PS網頁設計教學XXV-使用Photoshop設計的老式組合佈局
- 高洛峰原創
- 2017-02-13 10:24:451906瀏覽
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Welcome by this new Photoshop tutorial. During this tutorial will learn to create the Template of a website especially dedicated to the publication of Graphical works (portios for Web designers, graphic情況 Fororsigners 集) vintage design. I invite you to follow this tutorial because it is really easy to do, then go on!
歡迎來到這個新的Photoshop 教程。在本教學中將學習如何建立網站的模版,尤其是專用於圖形工作 (包括 Web 設計師、 平面設計師或照片) 的出版。其設計,我創造了一種復古的設計。我請你跟隨本教程,因為它是真的很容易做,讓我們開始吧 !
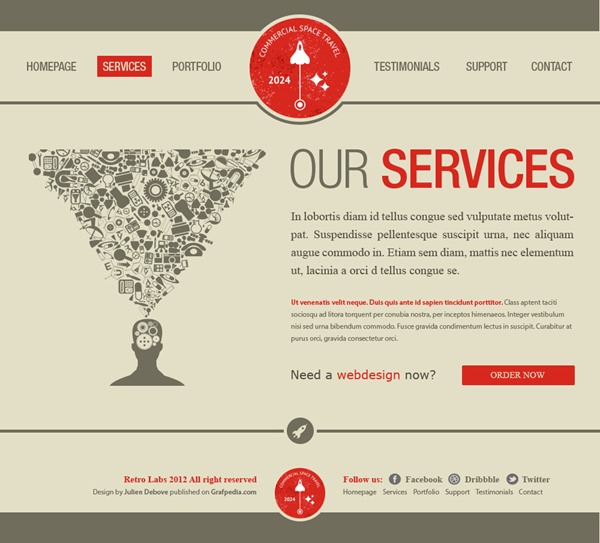
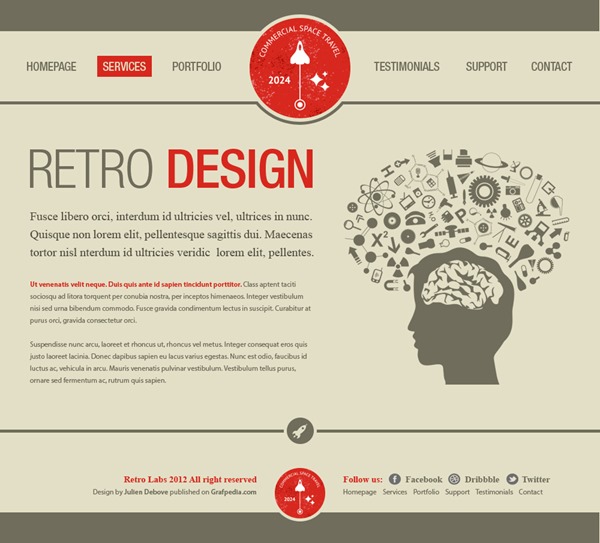
Before to start, please, watch the preview of the final result of this Photoshop tutorial: Preview
在開始之前,請預覽本教程的最終作品
STEP 113 月 a 1:新建文件
You are now
你已經準備好了打開你的Photoshop軟體(請注意的是,我用的是CS6,但是你可以用以前的版本來學習本教程)。點選:
檔案 > 新建。為你的圖片輸入名字、寬度、高度等,然後點選確定
You picture gets automatically open. Press the Ctrl/Tab + R keys to display the guides. Go now to the menu/Tab + R keys to display the guides. Go now to the menu sFile> , to save your file.
檔案> 另存為
,儲存你的檔案STEP 2 Create the background and the top
步驟2:建立背景和頂部區域
步驟2:建立背景和頂部區域🜎
to change the foreground colour to #e3dfc6, and use the Paint Bucket tool (G) to fill the background.Use the Rectangular Marquee tool (U) to create a grey bar #706d5c with a sizee tool (U) to create a grey bar #706d5c with a sizee 1000052p桶工具
,更改前景色為: #e3dfc6,並用油漆桶工具
填充背景。用
長方形工具創建一個灰色的橫幅(0,0),顏色: #706d5c,尺寸:1000*52px

second bar with a size of 1000x5px.
在這個橫幅下方保持117px的空間,然後創建第二個橫幅(169,0),尺寸:1000*5px

Notice: Do not hesitate to use the Photoshop guides to make your work easier. It is really easy to create a guide: click on the rule, then, move you cursor on your document and stop to at the right place you need to create the guide.
注意:毫不猶豫地使用Photoshop 參考線來讓您的工作更容易。很容易建立參考線: 點擊標尺,然後,按住滑鼠移動您的文件中適當的位置釋放你的滑鼠,建立參考線。
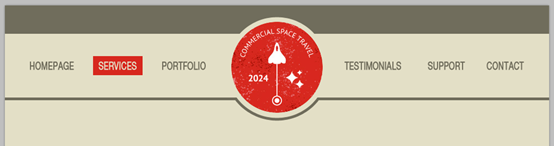
STEP 3 Create the menu
步驟3:建立選單
To create the menu, create firstol create firstname the 1 月the links of the menu (see picture below). Font used Helvetica Neue LT std, with the following colour #706d5c, and a size of 20px.
為了創建菜單,創建一個新組the links。建立選單的文字連結(參考下面的圖片)。 the hover/active of the links, I created a red rectangle #d7281e just under of one of the links (but you can apply the colour of your choice).為了模擬懸停/活躍的鏈接,我要在一個鏈接下面建立一個紅色(#d7281e)的長方形(你也可以加入自己的顏色)
Use the Rectangular marquee tool (U) to create the rectangle. 用一個長方形
用一個長方形
機
,93,91,35)Change the colour of the k=link located under the red rectangle, using the colour of the background # e3dfc6.
更改紅色矩形下的活動鏈結顏色,選擇背景色: #e333dfcdfc
STEP 4 Add the logo
 集page to download the vector file. Open the file using Illustrator.
集page to download the vector file. Open the file using Illustrator.
作為標誌,我用我們的合作夥伴Shutterstock網站上的資源。到這個頁面下載向量檔案。使用Illustrator中開啟的檔案。
為了創建一個紅色LOGO的副本,選擇它按Ctrl + C鍵,回到你的PS文檔,然後按Ctrl + V插入這個LOGO。根據模板中的主色,你可以為這個LOGO選擇這種顏色。
Use the Elipse tool (U) to create a round with same size of your logo and use same colour than the one used for the background #e3dour 2188888500003)創建一個橢圓工具(4386 月)。和您的LOGO同樣大小的圓(416,30,168,168),並使用相同的顏色作為背景,顏色: #e3dfc6。
Put the layer of the round under the red logo, then press on Ctrl/Tab + T to activate the free transform. In the bar of on Ctrl/Tab + T to activate the free transform. In the bar of options (horizon on activate the free transform. In the bar of options (horizon baroptions 10y bar options (10y) 0bar) the bary barf % value by the 110% value. Press on ENTER. 把這個圓的圖層放在紅色LOGO的下方,然後按Ctrl + T自由變換。在上方的選項欄裡(在螢幕的上方的水平欄中)把100%改成110%,
把這個圓的圖層放在紅色LOGO的下方,然後按Ctrl + T自由變換。在上方的選項欄裡(在螢幕的上方的水平欄中)把100%改成110%,
。按ENTER確定

Go to the menu Layer>Layer Style>Stroke, then increase the stroke size to 5px and update the colour with this value #706d5c.p ,然後調整描邊的尺寸為5px,更改顏色為: #706d5c
 To finish the logo, create a new layer. Using now the Rectang Marquee tool (M, create a new layer。 a height of 117px. Fill the selection using the Paint bucket tool (G) and the background colour #e3dfc6.
To finish the logo, create a new layer. Using now the Rectang Marquee tool (M, create a new layer。 a height of 117px. Fill the selection using the Paint bucket tool (G) and the background colour #e3dfc6.
為了完成LOGO,創建新的圖層。現在用
矩形選框工具,在LOGO的下方建立一個矩形(400,52,200,117),高度為117px。用
油漆桶工具填滿背景色: #e3dfc6也可以用長方形工具
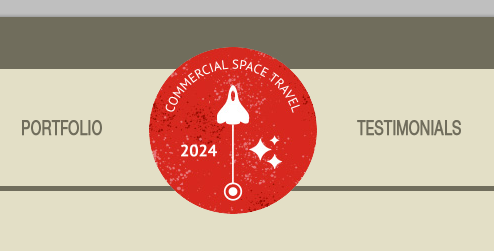
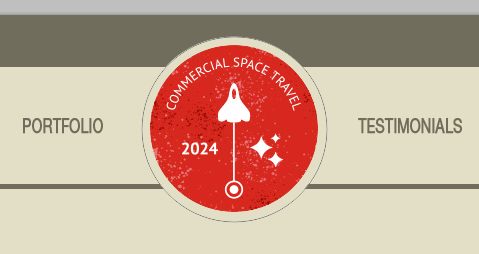
畫一個長方形(400,52,200,117),顏色: #e3dfc6個長方形(400,52,200,117),顏色: #e3dfc6below the final result of header and logo.下面是最終的頭部區域和LOGO

STEP 5 Contents of the left part It's easier to create the contents, use the Text tool (T) to create the title. I used the two following colours: the grey #706d5c and the red #d7281e and the same font than the one used for the menu used with a izeu of 90px.
內容部分是非常容易創建的,用文字工具創建標題。我用後面的兩種顏色,灰色: #706d5c,紅色: #d7281e,字體和選單列上的字體一樣,但是字號改為90px

Use same method to create the graphs, Times New Roman et Tahoma and a size of 12px.
字號:20px;另一段字體用Tahoma,字號11px
;另一段字體用Tahoma,
字號11px;另一段字體用Tahoma,字號11px
;另一段字體用Tahoma, 字號11px
字號11px
;另一面
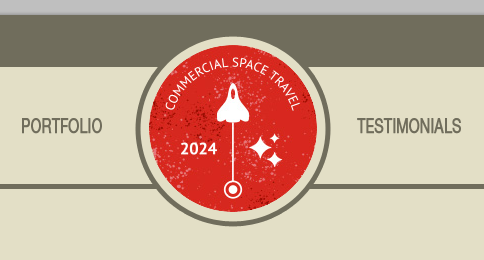
STEP 6 Contents of the right part步驟6:右邊部分的內容
I used one more time a resource downloaded from our website Copy and paste it into your Photoshop document. Change the height size regarding the number of text lines.
The result below must be what you get under Photoshop.

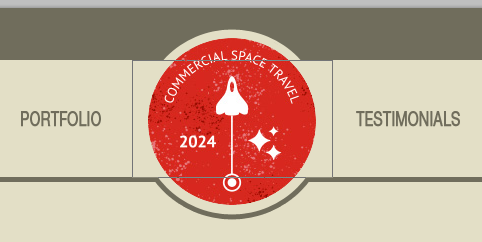
STEP 7 The pider
步驟7:分割器
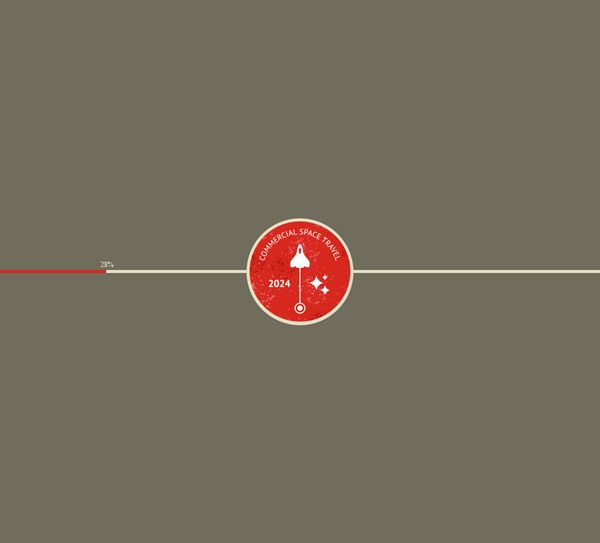
步驟7:分割器 you want to create a landing page, check further in this tutorial).我在內容下創建了一個共享欄,它有助於回來頁面頂部(如果你想創建一個登陸頁面,請查看本教程中後半部分) 。
給你的一個顏色加兩層加圖:5p的描邊(描邊樣式的顏色: #e3dfc6
), See the result of the pider rocket.查看分割火箭的結果
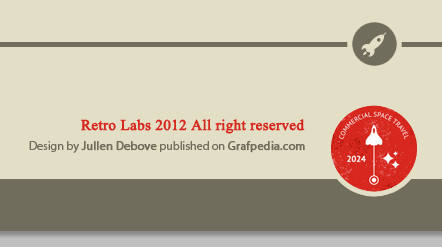
STEP 8 Create the footer
步驟8:建立頁腳
Regarding the footer, duplicate the first grey bar created in the first step. Use the Move tool (V) to move the copy at the bottom your doc ,重複第一步驟中建立的第一個灰色橫欄。使用移動工具(V)將它移動在文件底部的(0,853)。Duplicate the red logo and place the copy at the bottom of your document.

紅色的字體:Times New Roman;字號:15px,加粗;顏色: #d7281e
灰色的字體:Myriad Pro;字號:12px;顏色: #706d5c

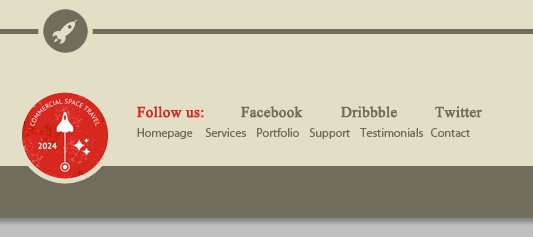
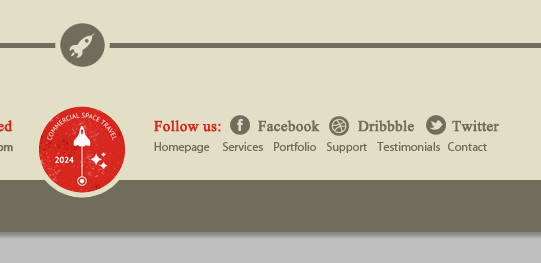
Same thing regarding the links to the social networks and the reminde of the top menu. Reserve place for free spaces between each social network links, to insert the regarding icons.
和有關的社會菜單和 to insert the regarding icons.
和有關的社會菜單和做同樣的的事情。準備空間為社群媒體連結的,插入有關圖示。
兩行文字和左邊的兩行文字字體相同,顏色:#d7281e和#706d5c
Go to these pages to download the 到 Facebook下載Twitter, Facebook, 和Dribbble 圖示。
Reduce the icons sizes regarding the texts sizes.
調整圖標的尺寸和文字的尺寸一樣
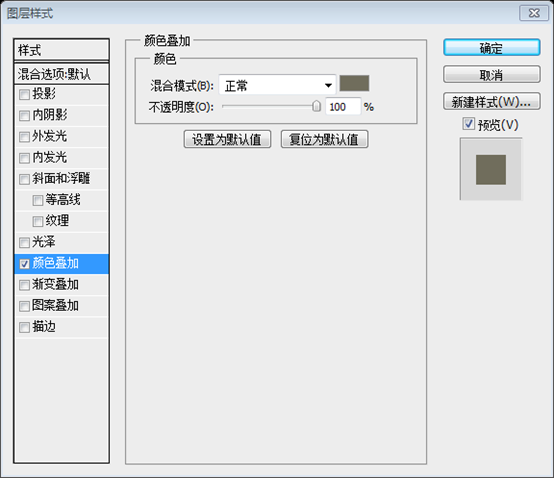
On each icon, add a colour overlay #706d5c (menu layer> layer style> colour overlay).
給每個圖標,添加顏色疊加樣式,顏色: #706d5c(點擊: 圖層> 圖層樣式> 顏色疊加)


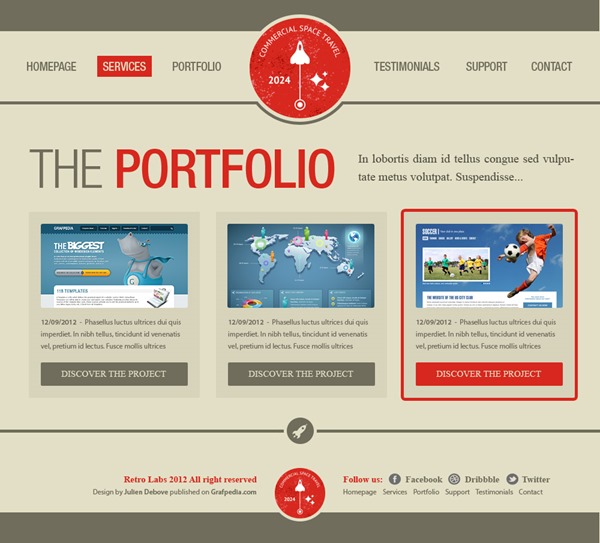
. told you at beginning of this tutorial, it was really easy.  Here are some ideas to create the other pages.
Here are some ideas to create the other pages.
我們已經完成模版了!就像我之前告訴你的,它是非常容易的

這兒有一些創建另外一些頁面的設計,可以參考一下

或或
或