微信H5頁面遇到的一些問題
- 高洛峰原創
- 2017-02-09 15:13:311719瀏覽
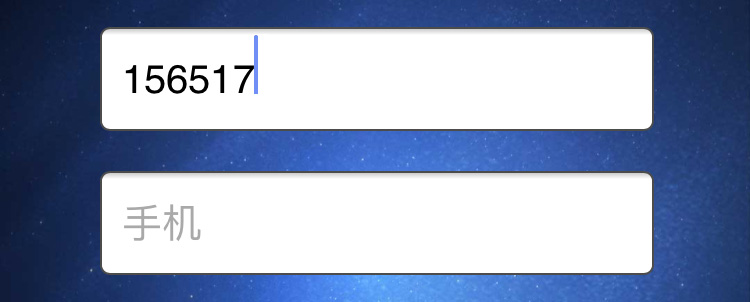
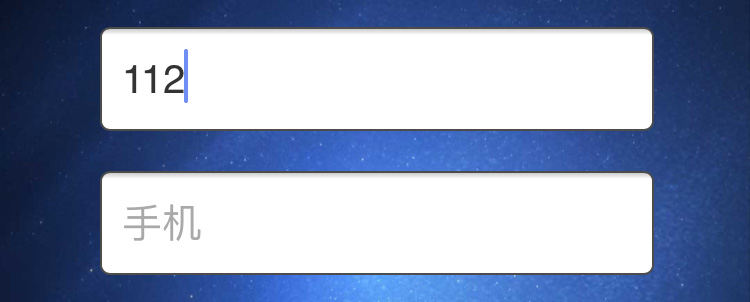
1.input框遊標不居中,用height為定值,設定了line-height也無效,
解決方法,不給定高,用line-height設定行高後,用padding撐起高度


2.微信內添加音訊文件,但不會自動播放,
解決方法:
function audioAutoPlay(id){ //解决微信内部无法播放音频的问题
var audio = document.getElementById(id);
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
document.addEventListener("YixinJSBridgeReady", function() {
audio.play();
}, false);
}
audioAutoPlay("music");3.微信內h5頁面,不支援JS刷新或跳轉,採用
var a= Math. random() * 100;
window.location.href = window.location.href+"?id="+a;
4.安卓手機軟鍵盤導致佈局上移
解決方法:
①最底部輸入框導致的bug,將按鈕往上移
②透過JS來修正
function fixfixed(obj) {
if(document.activeElement.nodeName == 'INPUT'){
obj.css('position', 'static');
} else {
obj.css('position', 'fixed');
}
}暫時現有這些,遇到新的後,繼續添加
更多微信H5頁面遇到的一些問題相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

