5開發神器HBuilder的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

