IOS和HTML5,Javascript之間的互動說明
- 伊谢尔伦原創
- 2017-01-23 16:41:592084瀏覽
iOS專案中使用專案中的html js css 檔案時,有時會遇到引用路徑出錯的問題,導致html js css image檔案無法載入的情況。
那麼,引入H5相關文件的正確操作方式如下,這樣就不會出現資源文件無法引入並正常使用的情況。
1.iOS利用webView控制項載入本機html5或網路上html5
說明:在文章中,我主要講解webView控制項載入本地html5,至於載入網路html5,這個就是一樣的!只不過需要從網路介面去取得html5程式碼而已!
準備工作
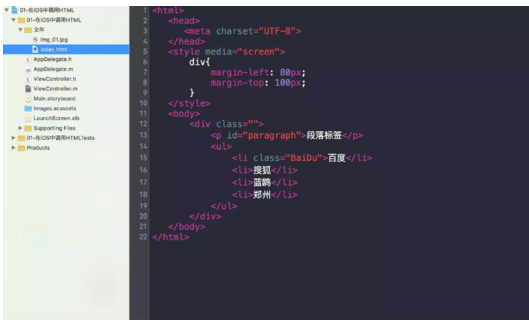
1>.首先,你可以將寫好的html檔案拖曳到iOS工程目錄中;
如下圖所示:

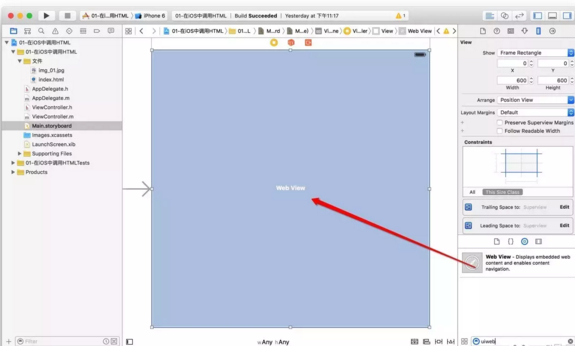
2>.在X代碼中,往storyboard當中,往storyboard當中,往storyboard當中,往storyboard當中,往storyboard當中,往storyboard當中,往storyboard當中,往storyboard當中拖入一個UIWebView控件,方便待會兒使用;
如下圖所示:

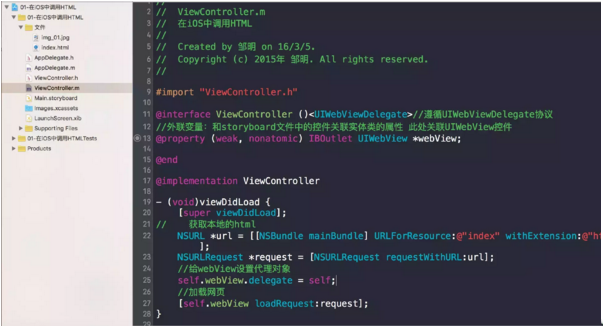
3>.設定控制器為webView的代理,遵守協議;利用webView控件加載本地html5;
如下圖所圖片所使用示:

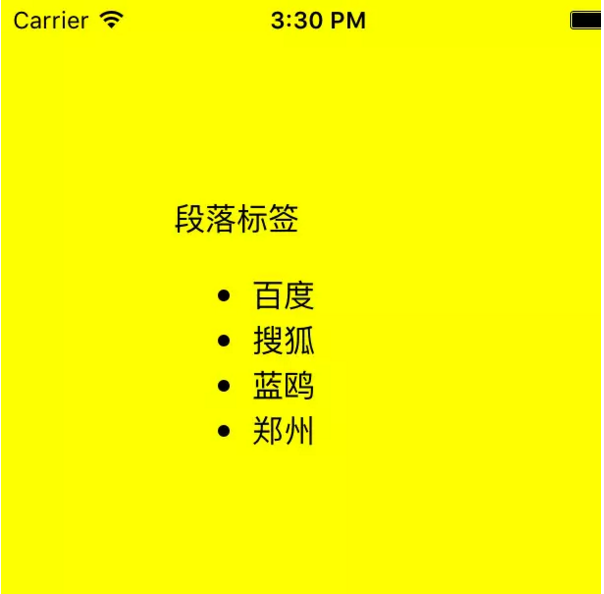
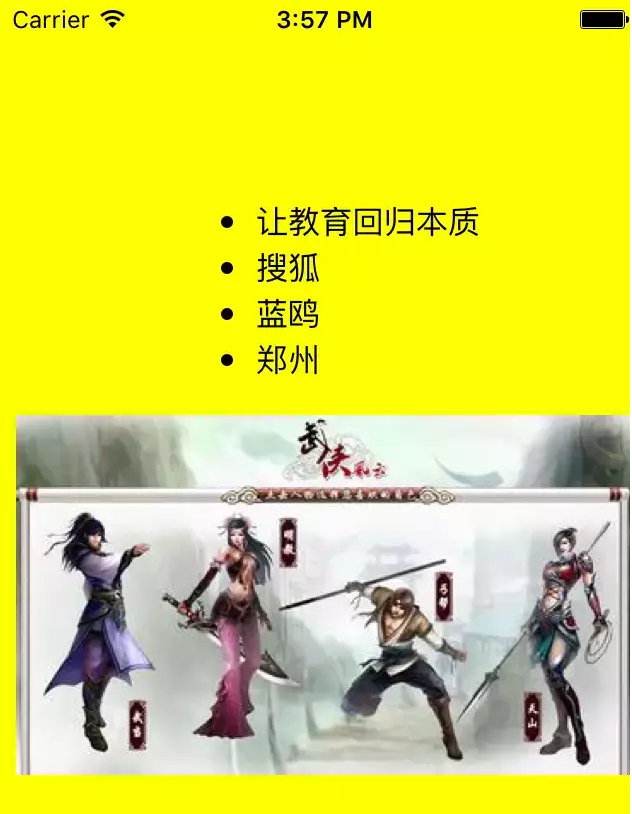
4>.最後,我們透過iOS模擬器看一下工程運行之後的效果(這裡我為了讓大家更加清晰的看到模擬器效果,我把頁面的背景顏色換成了黃色,後面會講到如何修改UIWebView頁面背景顏色);

當然,對於有iOS基礎的學生來說,以上加載本地html5或者加載網絡html5的操作,都很簡單,很多學生的困惑在於當網絡介面當中顯示的webView介面不符合我們的需求時,該如何修改html5裡內容,也就是我們平常所說的增、刪、改、查!接下來跟大家講解如何取得html5中的標籤以及如何修改html5中的內容吧!
在iOS當中修改html5內容
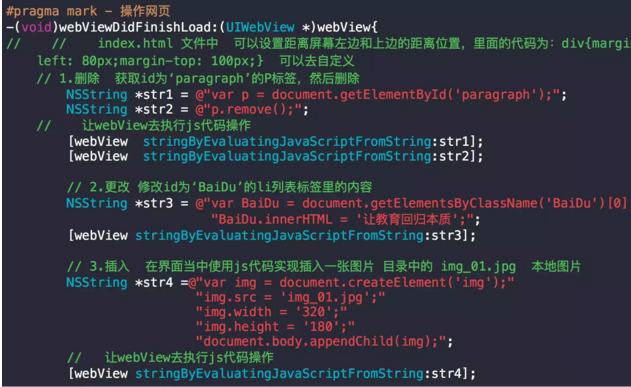
實作代理方法webViewDidFinishLoad:來操作網頁,在代理方法中進行操作html5中的標籤(增刪改查);
程式碼中的操作如下:
改查);
 程式碼中的操作如下:
程式碼中的操作如下:
改查);
程式碼中的操作如下:
工程,我們看一下模擬器中的效果變化:
說明:(要看懂字串中的程式碼,必須具備JS基礎知識)從模擬器中可以看出,我們成功的刪除了id為'paragraph'的P標籤、更改了class為'BaiDu'的標籤裡的內容(從'百度'修改為了'讓教育回歸本質')、而且在後面成功的**了一張圖片! 在iOS中操作html5的幾個步驟:1.利用webView控制項載入本地html5或網路上html5;2.設定目前控制器物件為webView的代理程式的代理物件,並遵守協定;2.設定目前控制器物件為webView的代理程式的代理物件,並遵守協定;
3.用類別選擇器或id選擇器或標籤選擇器等選擇要進行操作的標籤;4.把取得到的標籤轉換成字串;5.webView呼叫stringByEvaluatingJavaScriptFromString方法去執行js程式碼;  此處註意修改html5內容的應用場景:例如加載了網絡上的某個鏈接,但是不想要它某個鏈接標籤,利用這個代理方法,獲取這個標籤,然後刪除它,或者更改他標籤的顯示文字等內容;
此處註意修改html5內容的應用場景:例如加載了網絡上的某個鏈接,但是不想要它某個鏈接標籤,利用這個代理方法,獲取這個標籤,然後刪除它,或者更改他標籤的顯示文字等內容;
首先採用的框架是WebViewJavascriptBridge,採用這套框架可以方便的使iOS與JS交互
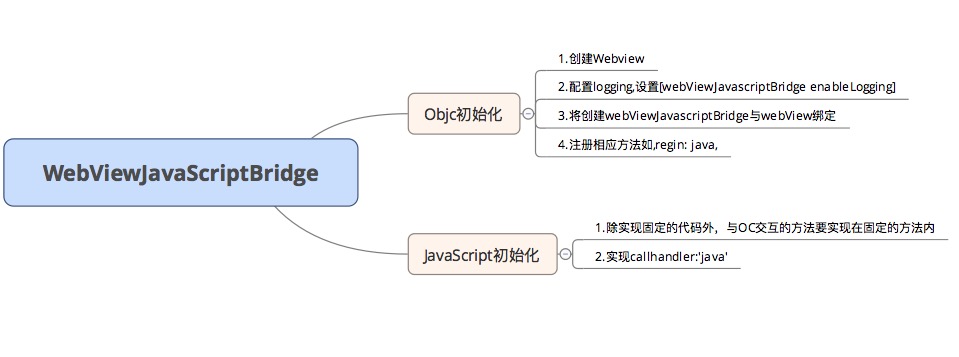
🎜一, 流程圖🎜🎜🎜🎜🎜 IOS端的使用🎜//首先导入#import "WebViewJavascriptBridge.h"文件
//第一步:开启日志
// 开启日志,方便调试
[WebViewJavascriptBridge enableLogging];
//第二步:给ObjC与JS建立桥梁
// 给哪个webview建立JS与OjbC的沟通桥梁
self.bridge = [WebViewJavascriptBridgebridgeForWebView:webView];
// 设置代理,如果不需要实现,可以不设置
[self.bridgesetWebViewDelegate:self];
//第三步:注册HandleName,用于给JS端调用iOS端
// JS主动调用OjbC的方法
// 这是JS会调用getUserIdFromObjC方法,这是OC注册给JS调用的
// JS需要回调,当然JS也可以传参数过来。data就是JS所传的参数,不一定需要传
// OC端通过responseCallback回调JS端,JS就可以得到所需要的数据
[self.bridgeregisterHandler:@"getUserIdFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getUserIdFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"userId": @"123456"});
}
}];
[self.bridgeregisterHandler:@"getBlogNameFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
//第四步:直接调用JS端注册的HandleName
[self.bridgecallHandler:@"getUserInfos"data:@{@"name": @"ddsds"}responseCallback:^(id responseData) {
NSLog(@"from js: %@", responseData);
}];🎜三,Javascript端使用🎜<script>
window.onerror = function(err) {
log('window.onerror: ' + err)
}
/*这段代码是固定的,必须要放到js中*/
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
/*与OC交互的所有JS方法都要放在此处注册,才能调用通过JS调用OC或者让OC调用这里的JS*/
setupWebViewJavascriptBridge(function(bridge) {
var uniqueId = 1
function log(message, data) {
var log = document.getElementById('log')
var el = document.createElement('div')
el.className = 'logLine'
el.innerHTML = uniqueId++ + '. ' + message + ':<br/>' + JSON.stringify(data)
if (log.children.length) {
log.insertBefore(el, log.children[0])
} else {
log.appendChild(el)
}
}
/* Initialize your app here */
/*我们在这注册一个js调用OC的方法,不带参数,且不用ObjC端反馈结果给JS:打开本demo对应的博文*/
bridge.registerHandler('openWebviewBridgeArticle', function() {
log("openWebviewBridgeArticle was called with by ObjC")
})
/*JS给ObjC提供公开的API,在ObjC端可以手动调用JS的这个API。接收ObjC传过来的参数,且可以回调ObjC*/-
bridge.registerHandler('token', function(data, responseCallback) {
log("G星爷: ", data)
responseCallback({这里给我返回拼接后的地址})
})
/*JS给ObjC提供公开的API,ObjC端通过注册,就可以在JS端调用此API时,得到回调。ObjC端可以在处理完成后,反馈给JS,这样写就是在载入页面完成时就先调用*/
bridge.callHandler('getUserIdFromObjC', function(responseData) {
log("JS call ObjC's getUserIdFromObjC function, and js received response:", responseData)
})
document.getElementById('blogIds').onclick = function (e) {
log('js call objc: getBlogNameFromObjC')
bridge.callHandler('ww', {'blogdURL': 'weidsfdl'}, function(response) {
log('JS got response', response)
})
}
})
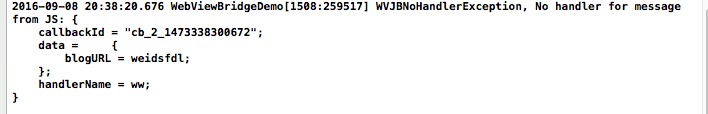
</script>🎜四,注意🎜当出现这样的提示的话,说明JS那边已经实现了名字为‘ww’的方法,但是iOS这边没有注册,

具体实现是:
[self.bridgeregisterHandler:@"ww"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
2. 当在push或者说页面消失的时候,将bridge对象置为空。
五,防止WebView长按实现的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView{
// 禁用 页面元素选择
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
// 禁用 长按弹出ActionSheet
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}
