2017年前端領域可能迎來的6個發展趨勢
- 伊谢尔伦原創
- 2017-02-08 14:00:411588瀏覽

2016是前端技術,特別是HTML5技術突飛猛進的一年,加上各類AR、VR技術的出現,一下讓前端市場變得火熱。這可不是偶然現象,是消費升級後,人們追求更高品質前端展現效果、企業追求更輕量、高效開發效率的必然結果。那麼,2017年前端技術將會在哪些領域深入應用?帶來怎樣的想像? 不過可以肯定的是,瀏覽器作為前端程式的運作平台,必然會隨著前端技術的成熟湧現更多想像。以下跟隨這位來自騰訊的工程師Ouven來提前感受一下吧:
Ouven:2016年結束了,前端技術的發展也將進入到一個新的階段,那麼未來又會帶給我們什麼呢?這裡就個人發表下意見,歡迎點評。
就前端主流技術框架的發展而言,過去的幾年發展極快,在填補原有技術框架空白和不足的同時也漸漸趨於成熟。未來前端在已經趨向成熟的技術方向上將會慢慢穩定下來,並進入技術迭代優化階段,例如語言標準、前端框架等。但這並不代表前端領域技術就此穩定了,因為新的技術方向已經出現,並且在等待下一個風口的到來。那什麼是下一個風口呢?虛擬實境?人工智慧?或其它的?不管未來如何,就前端應用開發方向來講,MVVM、Virtual DOM和同構的技術解決方案依然會延續發展一段時間。
對於行動端應用,前端要重點發展的下一步可能是MNV的原生NativeView開發,例如使用通用的MNV前端技術實現方案來降低行動端Native和前端Web互動的開發成本,讓前端既可以透過Native編譯開發出穩定的原生應用外殼,也可用於開發快速迭代、高效能的行動端MNV*應用,最終形成一套行動端上高效率的前端開發生態體系。
另一方面,新領域的Web化想法也會為前端帶來新的技術革新和發展機遇,例如Web VR(Virtual Reality,虛擬實境)、物聯網(Physical Web,顧名思義,就是將物件連入網路的一種理念)Web化或網站人工智慧等,這些方向的開發者早已躍躍欲試,目前國外也能找到少數這樣的應用網站。
經過近幾年的發展,現代前端已發展到跨端、跨界面的革新階段,目前主流以基於MVVM、Virtual DOM、行動端MNV*思維和前後端同構技術進行開發的專案居多,實現的方向也多種多樣。當然除了這些,關於未來,還有一些我們前端工程師需要了解的,那我們就一起來看下未來前端具體可能會發展成怎樣的呢。
1. 新標準的進化與穩定
前端新標準和草案在不斷更新,HTML、CSS、JavaScript標準也在漸漸完善,儘管這些新的規範最終會淘汰舊標準的使用,新的項目也會以最新的標準作為開發依據,但要完全停止舊標準的使用並完成企業級舊專案的升級,依然需要一段時間。例如原有CoffeeScript的專案不可能一次的做出遷移重構,但我們的專案仍需要維護,我們不能脫離實際專案去談技術,這就需要一段時間來慢慢修改;再如Web Component現在也不會馬上作為唯一標準大力推廣。但可以肯定的是,新的語言或技術標準一定會被推廣使用,但還需要時間。
同時基於標準也會出現一些衍生的腳本語法和規範來適應特定的應用場景,這些非標準的規範除了解決具體業務技術問題之外,極有可能進化成下個標準的一部分或被新的標準借鏡。例如CoffeeScript雖然最後沒有形成JavaScript開發標準,但EcmaScript 6卻借鏡了其中許多優秀的特性;或是目前產生Virtual DOM的衍生腳本語法,未來也是有可能被列入JavaScript標準當中的。
經過大版本的更新穩定,目前前端三層結構實現已經形成了HTML5、CSS3、EcmaScript 6+標準規範結合的階段,後面標準的新變化也會越來越小,至少迄今為止,我們無法預見HTML6的到來、CSS4的特性目前也令人擔憂、EcmaScript 7的特性更新也並不明顯,這都顯示出,目前前端專案實務規範將會相對穩定一段較長的時間,後面的修改不會像之前同樣具有顛覆性,這也是技術標準發展到一定成熟階段會發生的事。
2. 應用開發技術趨於穩定並將等待下一次革新
從前端應用開發框架上來看,先後經歷了DOM API、MVC、MVP、MVVM、Virtual DOM、MNV*階段,逐步解決了前端開發效率、設計模式、DOM互動效能的問題。
這些問題處理完成後,相關的框架也會進入穩定發展、版本有序迭代的時期。也就是說前端的互動框架不會像以前那樣變化頻繁,相對於先前前端框架的頻繁更換到現在主流框架的穩定升級,我們可以看出這一點。但目前前端可能還有一件需要去做的事情,那就是使用前端技術堆疊獨立開發Native應用的能力,如果做到這一點,前端開發者就可以結合MNV開發模式獨立進行Native應用開發并快速實現高性能的行動端應用了。因為目前的MNV框架的設計實作依然依賴已有少數幾個成熟Native應用的運作環境,還做不到在通用的APP上用前端技術堆疊直接呼叫行動裝置原生API。
但如果前端技術堆疊具備了通用的Native開發能力,技術上也意味著,JavaScript腳本(或是衍生的其它腳本)可以將任何一個普通的行動端應用編譯打成為Native包,並能使用MNV*模式直接與行動裝置原生API互動。目前也有框架實現在做這方面的嘗試,但還不是很理想,仍需要更多的改進與改善。但無論如何,前端技術堆疊的Native開發實作技術必將成為前端的下一個實務核心。
3. 持續不斷的技術工具探索
前端技術效率和性能的提升當然不是僅靠前端框架都能解決的,還需要其他各方面輔助工具的支持,例如高效的調試工具、構建自動化工具、自動發布部署工具等。所以未來前端發展過程中各種高效工具的探索仍會不斷出現,來解決特定場景下的問題,最後進行一個優勝劣汰的過程。
4. 瀏覽器平台新特性的應用
就瀏覽器端應用而言,以Chrome為代表的瀏覽器版本和特性發展迭代極其迅速,經過多版本的迭代,瀏覽器上已經可以實現較多的增強和實用特性,例如Web Component、Service Worker、IndexDB、WebAssembly、WebRTC、EcmaScript 6+的支援等等,但由於瀏覽器的種類和版本的多樣性,我們還不能在業務中直接推廣使用這些新的特性,但這些仍然給了我們許多未來技術實現的可能,並且未來較多技術也會在這些新特性的基礎上優化或改進產生。
5. 更優化的前端技術開發生態
貫穿瀏覽器、服務端和行動端,前端正朝著多端、多技術實現的方向發展。這意味著前端這套技術堆疊能做的事情可能更多,涉及的平台更廣,但作為整套技術開發生態的一部分,每一項技術的出現都必不可少的要去考慮開發效率、維護成本、效能、擴展性這幾個面向的問題,所以尋找並發展更優的開發生態體系仍是前端未來的大方向,對於新技術的出現,我們也會從下面幾個面向去評估它的意義。
開發效率。通常提高開發效率的方式就是使用開發框架。例如DOM程式框架的實現,簡化了腳本API的使用、提高了程式碼多用性,選擇好的框架常常能讓我們的工作事半功倍。
維護成本。使用框架提高了專案的開發效率,但卻無法解決程式碼維護性的問題。這就需要藉助適當的模式來管理專案開發的程式碼,降低專案的維護成本,例如提取公共業務基礎庫、模組化、元件化等。目前可能最佳的實踐就是組件化了,讓業務模組的實現和管理有章可循,同時這也是Web標準未來發展的需要。
性能。從前端開發框架的演進來說,可以總結為先專注於解決前端的開發效率問題,然後解決前端的互動效能問題,再去嘗試打通Native開發的能力。所以性能將作為未來評估任何一個框架或技術優劣性的重要標準而存在,同時性能也將是一個無法避開的永久性話題。
擴充性。其實擴充性不只是講框架的方便客製化與擴充特性,還要做到能與原廠的技術框架相容並解耦合。很實際的場景,例如要使用某個新技術對原有的業務做改造,我們不可能馬上就替換掉所有的業務模組,那麼就不能因為新增加的技術框架實現而導致舊的模組運行出現問題。所以在新技術的應用中,除了確保原有業務層的擴展相容,實現功能的平滑過渡也是必須考慮的問題。
6. 前端新領域的出現
除了目前瀏覽器、伺服器、行動端上的應用開發技術變革和探索外,未來前端也會出現新的應用場景。例如VR、物聯網Web化、Web人工智慧等。雖然這些聽起來比較遠,但一旦到來就會很快被使用,所以前端不僅自身發展快,推廣使用也極為迅速,例如行動網路Web的普及也就兩三年時間。 近幾年,Web VR和物聯網Web化的概念漸漸出現,國外甚至出現了以人工智慧為支援的Web應用。

首先,物聯網Web化是隨著傳統軟體管理的web化管理而出現的,目的是為了透過Web手段管理傳統可控的智慧型設備,當然這裡不想去吹捧物聯網的終極目標到底有多美好,只是提出了物聯網Web化的可能性,可以肯定的一點是,人類目前所有工具類物體的Web化控制都是可能的,只是現在去做有一定的代價和風險存在,畢竟使用傳統的軟體控制目前沒有遇到大的瓶頸問題。物聯網未來的發展其實就是智慧設備,透過控制這些智慧設備來完成人類不容易完成的事情,如果在智慧設備系統中融入人工智慧的控制,這樣的設備也就可以理解成機器人了。而物聯網Web化就是透過Web的媒介來展示和控制這些智慧型設備的技術,儘管目前來看這還相對比較遙遠。
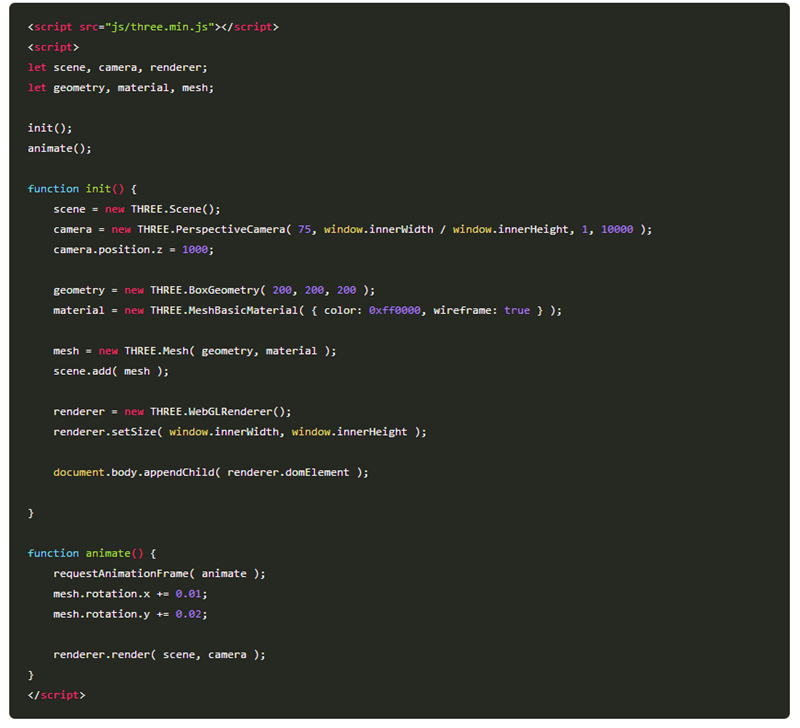
第二,Web VR方面,目前FireFox和Google Chrome也正在聯合推廣這一特性來讓瀏覽器支持,相信在瀏覽器端體驗VR的時代也離我們不遠了。不過就目前而言,軟體服務的虛擬實境技術本身提升空間仍然很大,而且VR涉及的內容很廣泛,現在可能涉及最多的也只是VR視頻類,例如還有體感類、環境類的應用場景尚待開發,不過Web VR的提出無疑也為前端技術發展提供了一個可能的方向,例如目前VR直播也成為了一個行業內的熱點技術,而且極有可能成為一種新的媒體內容表現形式出現在用戶瀏覽器上。就目前Web端內容展示來說,其形式主要包括頁面3D展示和VR展示兩方面,3D展示是指透過3D的畫面來展示要顯示的內容,目前瀏覽器上主要以three.js的實作為代表;而VR展示內容則通常是需要透過VR 頭盔來配合完成頁面上閱讀的3D內容。所以現有一些例如aframe等Web VR的框架主要是在three.js的基礎上建構的。

這段程式碼是three.js給的一個官方例子,它可以創建一個場景、一個攝影機和一個立方體,並將立方體添加到場景中,然後透過WebGL來完成渲染並展示立方體的動畫。對這方面有興趣的讀者可以繼續去做更深入的研究。
另外,你應該聽說過人工智慧,不過你可能沒聽過Web和人工智慧是怎麼結合的,但是早在2011年就有人提出了Web與人工智慧商業化結合的可能性,結合Web端的人機互動與後台的機器學習,相信這個方向未來又將催生一批新的網路企業。儘管目前國內還缺乏它較多的應用場景,但在國外已經存在基於人工智慧支撐的Web應用來為人們提供服務了。 可以認為我們又開始進入了一個前端技術過渡的時代,現有前端開發技術趨漸成熟,新的前端技術領域躍躍欲試,可以肯定的是物聯網Web、Web VR和人工智慧必定會成為前端的下一批次革命性技術。我們需要做的,仍是掌握科技發展趨勢,緊跟領域前進的步伐,在漫漫前端道路上繼續前進。

