微信小程式開發初體驗
- 高洛峰原創
- 2017-02-10 11:55:522265瀏覽
上週被小程序刷了屏,嚇得我周末趕緊擼了個 小程序 版的 知乎日報 壓壓驚, 總結一下這個開發體驗,和踩過的坑。小程式出來第二天就被破解,第三天微信就把開發工具開發下載了, 現在只需要下載微信開發者工具就可以使用了,創建專案的時候,要選擇無appid, 這樣就不會有appid 的驗證了。
上週被 小程序 刷了屏,嚇得我周末趕緊擼了個 小程序 版的 知乎日報 壓壓驚, 總結一下這個開發體驗,和踩過的坑。
開發環境準備
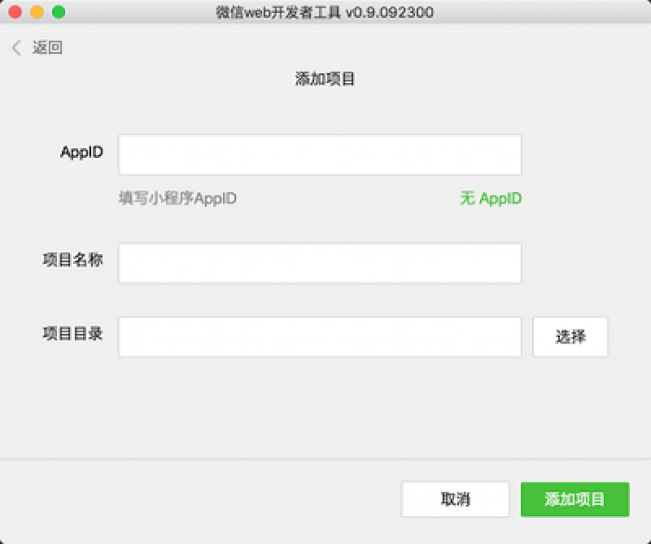
小程式出來第二天就被破解,第三天微信就把開發工具開發下載了, 現在只需要下載微信開發者工具就可以使用了,

創建工具就可以使用了,
創建工具就可以使用了,

- 創建工具就可以使用了,
創建工具就可以使用了,
- 創建工具就可以使用了,
- 創建工具就可以使用了,
創作專案的時候,要選擇無appid, 這樣就不會有appid 的驗證了。
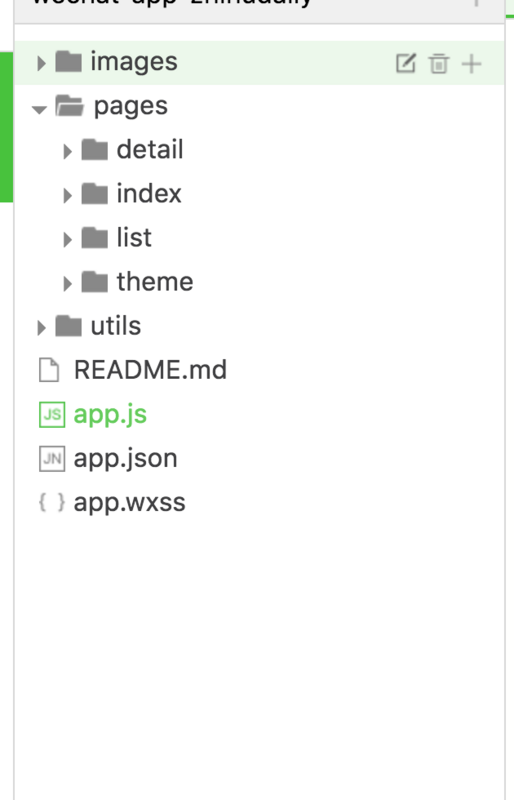
目錄結構
app.js 註冊app邏輯,app.wxss 全域樣式檔案app.json 配置資訊
- 頁檔案
- 類 images 圖片資源檔案
- 小程式中每一個頁面都會有三個檔案.wxml .wxss .js ,對應著結構、樣式、和邏輯,相當於網頁中的html css 和js 的關係。
- 開發第一個頁面
程式碼來自新建專案<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })新建的專案中,index 下都會看到這些程式碼,接下來分別介紹wxml wxss js
用標籤形式指定元件使用
wxss
樣式文件,和css 語法基本上一致,不過支援的選擇器語法有限看這裡, 可以使用flexbox 完成佈局。 內部也可以使用import 指令引入外部樣式檔案@import "common.wxss"; .pd { padding-left: 5px; }
js
頁面邏輯控制, 遵循commonJs 規範// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }
var utils = require('../../utils/util.js')這裡的js 並不是在瀏覽器環境下運行,window 3.程式碼都會報錯, dom 操作也是不被允許的,官方目前好像是不能支援其他的js 函式庫運行,全封閉式,這個以後應該會逐漸完善。 頁面上使用Page 方法來註冊一個頁面
Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
當我們需要改變綁定的資料時,必須呼叫setData 方法修改,才會觸發頁面更新,像這樣:Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })
條件渲染和列表渲染
以下內容來自微信官方文件。
小程式使用wx:if="{{condition}}" 完成條件渲染,類似vue 的v-if<view> True </view>也可以用wx:elif 和wx:else 來新增一個else 區塊:
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>wx :for 控制屬性綁定一個數組,即可使用數組中各項的資料重複渲染該元件。 內建變數index (數組遍歷的下標), item (數組遍歷的每一項)
<view> {{index}}: {{item.message}} </view>
Page({ items: [{ message: 'foo', },{ message: 'bar' }] })
使用wx:for-item可以指定數組當前元素的變數名稱使用wx:for-index可以指定數組當前元素的變數名稱使用wx:for-index可以指定數組當前元素目前下標的變數名稱:
<view> {{idx}}: {{itemName.message}} </view>
事件綁定wxml 只是用bind[eventName]="handler" 語法綁定事件
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget) } })透過透過電子* 和目前踩過的坑
事件綁定中e.target.dataset🎜🎜🎜當在父組件綁定事件和參數,點擊時又子組件冒泡事件到父組件,這個時候e.target.dataset為空🎜<view><text>tap</text></view>
Page({ bindViewTap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦 } })🎜🎜在線圖片加載不穩定🎜🎜🎜在知乎日報這個項目上有大量圖片需要從網上下載,這裡image 組件額顯示顯得極其不穩定,有很多的圖片都顯示不出來.🎜🎜🎜🎜 🎜最後🎜🎜🎜🎜微信小程式現在還在內測階段,有很多的問題需要完善,不過對於開發速度和體驗來說還是不錯的,期待正式發布的那一天。 🎜🎜🎜更多微信小程式開發初體驗相關文章請關注PHP中文網! 🎜🎜 🎜
