微信小程式開發之http請求
- 高洛峰原創
- 2017-02-10 13:12:381782瀏覽
在微信小程式進行網路通信,只能和指定的網域進行通信,微信小程式包括四種類型的網路請求:普通HTTPS請求(wx.request)、上傳檔案(wx.uploadFile)、下載檔案(wx .downloadFile)、WebSocket通訊(wx.connectSocket)。這裡以介紹wx.request,wx.uploadFile,wx.dowloadFile三種網路請求為主。
在微信小程式進行網路通信,只能和指定的網域進行通信,微信小程式包括四種類型的網路請求。
普通HTTPS請求(wx.request)
上傳檔案(wx.uploadFile)
下載檔案(wx.downloadFile)
下載檔(wx.downloadFile)
這裡以介紹wx.request,wx.uploadFile,wx.dowloadFile三種網路請求為主。
設定域名要微信小程式進行網路通信,必須先設定域名,不然會出現錯誤:
URL 域名不合法,請在mp 後台配置後重試
需要在微信公眾平台的小程式中設定域名。
在微信小程式的設定介面可以看到設定選項:
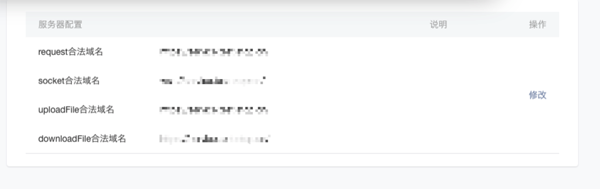
選擇開發設定:

可以看到對應種網絡訪問的域名,每一種類型的網絡請求需要設置一個域名,注意如果在這裡設置域名為http://www.php.cn/,那麼http://www.php.cn/是無法調用的,必須加上後面/。 
http請求
使用wx.request可以發起一個http請求,一個微信小程式被限制為同時只有5個網路請求。
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }上面的程式碼會發送一個http get請求,然後列印出回傳的結果。其中的參數也比較容易理解。
url 伺服器的url位址- data 請求的參數可以採用String data:"xxx=xxx&xxx=xxx"的形式或Object data:{"userId":1}的形式設定
- 請求的header
- success 介面成功的回呼
- fail 介面失敗的回呼
complete 呼叫介面結束之後的回調,無論成功或失敗該介面都會被呼叫
- 上傳檔案
-
上傳檔案的apiapi, Content-type為multipart/form-data。伺服器端需要依照該Content-type類型接收檔案,範例程式碼:
function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }其中的url,header,success,fail以及complete和普通的http請求是一樣的。
這裡有區別的參數是:
name檔案對應的key,伺服器端需要透過name參數取得檔案
formData http要求中可以使用的其他參數下載。下載檔案的api為wx.downloadFile,該api會發起一個http get請求,並在下載成功之後返回檔案的臨時路徑,範例程式碼:
function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }
- 其中的url,header,fail,complete和wx.uploadFile的參數使用是一致的,其中有區別的參數是:
- type:下載資源的類型,用於客戶端自動識別,可以使用的參數image/audio/video
- success:下載成功之後的回調,以tempFilePath的參數傳回檔案的暫存目錄:res={tempFilePath:'檔案路徑'}
下載成功後的是暫存文件,只會在程式本次運作期間可以使用,如果需要持久的保存,需要呼叫方法wx.saveFile主動持久化文件,實例代碼:
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }
使用wx.saveFile保存臨時文件到本地,提供給小程序下次啟動時使用,其中的參數:
- tempFilePath 需要被保存文件的路徑
- success 保存成功的回調,返回保存成功的路徑,使用res.savedFilePath可以獲取保存成功的路徑
- fail 失敗的回調
- 的設定
-
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }这里设置的超时时间对应着四种类型的网络请求。
更多微信小程式開發之http請求相关文章请关注PHP中文网!

