PS網頁設計教學XXVI-如何在PS中建立一個專業的網頁版面
- 高洛峰原創
- 2017-02-13 10:35:022820瀏覽
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Step 1 : Mockup
步驟1:樣板
步驟1:樣板
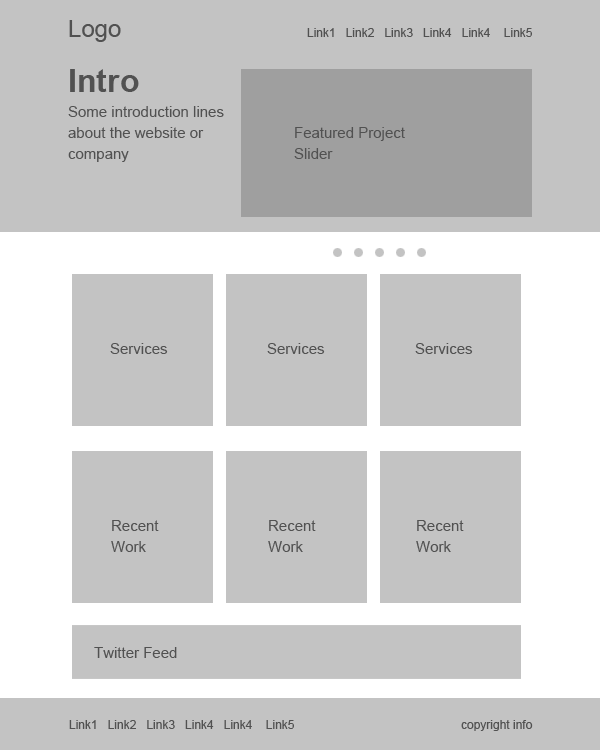
we need to fit these ideas into a layout to execute them visually. Mockups and wire frames are greatly useful to create layouts with lot of flexibility. It is a best practice and highly encouraged in the Industry.在需求開始設計之前,我們需要規劃外觀和功能。然後,我們需要按照這些想法直觀地執行它們以完成佈局。樣機和線框是非常有用的且具有很大靈活性的創建佈局。這是一個行業中最佳實踐和高度鼓勵的事。 I put the below one together using only grey tones. That way we eliminate color from the scene at this point. So that we can concentrate on the。 quickly alter and rearrange things. A mockup can be as detailed as you want. For this purpose I am going with the below one. Just briefly defining the layout and what goes where. 我把灰色擺放出來,只把灰色擺放出來,只把灰色放出來色調。這樣,我們從場景在這一點上消除色彩。所以,我們可以專注於作為一個整體的佈局和避免搞亂顏色。這給了我們很大的自由度,能夠快速改變和重新安排的事情。只要你想。可以做一個更詳細的樣板。為了這個目的,我擺放了下面的這個。只是簡單定義的佈局和我們需要做的。
我把灰色擺放出來,只把灰色擺放出來,只把灰色放出來色調。這樣,我們從場景在這一點上消除色彩。所以,我們可以專注於作為一個整體的佈局和避免搞亂顏色。這給了我們很大的自由度,能夠快速改變和重新安排的事情。只要你想。可以做一個更詳細的樣板。為了這個目的,我擺放了下面的這個。只是簡單定義的佈局和我們需要做的。
Step 2 : Set up the Canvas
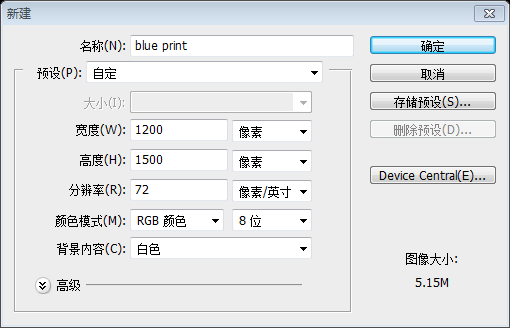
步驟。 s actually put the design together! We are going to create a 960 pixel wide layout. Create a new document at 1200 x 1500.
因為我們有佈局藍圖。讓我們真正依照藍圖設計!我們將創建一個960像素寬的佈局。建立一個新的文件,在1200×1500。

This is a 960 pixel wide layout, so we need define the work area by adding guidelines. Press
Ctrl+A to dococlectentsed所以我們需要透過新增參考線來定義工作區域。按Ctrl+A選擇整個文件
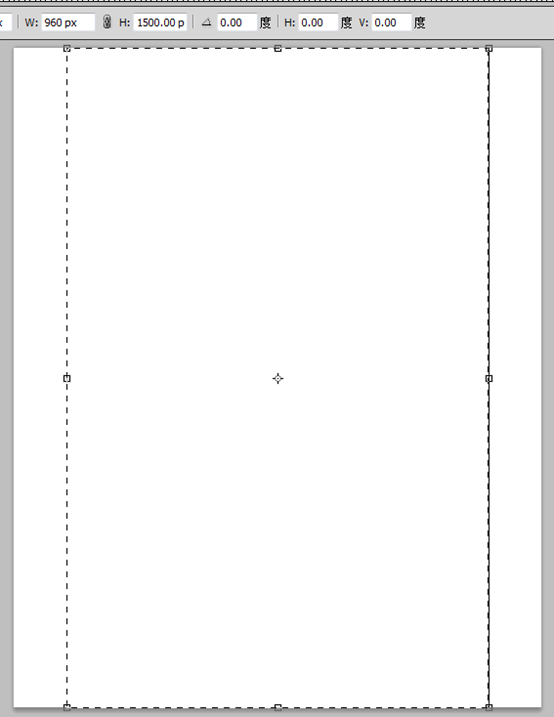
Go to Select > Transform Selection. Shrink the selection down to 960 pixels wide. That is the work area of thelayout.  。向內收縮至960像素寬。這就是網頁佈局的工作區域。
。向內收縮至960像素寬。這就是網頁佈局的工作區域。

Add guide lines
active again choose Transform Selection. Resize the selection to 920 pixels wide. That means 20 pixels of padding each side totaling 40 pixels of padding.我們需要在邊和之後添加的內容之間創建一些留白選區,再次激活選區選擇變換。調整選取範圍到920像素寬。這意味著每邊有20像素一共有40像素的留白。

 步驟3:建立頭部區域
步驟3:建立頭部區域
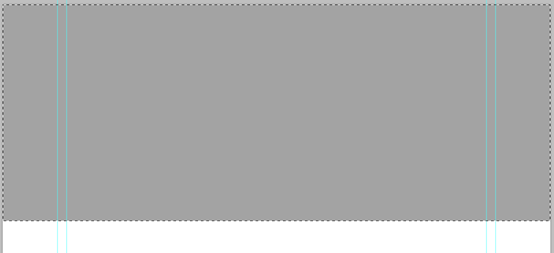
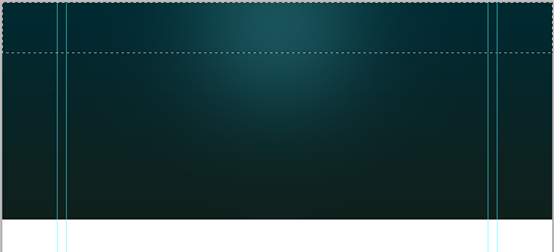
讓我們創建網頁佈局的頭部區域。新建一個高465像素的選區。
Fill the selection with a gray value first and later use the Layer Styles to add colors and gradients. Follow this throughout the design to maintain a visual,層樣式添加顏色和簡單。這會貫穿整個設計,並保持視覺上的層次。
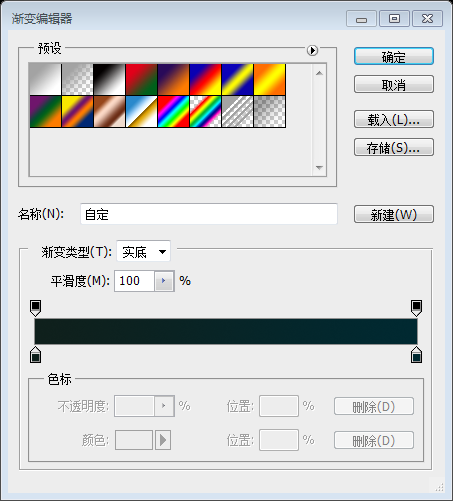
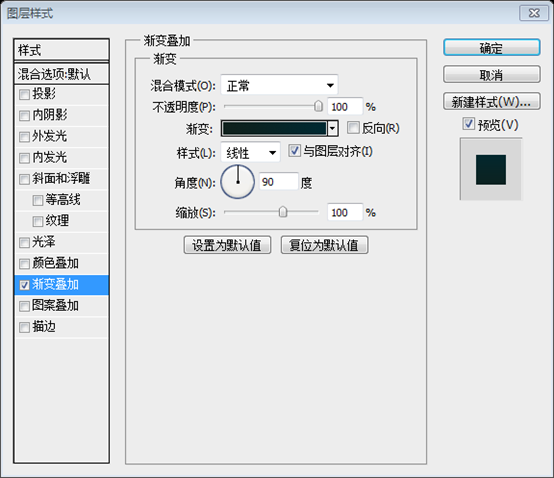
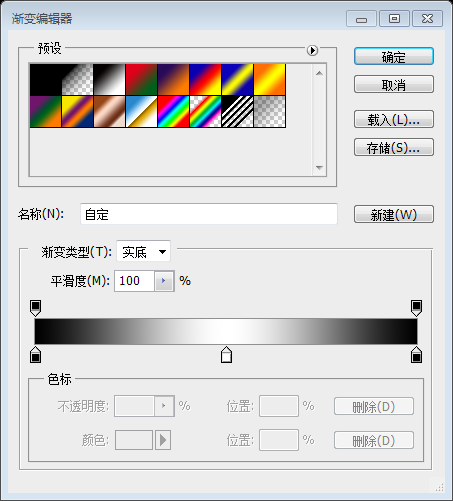
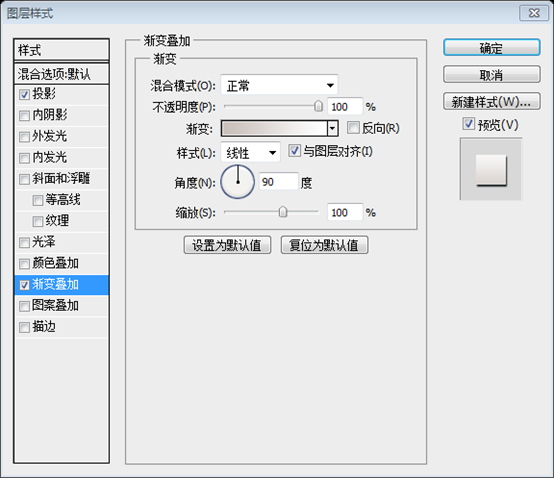
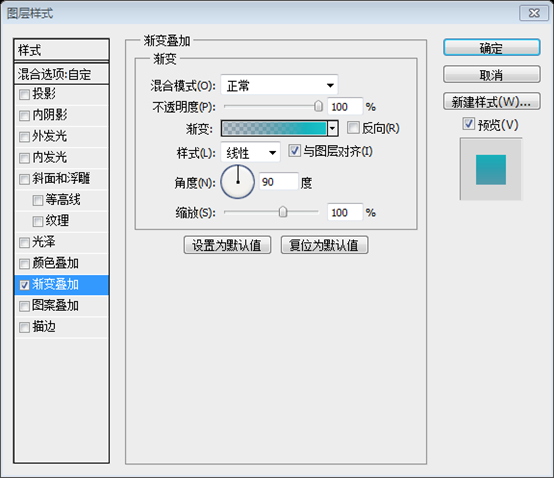
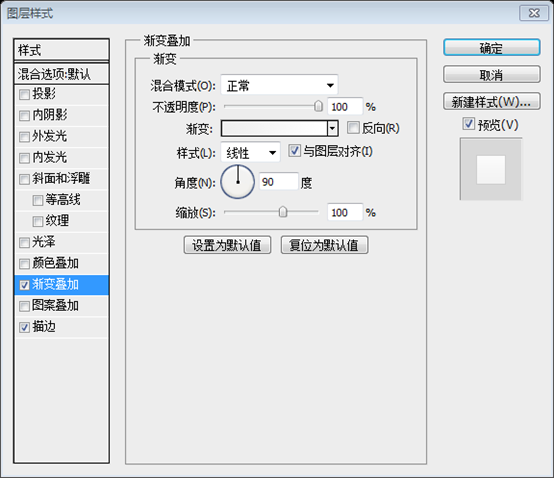
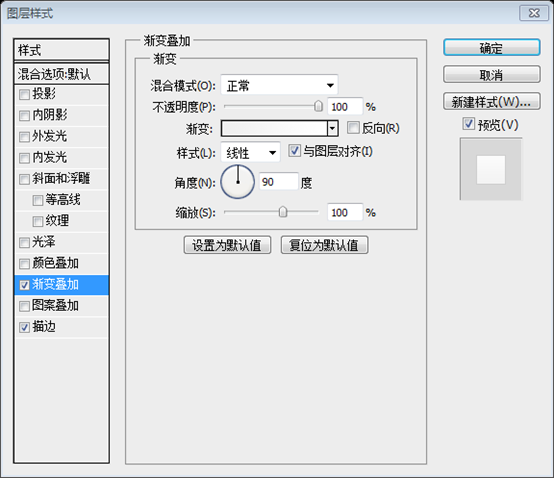
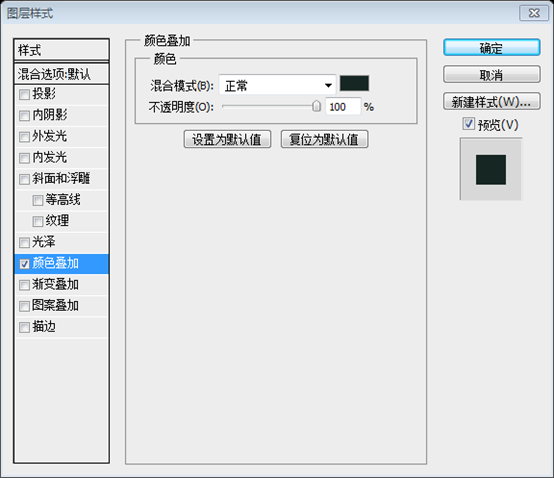
 Add Gradient to the header. Double click on the layer thumbnail. Select Gradient Overlay. Create the below 2 color gradient. Use the settings.
Add Gradient to the header. Double click on the layer thumbnail. Select Gradient Overlay. Create the below 2 color gradient. Use the settings.
漸層疊加
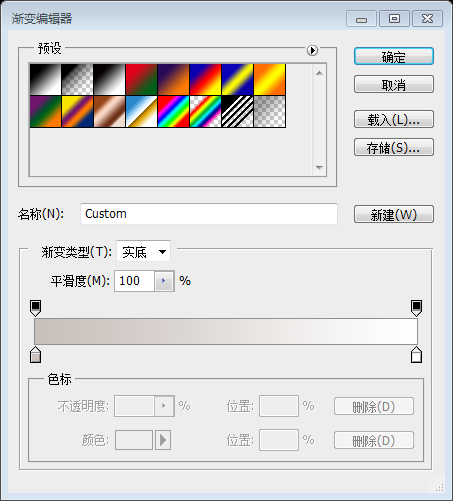
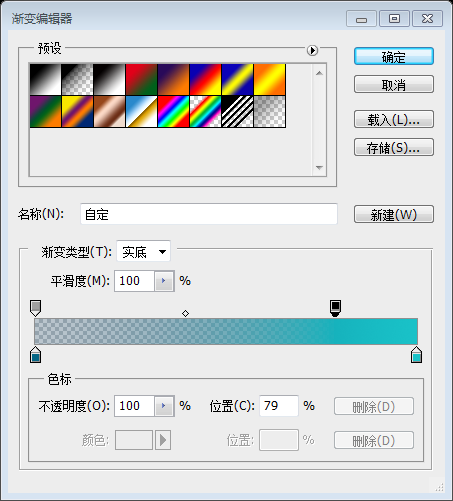
。建立下面2個顏色(#0f201c和#002931)的漸變,並依照下圖設定。
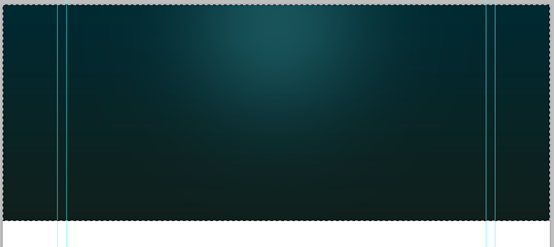
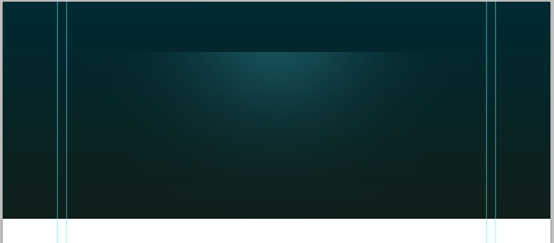
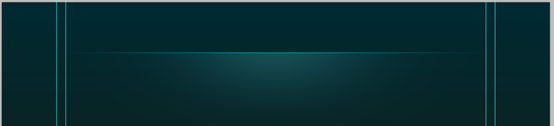
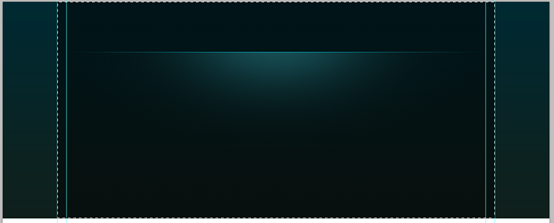
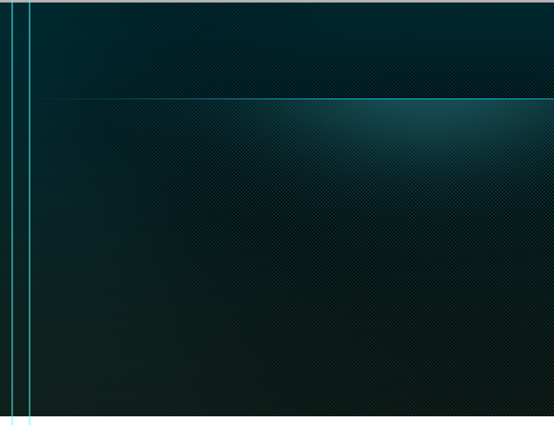
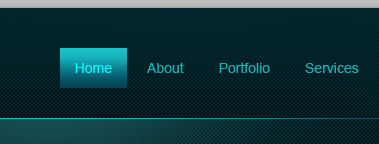
It should look like this.
看起來像下圖
🜚 看起來就像下圖
看起來就像下圖
Ctrl+Alt+Shift+N . Pick a soft brush with a diameter of 600px. Pick #19535a for brush color. Just click once on the center of the header.
. Pick a soft brush with a diameter of 600px. Pick #19535a for brush color. Just click once on the center of the header.
接下來需要在頭部區域添加一個高光。按
Ctrl+Alt+Shift+N新建一個圖層。選取一個大小為600px的軟刷。設定軟刷的顏色為 #19535a。在頭部區域的當中點擊一次

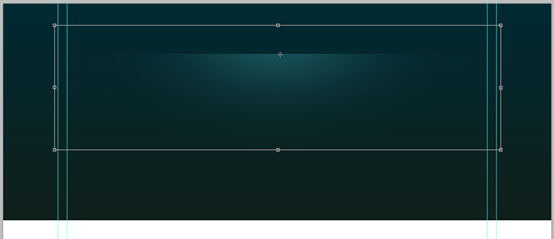
Make a selection from the top that is 110 pixels in height.
在頂部創建一個高110px的選區

Hit Delete key to delete the selected portion. That looks like below.
按Delete鍵刪除選取的部分。看起來如下圖

Shrink it vertically by pressing Ctrl+T.
透過按Ctrl+ T垂直收縮。 可能因為版本的原因(或是操作原因),按Ctrl+T後,區域和原圖不一樣,要先把中心點移到110px處,然後按住Alt鍵,拖曳底邊垂直收縮

We need to make sure that the highlight spot is perfectly centered to the header. Select layers, header and highlight and press “V” to itch to Mions select the Optoions.
我們要確保高亮在頭部區域的中間。選擇層,頭部區域和高亮,按V鍵切換到移動工具。在選項面板中選擇水平居中對齊按鈕。
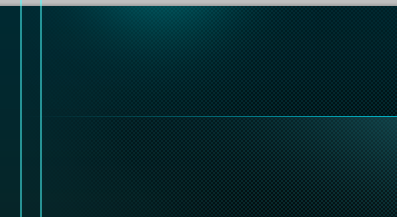
Create a new layer, draw a one pixel highlight line using the Pencil Tool with color #01bfd2.圖層,用鉛筆工具光畫一個像素:寬大直線的亮色,顏色。 用直線工具畫一條直線比較方便

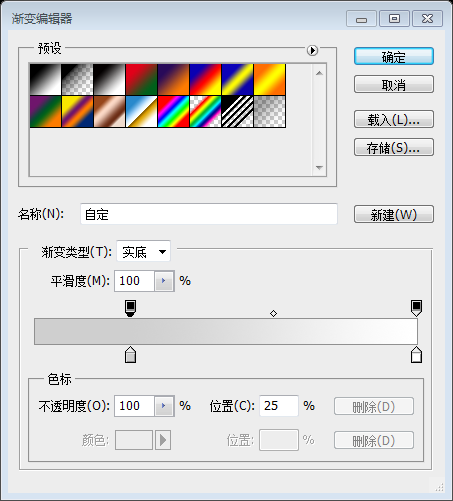
漸層工具
,在選項面板中建立下方的漸層。Apply the above gradient.
應用上述的漸變。如果是用
直線工具畫線,先加入蒙版,再加入漸變工具

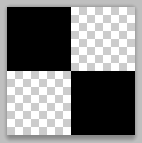
步驟4:創建紋理圖案

現在創建一個簡單的棋盤格圖案,適用於頭部區域。選擇鉛筆工具
,設定畫筆大小為2個像素,並增加兩個點,觸及每個角落。關閉的背景並選擇點。點選:編輯 > 定義圖案。
更合適的做法是,新建4px*4px的文檔,背景透明。用
鉛筆工具創造如下的圖案。點選:
編輯 > 定義圖案,然後關閉該新文件
? 
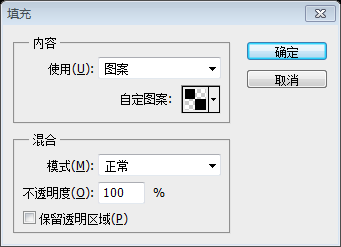
填滿對話框
。選擇之前建立的圖案。並按確定

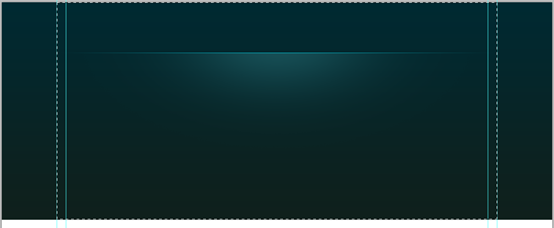
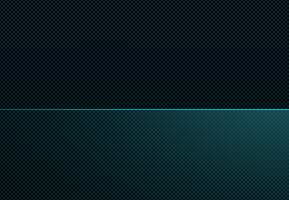
The selection is filled with the pattern. Take a closer look.

Blend the pattern smoothly into the header. Add a Layer Mask to the pattern layer. Pickrush asoft soft 客戶端Reduce the brush Opacity to about 60% and paint. If you find it too strong then adjust the layer opacity inpidually.
Nicely blended.
 Step 5 : Adding the Logotype
Step 5 : Adding the Logotype
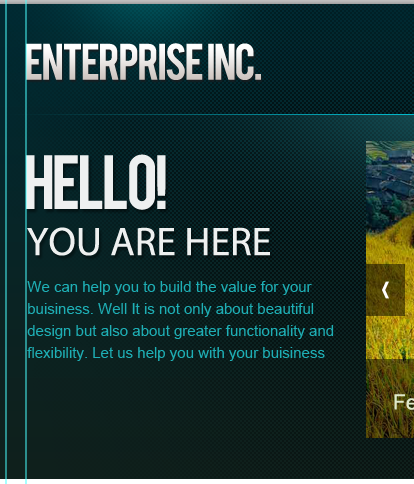
步驟5:新增文字LOGO s the type add a highlight that stays behind the logo. Pick a soft brush with #19535a. Add a spot.背景完成完美。現在,新增文字LOGO。在添加文字前先在LOGO的後面添加一個高亮點。選擇柔軟的刷子,顏色: #19535a。新增一個點。
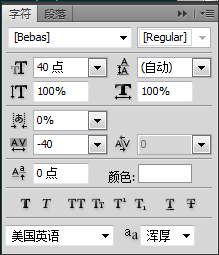
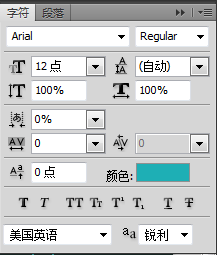
Add the Type. The font face I used is “Bebas”. Download it for free.新增文字。我用的字體是Bebas。這裡免費下載

Apply subtle effects to the logo.
給LOGO添加細微的效果


漸變編輯器的顏色: #c9c0bb和#ffffff


:
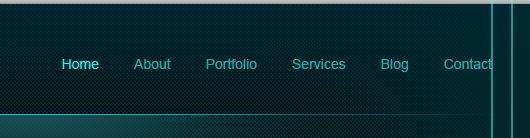
Add the navigation links.
新增導覽列連結
文字的顏色,家的顏色: #00ffff,其餘文字的顏色: #1ea5 🜎希阿
🜎希阿
 建立導覽列按鈕。用
建立導覽列按鈕。用
建立矩形選取範圍(615,40,67,40)。填滿任意顏色。再將填色改為0
Double click on the layer thumbnail, select Gradient Overlay. Use these settings.
雙擊圖層縮圖,並選擇漸變疊加。依照下圖設定
漸層編輯器的顏色: #066685和#19c2c8,左邊的不透明度為50% 🜎
 步驟7:內容區域的滑動欄
步驟7:內容區域的滑動欄
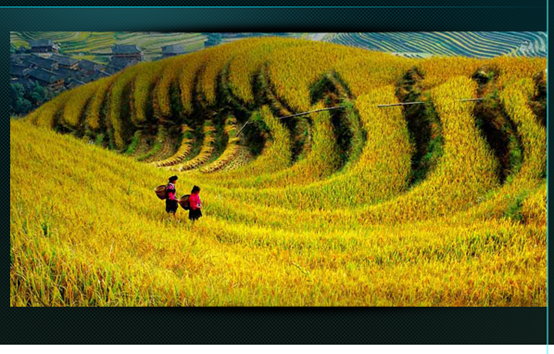
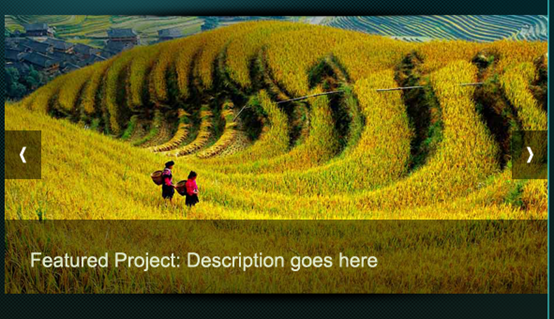
 Make selection that is 580 x 295 pixels. Fill the selection with a grey tone. Bring in the image you want to use. Clip selection with a grey tone. Bring in the image you want to use. Clip it towe ated layer .
Make selection that is 580 x 295 pixels. Fill the selection with a grey tone. Bring in the image you want to use. Clip selection with a grey tone. Bring in the image you want to use. Clip it towe ated layer .

矩形工具
創建一個矩形(4810,137,580,297),置入圖片在矩形的上方,在圖片圖層上右鍵選擇創建剪貼蒙版
Now add shadow effect to the slider. Create a new layer. Select the Brush Tool, set the diameter to 400 pixels. 研究
現在為滑動塊添加陰影效果。新建圖層。選擇畫筆工具,設定直徑為400像素。打開畫筆面板,減少圓度。使用下面的設定。

Set the brush color to #000000 and add spot.
設定畫筆的顏色為#000000,並加入一個點狀s.
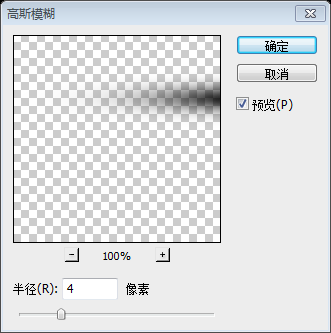
為它加上高斯模糊以柔化邊緣
 Select the bottom half of the shadow and delete it.
Select the bottom half of the shadow and delete it.


I shrunk it vertically. Next align it center 筆Align Horizontal Centers button.
實際上把陰影的寬度和左邊位置改成和圖片的一樣。

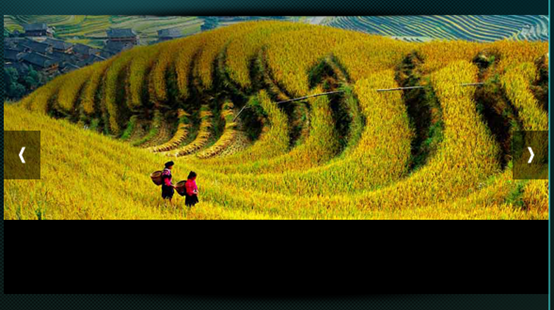
Create slider control buttons using Rectangular Marqee Tool. Fill #000000.
Lower the buttons Opacity to 50%

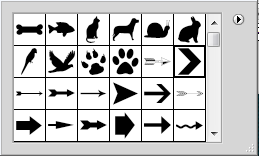
Open the auto shapes from the Options Panel and select this arrow. Add it to the buttons.
開啟選項面板上自訂形狀視窗選擇下面的箭頭。把它加到按鈕上


Add a strip. Fill with #000000.
在底部加上條形(480,355,580,
在底部加上條形(480,355,580,799)。用#000000填滿
Lower the Opacity to 50%.
設定不透明度為50%
🜎
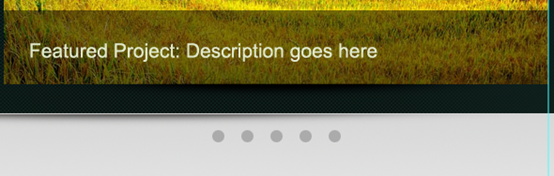
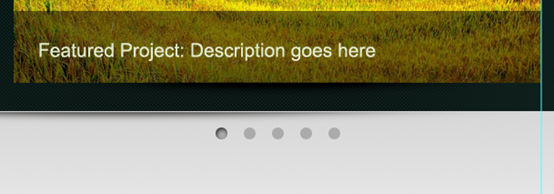
設定不透明度為50%這裡我們加入一些說明文字,
顏色: #e0e9cc


Step 8 : Add some Welcome Lines
A welcome and some description about the website goes here.
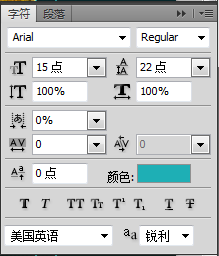
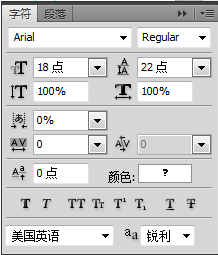
在這裡加入歡迎和網頁的說明文字第一行文字的字體如下,顏色: #eef0f0
第二行文字的字體如下,

第三段文字的字體如下,
顏色: #1eafb5
給第一行和第二行文字 h
Step 9 : Finishing up the Header


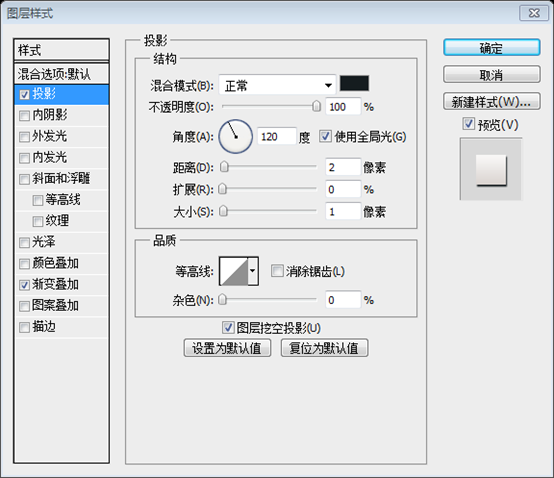
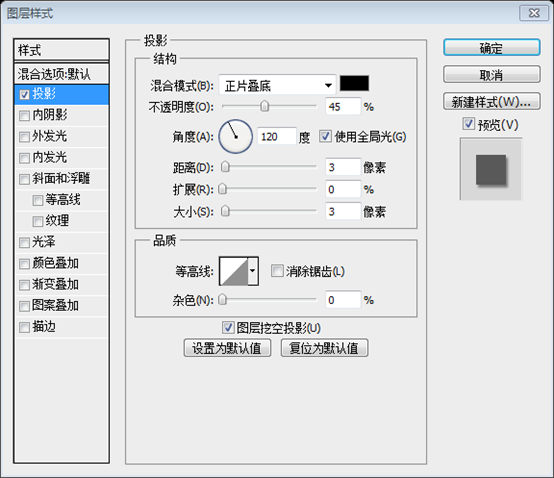
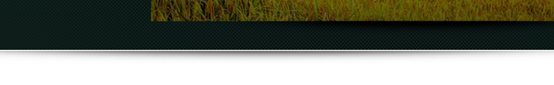
我們幾乎完成了頭部區域。讓我們添加一個微妙的陰影效果來完成頭部區域!就像我們在前面創建使用畫筆工具創建一個陰影。
Leave 1px gap between the header and the shadow.
在頭部區域和陰影之間有1px的間距

d: 🜎
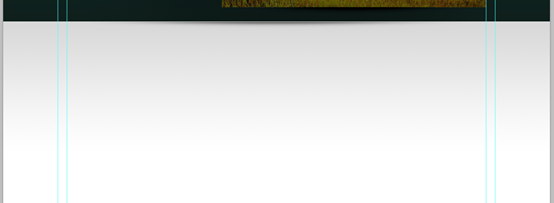
步驟10:在背景中加入漸變
Create a light grey to white gradient.創建一個亮灰色到白色的漸變,漸變編輯器的顏色: #cfcfcf below the header and apply the gradient.
在頭部區域的下方新建圖層並添加之前的漸變,
從圖片的中部到白色的部分,圖片部分的高度和白色的高度差不多
步驟11:新增滑動塊的控制旋鈕

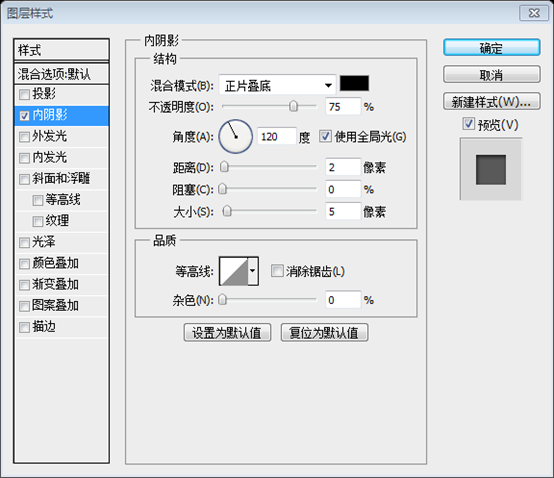
Apply Inner Shadow to one control to indicate the current active item in the slider.專案.
Step 12 : Create Content pider

鉛筆工具
畫一條直線(140,511,920,1)。選用亮灰色,#aaaaaa
 Hide the edges smoothly using gradient mask.
Hide the edges smoothly using gradient mask.
使用漸層遮罩使邊緣平穩地消失Content
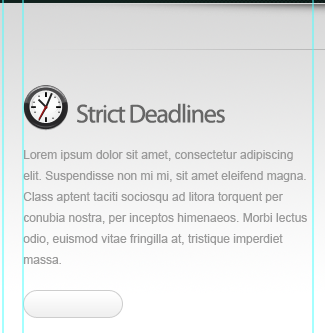
步驟13:新增主內容
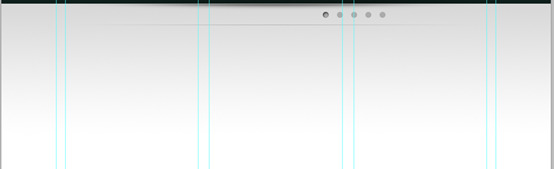
It is time to get into the actual content part. This is a 3 column layout. We need to create 3 equal columns with somem columns with somem. the available space into 3 equal width boxes with 25 pixels padding between them.現在是時候製作實際的內容部分。這是一個3欄佈局。我們需要建立3等寬列和一些空白填充它們之間。我做了一個簡單的計算和把可用空間分成3等寬的矩形,並有25像素填滿它們之間的空白。
灰色的矩形寬290培訓,之間間距25px

Add guide lines to the boxes. Then remove the boxes. And these are the columns.
在長方形的周邊添加參考線。然後刪除這些矩形。這些就是主內容的欄位

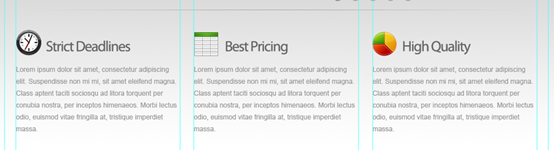
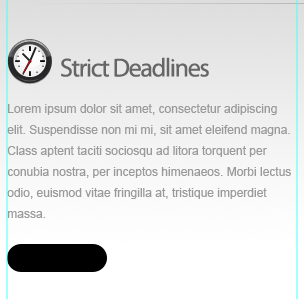
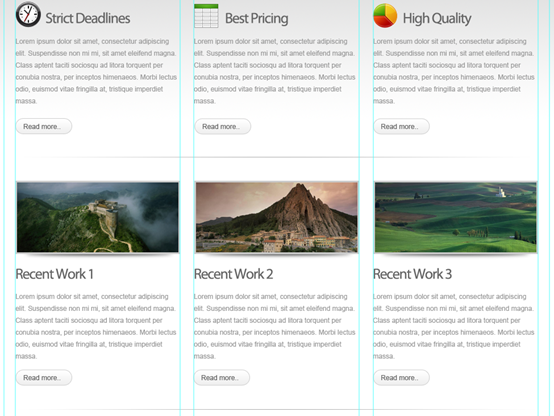
Add some featured services. Drop in the icons from the Function icon set. Maintain distance between objects uniformally.
。拖曳一些Function icon set的圖示。保持物件之間的統一的間距
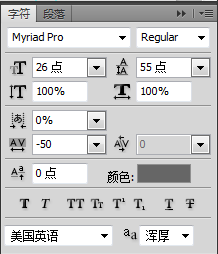
標題的字體如下,顏色: #666666

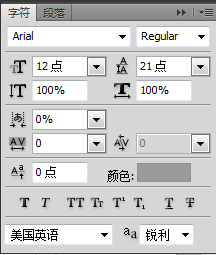
文字的字體如下,顏色: 99a9
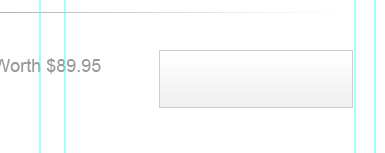
Let's create a simple “Read More” button. Select the Rounded Rectangle Tool to draw the shape. Make sure it is a Shape Layer. 讓我們建立簡單的Read More按鈕。選擇
讓我們建立簡單的Read More按鈕。選擇
畫出圓角矩形(140,752,100,28),半徑20px,確保是形狀圖層
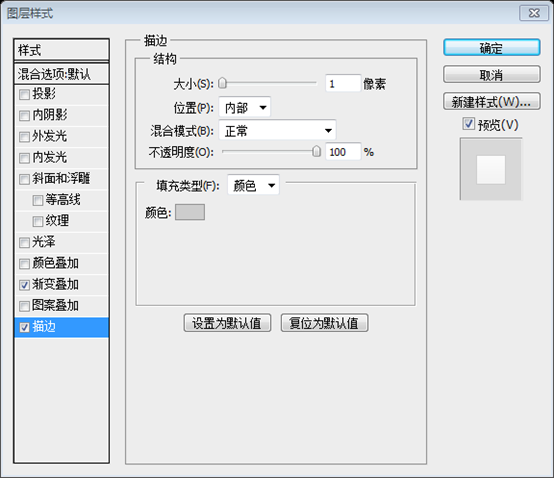
Apply Gradient Overlay增加漸變疊加和描邊

漸變編輯器,顏色: #efefef和#ffffff
描邊的顏色:cd cd
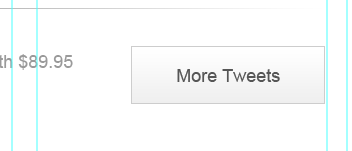
Duplicate the button.
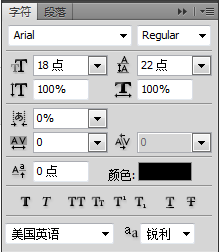
複製按鈕。  並為按鈕加上Read More文字,字體如下,顏色: #666666
並為按鈕加上Read More文字,字體如下,顏色: #666666


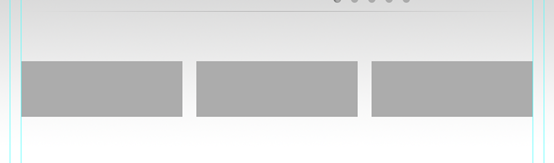
We will add some recent work items. I drew three image holder boxes and applied 3 pixel stroke .
我們要新增近期清單。我畫了三個長方形((140,862)、(455,862)、(770,862),尺寸:290*129)並添加了3px的描邊。 描邊的顏色: #cbcbcb


Clip the images to the boxes.
Clip the images to the boxes. ated shadow like we did earlier和 placed it below the boxes.
ated shadow like we did earlier和 placed it below the boxes.
我要創建和之前一樣的陰影並擺放到每個矩形的下方
 Add some project description.
Add some project description.
Add some project description.
文字。 標題、段落字體和顏色和上面的顏色一致,按鈕的大小和樣式也和上面的一致
並和步驟12一樣創建兩條水平分割直線(140,820,920,1)和(140 ,1264,920,1)





ef 的顏色:ffffff cd
的顏色:ffffff cd


Add text.
新增文字,字體如下。顏色: #000000


Step 14 : Creating Footer and Finishing
Make a selection for the footer and fill it with a grey value.為頁腳創建一個選區(0,1397,1200,103),並填入灰色
Apply Color Overlay.

 Finally add footer navigation and copyright info.
Finally add footer navigation and copyright info.
最後新增頁腳導覽列和版權資訊。字體如下。
顏色: #1eafb5


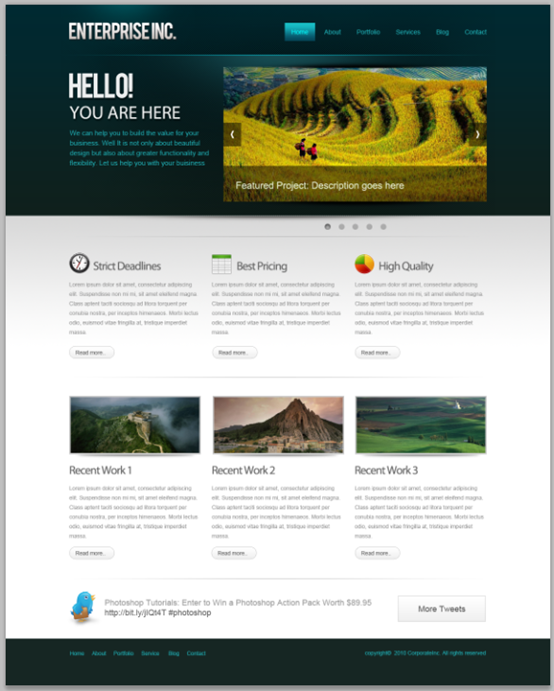
Andinal concludes the session. Take a look atal
Andinal concludes the session. Take a look atinalAnd看看最終的效果圖片
 後記:本網頁版面就是一個偏暗色系的版面。該教程整體上中規中矩。亮點是教學中多次利用蒙版的效果來實現高亮和平滑直線的邊緣。也利用高對比的直線實現強烈對比的分塊。
後記:本網頁版面就是一個偏暗色系的版面。該教程整體上中規中矩。亮點是教學中多次利用蒙版的效果來實現高亮和平滑直線的邊緣。也利用高對比的直線實現強烈對比的分塊。
更多PS網頁設計教學XXVI-如何在PS中建立一個專業的網頁版面 相關文章請關注php中文網
photoshop圖片處理教學欄位

