HTML5實戰與剖析之表單-文字方塊腳本
- 黄舟原創
- 2017-02-11 11:32:381974瀏覽
文字方塊類型
在編寫表單相關的東西的時候,通常有兩個標籤標示文字方塊:一種是單行文字方塊input標籤,另一種是多行文字方塊textarea標籤。這兩種標籤比較相似,但是他們也有差別。
如果一定要用input標籤標示文字框,那麼就必須在type屬性中設定」text」。透過設定size屬性可以指定文字方塊中顯示字數的字元數。透過value屬性,可以設定文字方塊的預設文字。透過maxlength屬性可以指定文字方塊的最大字元數。小範例如下
HTML程式碼
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
接著textarea標籤總是會呈現一個多行文字方塊。 rows和cols屬性可以指定文字方塊的行數和列數。 rows屬性是指定文字方塊的字元行數;cols是指定文字方塊的字元列數。小例子如下
HTML代碼
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
在textarea中並不能設定最大字元數,這是與input一點小的區別。無論這兩種文字方塊在標記中有什麼其他區別,它們都會將使用者輸入的內容保存在value屬性中。可以透過value屬性讀取或設定文字方塊的值。小例子如下
HTML程式碼
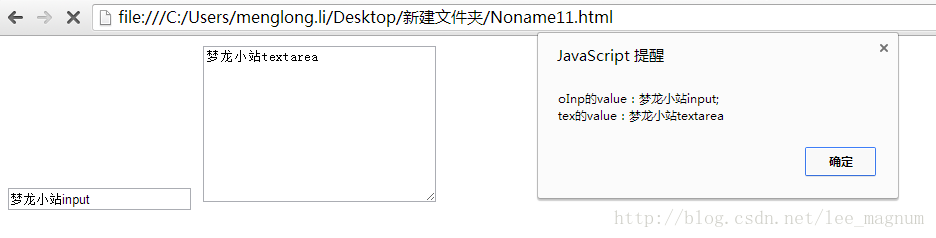
<input id="inp" type="text" size="25" maxlength="50" value="梦龙小站input" /> <textarea id="tex" cols="30" rows="10">梦龙小站textarea</textarea>
Java🜎覽效果
選擇文字的方法

Input標籤和textarea標籤都支援select()方法,這個方法用來選擇文字方塊中的所有文字。在呼叫select()方法的時候,大多數瀏覽器(除Opera)都可以將焦點設定到文字方塊中。這個方法不接受參數,可以在任何時候被呼叫。
在文本框獲得焦點的時候選擇這個文本框所有的文本,這種方法非常常見,特別是在文本框包含預設值的時候。因為這樣做可以讓使用者不必一個個的刪除文字。小範例如下
HTML代碼o㟎HTML代碼㟎<㟎
window.onload = function(){
var oInp = document.getElementById("inp");
var oTex = document.getElementById("tex");
alert("oInp的value:"+ oInp.value +";\ntex的value:"+ tex.value)
};
Chrome 預覽效果 上面的程式碼套用到文字方塊之後,只要文字方塊取得焦點之後,就回選取其中所有的文字。這種技術能夠較大幅度地提升表單的使用者體驗。
1、選擇(select)事件
與select()方法相對應,有一個select事件。在選擇了文字方塊中的文字的時候,就會觸發select事件。不過,觸發的時間每個瀏覽器都不太相同。在IE9+、Chrome、Opera、Safari和Firefox中,只有使用者選擇了文字(而且要釋放滑鼠的時候),才會觸發select事件。而IE8之前的版本中,只要使用者選擇了一個字母(不必釋放滑鼠)就會觸發select事件。在呼叫select()方法的時候也會觸發select事件。小例子如下
HTML程式碼
<input id="inp" type="text" value="梦龙小站input" />
Chrome預覽效果
2、取得所選的文字 雖然透過select事件我們可以知道使用者選擇文字的時間,但不知道使用者選擇了哪些文字。 HTML5新加入的一些屬性幫大家解決了這些問題。 HTML5新建了selectionStart屬性和selectionEnd屬性。這兩個屬性中保存的是基於0的數值,表示所選的文字的範圍(即文字選取範圍開頭和結尾的偏移量)。所以要取得使用者在文字方塊中的選擇文字就非常容易了。小範例如下 HTML程式碼
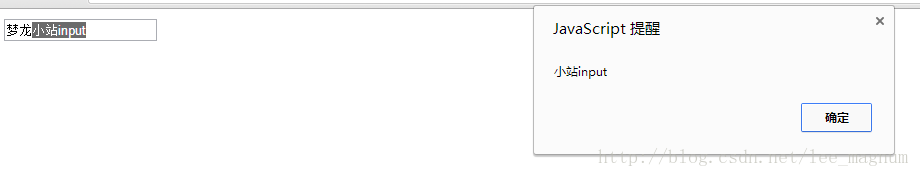
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};Chrome预览效果

上面的小例子运用了substring()方法。这个方法基于字符串的偏移量执行操作,将selectionStart和selectionEnd直接做参数传入即可得到相应的字符串。支持selectionStart属性和selectionEnd属性的浏览器有Opera、Chrome、Firefox、IE9+和Safari。IE8及更早的版本中有一个document。Selection对象,其中保存着用户在整个文档范围内选择的文本信息。
兼容IE的JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
if(typeof textBox.selectionStart == "number"){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
)else if(document.selection){
return document.selection.createRange().text;
}
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};3、选择部分文本
针对选择部分文本,HTML5也有相应的解决方法。HTML5添加了setSelectionRange()方法,这个方法早在Firefox中引入。现在除了select()方法之外,所有文本框都有一个setSelectionRange()方法。setSelectionRange()方法接收两个参数:要选择的第一个字符的索引和要选择的最后一个字符之后的字符的索引(参数类似于substring()方法的两个参数)。小例子如下。
HTML代码
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
//选择所有文本
oInp.setSelectionRange(0, oInp.value.length); //梦龙小站input
//选择前3个字符
oInp.setSelectionRange(0, 3); //梦龙小
//选择第4到第6个字符
oInp.setSelectionRange(3, 7); //站inp
};想看到选择的文本,必须在调用setSelectionRange()方法之前和之后立即将焦点设置到选择的文本框上。在Chrome、Firefox、Opera、Safari和IE9支持上面的方法。
IE8之前的版本支持使用范围。为了实现跨浏览器编程。小例子如下。
JavaScript代码
function selectText(textBox, startIndex, stopIndex){ if(textBox.setSelectionRange){ textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
};上面selectText()方法接收三个参数:要操作的文本框、要选择的文本中第一个字符的索引和要选择文本中最后一个字符之后的索引。首先,函数检测了文本框是否包含setSelectionRange()方法。如果有,则使用setSelectionRange()方法。否则,检测文本框是否支持createTextRange()方法。如果支持,则通过创建范围来实现选择。最后,为文本框设置焦点,可以让用户看到选中的文本。小例子如下。
HTML代码
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
function selectText(textBox, startIndex, stopIndex){
if(textBox.setSelectionRange){
textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
}
//选择所有文本
selectText(oInp, 0, oInp.value.length); //梦龙小站input
//选择前3个字符
selectText(oInp, 0, 3); //梦龙小
//选择第4到第6个字符
selectText(oInp, 3, 7); //站inp
};选择部分文本的技术在实现高级文本输入框的时候很有用,例如提供自动完成建议的文本框就可以使用这个技术。
HTML5實戰與剖析之表單-文字方塊腳本就为大家介绍到这里。在HTML5實戰與剖析之表單-文字方塊腳本中为大家介绍了文本框类型和选择文本的方法。其中HTML5中新添加了选择部分文本的方法。更多有关HTML5的相关知识敬请关注梦龙小站的相关更新。
以上就是HTML5實戰與剖析之表單-文字方塊腳本的内容,更多相关内容请关注PHP中文网(www.php.cn)!

