小強的HTML5行動開發之路(39)-jqMobi外掛json格式ActionSheet
- 黄舟原創
- 2017-02-13 14:18:362009瀏覽
在上一篇中我們學會了ActionSheet的使用,細心的朋友可能會發現其中創建列表的格式是HTML的,代碼如下:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}這一篇我們來研究一下json格式的ActionSheet,其實很簡單,和上一篇的分析方法一樣,我們先找到實例程式碼中的原始碼如下:
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
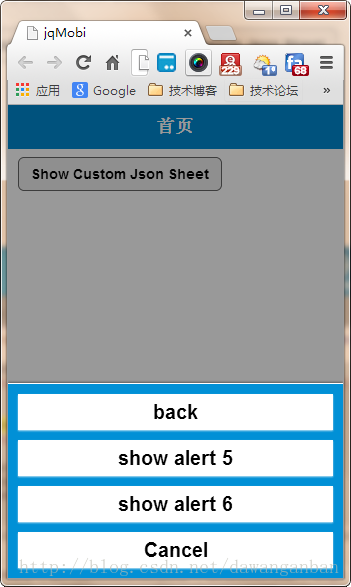
}運作效果:

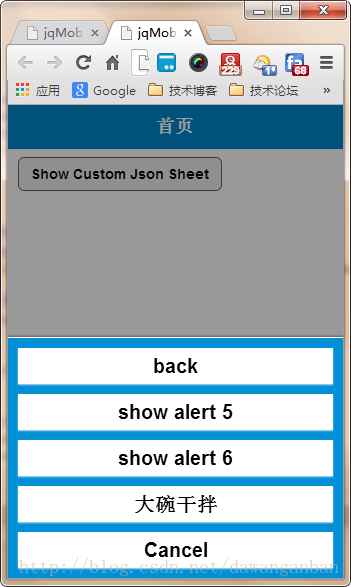
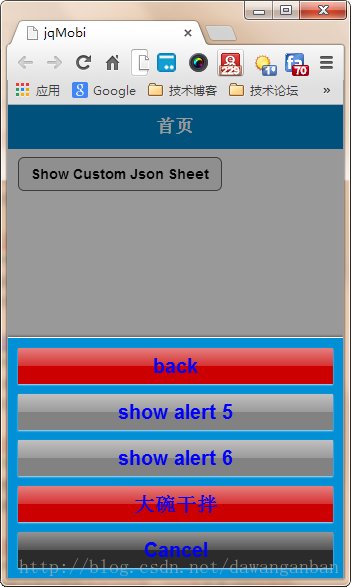
運行一下,看看效果:jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页

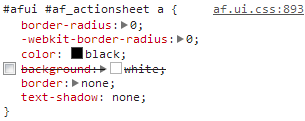
突然發現我們上面設定的背景沒作用,這是什麼原因呢?我們再來看看原始碼,定位到元素如下:
<a href="javascript:;" class="red">大碗干拌</a>


#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
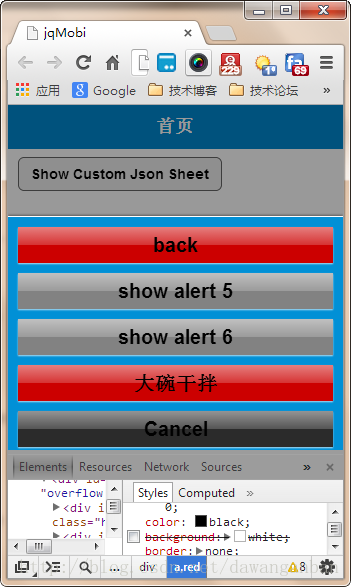
}和上面的效果相同,我就不想貼圖了,那麼如果我們想讓上面選單上面的文字是藍色的怎麼辦?其實可以像上面一樣在af.ui.css中該,但是我建議最好不要在這個配置文件中修改,我們可以在我們的index.html中添加如下代碼:<style>
#afui #af_actionsheet a{
color:blue;
}
</style>效果如下: 
以上就是小強的HTML5行動開發之路(39)-jqMobi插件json格式ActionSheet的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

