HTML5教學 - HTML5 表單 2.0
- 黄舟原創
- 2017-02-07 13:30:091323瀏覽
HTML5教學 - HTML5 事件
HTML5 表單 2.0
Web 表單 2.0 是 HTML4 表單特性的一個擴充。 HTML5 中的表單元素和屬性相比 HTML4 提供了更大程度的語意標記,移除了大量 HTML4 中所需的繁瑣腳本和樣式。
HTML4 中的 元素
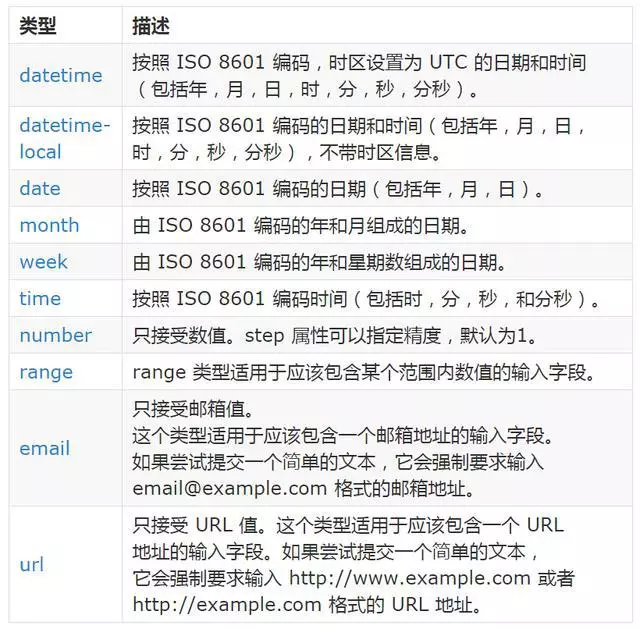
HTML4 輸入框元素使用 type 屬性指定資料類型。 HTML4 提供了下列類型:

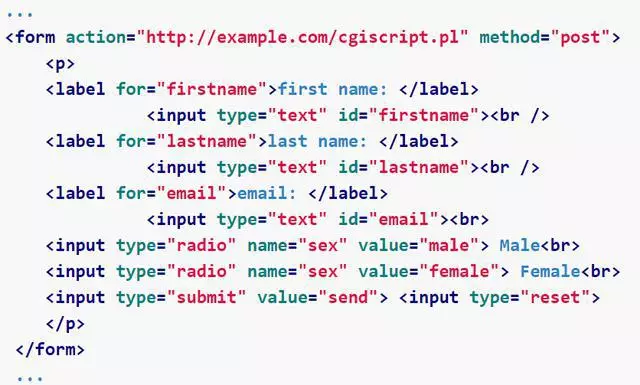
下面是一個使用標註標籤,單選按鈕以及提交按鈕的簡單示例:

HTML5 中的 元素
HTML5 中的 元素

HTML5 也引入了一個新元素
也可以用 for 屬性指定輸出元素和文件中影響計算的其他元素之間的關係(例如,作為輸入來源或參數)。 for 屬性的值是一個由空格分隔的其他元素的 IDs 清單。
DEMO:http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
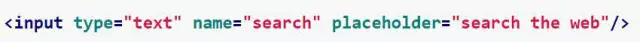
placeholder 屬性
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML5教學-Web存儲下一篇:HTML5教學-Web存儲

