小強的HTML5行動開發之路(15)-HTML5中的音訊
- 黄舟原創
- 2017-01-22 11:43:591583瀏覽
瀏覽器雖然發展很快,但是瀏覽器中的標準還是不完善,在HTML4+CSS2+JS的前段開發中讓很多程式設計師頭疼的就是瀏覽器的兼容性問題,音頻播放也一樣,直到現在,仍然不存在一項網頁上播放視訊和音訊的標準。現在,在大多數瀏覽器中,音訊是透過插件(例如:flash插件)來播放的。然而,並不是所有瀏覽器都具有這樣的插件,所以對音訊的播放造成了一定的麻煩。在HTML5的新標準中規定了一種透過audio元素來包含音訊的標準方法,以下我們就來詳細的了解該標籤。
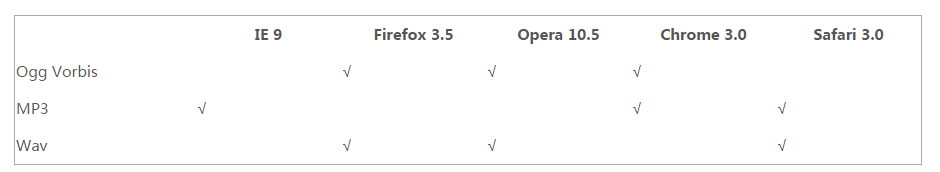
一、對音訊格式的支援
目前,audio元素支援三種音訊格式

二、如何使用
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
controll、如何使用
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
controllltrols.之間插入的內容是供不支援audio 元素的瀏覽器顯示的
要運行其他瀏覽器也支援就要使用如下方式rrreee 三、audio標籤的屬性
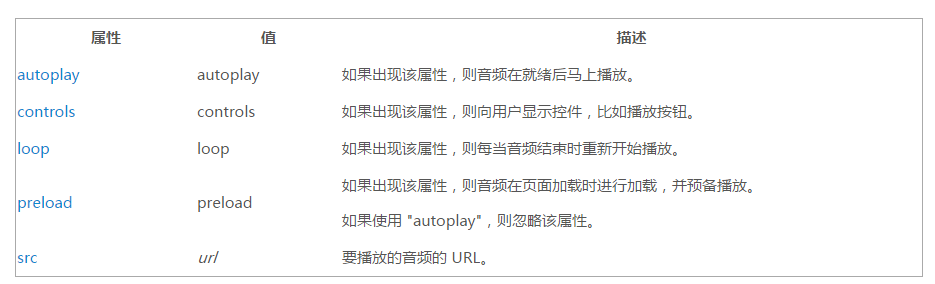
三、audio標籤的屬性
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML5Video標籤詳解下一篇:HTML5Video標籤詳解

