小強的HTML5行動開發之路(11)-鏈接,圖片,表格,框架
- 黄舟原創
- 2017-01-22 11:30:061484瀏覽
一、HTML是什麼?
HTML(hypertext mark-uplanguage)是超文本標記語言, 主要的用處是做網頁, 可以在網頁上顯示文字、圖像、視頻、聲音…
HTML只能做靜態網頁
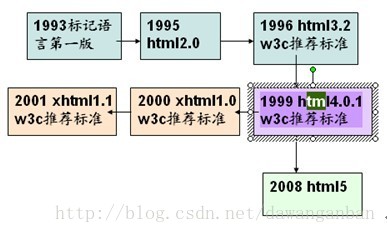
二、HTML發展歷史

html之父-Tim Berners-Lee
蒂姆·伯納斯-李(Tim Berners-Lee)1955年6月8日出生於英國倫敦
關於詳細請看:http://blog .csdn.net/chinayaosir/article/details/2982025
三、W3C介紹
world wide web consortium 理事會是33C3C3C。 W3C於1994年10月在麻省理工學院電腦科學實驗室成立,創立者是html之父Tim Berners-Lee。
W3C組織是網路標準制定的非營利組織,像是HTML、XHTML、CSS、XML的標準都是由W3C來客製化。
一流公司做標準
二流公司做服務
三流公司做產品
四流公司做項目
四、HTML的運作
html的基本結構
四、HTML的運作
html的基本結構
html開啟)

2、遠端存取
安裝例如tomcat伺服器後遠端存取。 

六、圖片顯示及連結<html>
<head>
<title>html结构</title>
</head>
<body>
<!--注释-->
</body>
</html>
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
</body>
</html> 
border:邊框的寬度,預設值是0
width=”60%" :表格的寬度,佔父容器的60%
cellpadding="10" :表示內容物和單元格的距離
cellspacing="10" :表示內容和單元格的距離
cellspacing="10" :表示單元格和其他單元格之間的距離
表格的對齊:
align屬性:水平對齊
valign屬性:垂直對齊
不規則表格:
colspan屬性:合併水平單元格
不規則表格: :合併垂直單元格
八、框架
透過使用框架,你可以在同一個瀏覽器視窗中顯示不只一個頁面。每份HTML文件稱為一個框架,並且每個框架都獨立於其他的框架。使用框架的壞處:
開發人員必須同時追蹤更多的HTML文件
很難列印整張頁面
- 框架結構標籤(
Frame 標籤定義了放置在每個框架中的HTML 文件。
 主頁.html (注意使用框架的時候,裡面不能用body標籤)
主頁.html (注意使用框架的時候,裡面不能用body標籤)
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghwm/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>
</html>noresize=“noresize"的作用是不能拉伸每個frame
將
將邊框寬度設為0
title.html
<html>
<head>
<title>html结构</title>
</head>
<body>
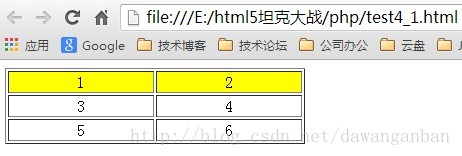
<!--宽度可以用像素,也可以用百分比-->
<table border="1px" width="300px">
<tr align="center" bgcolor="yellow">
<td>1</td><td>2</td>
</tr>
<tr align="center">
<td>3</td><td>4</td>
</tr>
<tr align="center">
<td>5</td><td>6</td>
</tr>
<table>
<!--默认文字靠左-->
</body>
</html>a.html
<html>
<head>
<title>html结构</title>
</head>
<frameset rows="150,*">
<frame name="frame0" src="title.html" frameborder="0">
<frameset cols="20%,*">
<frame name="frame1" src="a.html" noresize frameborder="0"/>
<frame name="frame2" src="b.html" frameborder="0"/>
</frameset>
</frameset>
</html>b.html
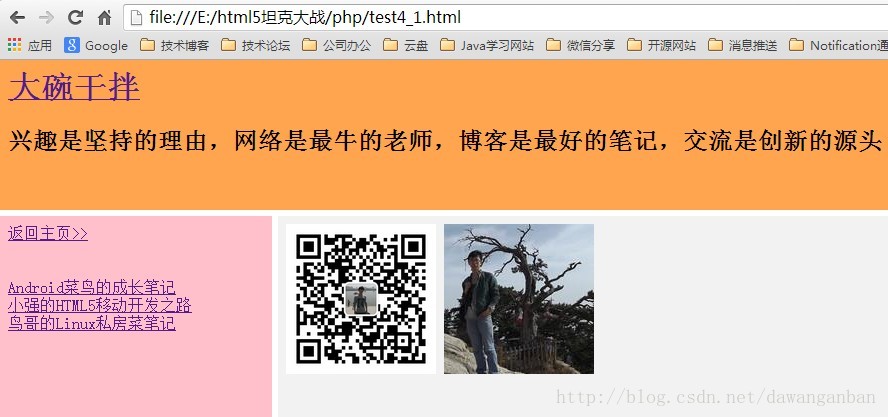
<body bgcolor="#FFA54F">
<div id="container">
<div id="header">
<div class="header">
<div id="blog_title">
<h1>
<a href="http://blog.csdn.net/dawanganban">大碗干拌</a></h1>
<h2>兴趣是坚持的理由,网络是最牛的老师,博客是最好的笔记,交流是创新的源头</h2>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</body>以上就是 小強的HTML5移動開發之路(11)——鏈接,圖片,表格,框架的內容,更喜歡框架的內容,更多相關內容請關注PHP中文網(www.php.cn)!

