PS網頁設計教學XXIII-創建一個販售iPhone 5應用程式的網站
- 高洛峰原創
- 2017-02-13 10:19:142241瀏覽
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
For start open a new document and fill the background with the following color: #2b2b2b
首先,新建文檔,尺寸:1100px*720px
 The next step is to fill the background with a pattern. You can add the patter via layer styles. Please note that this patter can be found in the following pack of 815 Photoshop Pixel Patterns
The next step is to fill the background with a pattern. You can add the patter via layer styles. Please note that this patter can be found in the following pack of 815 Photoshop Pixel Patterns
一個圖案。你可以添加圖案疊加樣式。請注意這個圖案能在815 Photoshop Pixel Patterns中找到。 
if you don't have a UDT membership you can create this pattern alone. Create a new document: 2px by 2px with a transparent background. With Pencil to pattern small small small sm. . Choose a name and click OK. Then you can use the pattern in your layer style panel.
如果你沒有UDT的帳號,你可以自己創建該圖案。新文件:2px*2px,背景透明。用
鉛筆工具加上一個1px的點。然後點選:
編輯 > 定義圖案。給一個名字然後點數確定。然後,你可以在你的圖層樣式面板中使用這個圖案
 Withed Rectangle Tool please make a shape like in the following image. Clicked Rectangle Tool please make a shape like in the following image.用
Withed Rectangle Tool please make a shape like in the following image. Clicked Rectangle Tool please make a shape like in the following image.用
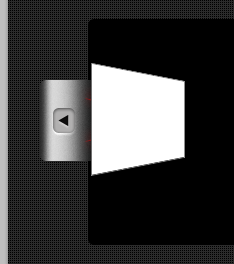
依照下圖建立一個圓角矩形 (80,123,940,226),顏色: #000000
(80,123,940,226),顏色: #000000
On the left side i will create another small shape with the same tool.
用同樣的工具在左側添加另一個小的圓角矩形184,70,81)


With the same tool i will create a new shape, then i will use perspective tool to modify the look. You can find the perspective toformol建立一個新的圓角矩形
(91,182,70,85),然後用透視工具修改它的外觀。你可以點選:編輯 > 變換 > 透視,來找出透視工具。
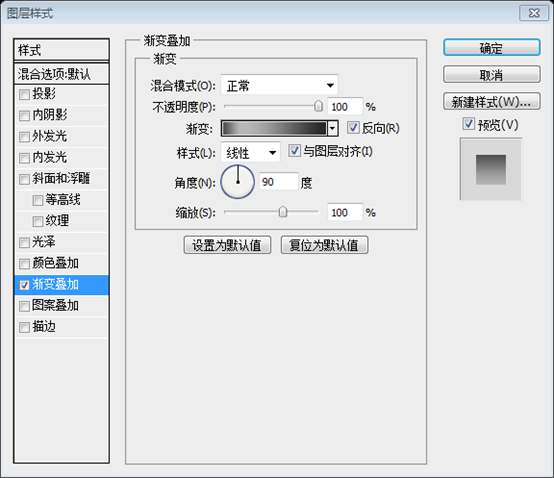
為這個圖層加上漸層疊疊樣式

Duplicate the first shape, and please go to Filter > Noise. Make sure you change the blending mode for this layer to Overlay. ( you can find the overlay blending mode on the top of your layer palette – You 將 proly see Normal. If you use the drop down fmenu Normal. If you use the drop down menu Normal. the overlay )
 複製之前的圓角矩形,
複製之前的圓角矩形,
轉換為智慧型物件
,然後點選: 濾鏡> 雜色
濾鏡> 雜色
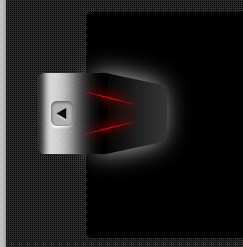
tool i will create two thin lines.
用 直線工具
直線工具

Then i will dupate both canlines, and iurcan golines, and iurcan golines, and iurcan golines, and iurcan golines. with settings until you have the same result like mine. I can give you the exact values for the blur filter, but in this way you will not learn what this tool does.然後複製這些直線,並點擊:whatc模糊> 高斯模糊
。你可以參考下面的設置,直到和我類似的效果。我給你一些合適的模糊濾鏡的參數,不過這一步你並不一定嚴格按照這一步
合併後面兩條粗直線的圖層,並柵格化。並點選:濾鏡 > 模糊 > 高斯模糊。並將新圖層置於原來兩條細直線圖層的下方 將這三個圖層合併為一組,選取群組,點擊:圖層> 圖層蒙板> 顯示全部,新增圖層蒙版。選擇漸變工具,依照下圖設定漸變,在群組中加入漸變 On the left side i will create a indented but layer styles. 在左邊我要建立一個內嵌的按鈕。我用的是圓角長方形按鈕(45,212,22,25),顏色: #d7d7d7,並給它添加一些圖層樣式 形工具 Bellow you can see the layer styles. Please note that you can download here almost 18.000 法. included also this layer style.在你看到圖層樣式之後。請注意你可以在這裡下載18.000 Photosho Layer Styles。你可以在其中找到這些圖層樣式 Here is my result so far. 這是我的成果 mple (也可以用矩形工具創建一個新的白色矩形後,再透過透視,變成如下的形狀) I Filter, and the Blur Filter, and then i I Filter, and then iur Filter will drag the layer under the previous ones. 並調整到合適的大小 I will duplicate all the layer for the slideshow navigator, and i will place them n the right side. 我要複製這些圖片滑動導航圖層,並擺放他們到右邊(將這些圖層合併為一組,並轉換為智慧對象,再複製圖層,水平翻轉後移到右側合適的位置) In the middle i will crate a simple shape. Click on the image to see the image full size. 在中間我要建立一個基本形狀(矩形)(142,165,816,136),顏色: #2a2a2a。點擊圖片看完整尺寸 With pen tool i will create a shape like this. 用鋼筆工具創建如下的形狀 用 矩形工具新建一個長方形(142,135,816,30)
For this layer i will add the following layer styles. 給這層圖層增加如下的圖層樣式編輯器的顏色: #707070和#262626 With Roundedadollo Tool i p的一個圓角形矩形 Right click on the layer inette and .fre; part of the shape.在你的圖層面板中的圖層上右鍵,選擇柵格化圖層,並刪除形狀的底部部分(可以用矩形選框工具選擇一個矩形選區,變換選區,調整選區的Y值為135即可) Duplicate this shape and go to Filter > Noise > Add Noise. In this window ad as much noise you want, but make much much much no you wuch much noise you wm . 複製這個圖層,並點選:濾鏡 > 雜色 > 加入雜色。在視窗中設定你想設定雜色的參數,但不要設定的太多 With Line tool you can add a simple 1 pixel horizontal line.Iollo colorntalline. 用直線工具你可以加一條1px的水平直線(102,134,896,1),我用的顏色: #8d8d8d 鋼筆工具 直接複製上面的倒梯形,垂直翻轉,移到合適的位置,把漸變疊加里的反向勾掉
i will create a new shape. This last one was created with rectangle Tool. 矩形工具 (102,331,896,6),顏色: #707070。 On the top i will will的文字LOGO,原文中也沒介紹是什麼字體,故找了一個接近的字體,顏色: #383838 On the right side of the header i On the right side of the header i Under each text menu i will add some simple lines. 在每個文字選單的下方加一些 在頂部每個直線的頂部添加一個小圓, 橢圓工具 層顏色: #383838,圖層顏色文字一致 圓角矩形工具 並添加一條垂直的直線 這一步也交待的極其簡單,故在此補充完整 打開信息面板(按F8調出信息面板),用 畫一條傾斜的直線,顏色: #383838,直線的ΔX=24,ΔY=18,並將直線移到適當的位置。為直線加上選單文字相同的圖層樣式
畫一條水平直線,連接這些直線,顏色: #383838,並添加和傾斜直線相同的圖層樣式 在每個圖示的下方要添加一些簡單的陰影。創建這些陰影是非常的簡單。選擇圓角矩形工具創建一個深色的形狀,然後添加模糊濾鏡 注:到這一步之後,發現原本做的左右的按鈕太突兀了。於是修改,將紅色的線條不透明度改為45%,白色的光暈縮小,如下圖: 這裡體會到智能對象的好處了。左邊的修改,右邊同時改變 I will use one more time Rounded Rectangle Tool to create a simple darkape.角矩形 把 不擅長使用鋼筆工具的,可以按照下面的步驟完成 用矩形工具新建一個矩形(142,363,816,15)
Bellow you can find the layer styles i have Bellow you can find the layer styles i have used.Bellow you can find the layer styles i have used.然後image. Click on the image to see the result better. (91,383,918,290) 漸變編輯器的顏色: #242424,#b8b8b8,#4c4c4c willa age fi ha le我要複製這個圖層, ,並加入一些雜色 此圖層上右鍵,選擇柵格化圖層。用矩形選框工具選擇圓角矩形的下半部,按Delete鍵刪除,再按Ctrl+D取消選取範圍
Duplicate this shape, and select both layers in your Duplicate this shape, and select both layers in your on CTRL+E to merge the layer into a single one. With Eraser tool delete the bottom part of the shape. make sure you have a smooth round brush selected. With Rounded Rectangle Tool i will create a new shape. I will use the same indented layer styles 用圓角矩形工具我要建立一個新的圓角矩形 。我要用相同的內嵌圖層樣式 Here you have the layer styles one more time. 設定填充為0% 顏色疊加的顏色: #3e3c3d I will create a simple shadow. To create this shadow i recommend you to create a new layer, place it under the big shape, and then with Brush tool start drawing very smoothly until you are happy with the result. 我要建立一個簡單的陰影。為了創建陰影,你可以新建一個圖層,擺放它到大的形狀的下方,然後用畫筆工具畫一個光滑的陰影直到你滿意為止。 I will add some dark shape, and some text. 我要加一些深色的形狀,和一些文字 第一行的圓角矩形顏色的文字的顏色: #b0b0b0 第二行的圓角矩形顏色: #222222,第二行的文字的顏色: #b7b7b7 第三行的圓角矩形顏色: #292929,第一個三行的文字的顏色: #bcbcbc 每個矩形都添加和選單文字相同的圖層樣式 Then iwill 




 在按鈕的中間加上一個小三角形,顏色是黑色,樣式和圓角矩形相同
在按鈕的中間加上一個小三角形,顏色是黑色,樣式和圓角矩形相同
 .工具
.工具














 為了使文字看上去有內嵌效果,給它添加兩個圖層樣式
為了使文字看上去有內嵌效果,給它添加兩個圖層樣式





 然後用
然後用

 複製這條傾斜的直線,然後水平翻轉。再複製多次,移動它們到每個選單文字的下方的直線處
複製這條傾斜的直線,然後水平翻轉。再複製多次,移動它們到每個選單文字的下方的直線處 用
用


 I will spec tool create to create shperape with aperperat.工具
I will spec tool create to create shperape with aperperat.工具




 。點擊圖片看得更清楚
。點擊圖片看得更清楚


 Then i with Pen tool i will create the following shape. Please use the same layer style as above的形狀。用和上面一樣的圖層樣式
Then i with Pen tool i will create the following shape. Please use the same layer style as above的形狀。用和上面一樣的圖層樣式


 ,添加如下你用的多次樣式
,添加如下你用的多次樣式







