小強的HTML5行動開發之路(8)-坦克大戰遊戲2
- 黄舟原創
- 2017-01-22 10:59:041510瀏覽
在上一篇文章中我們已經畫出了自己的坦克,並且可以控制自己的坦克移動,我們繼續接著上一篇來實現我們的坦克大戰遊戲吧。
一、將JS文件分離出來
使用OO的思想,我們已經對坦克進行了封裝,對畫坦克也進行了封裝,下面我們將這兩個對象提取到外部的js文件中,文件內容如下:
//定义一个Hero类(后面还要改进)
//x表示坦克的横坐标
//y表示纵坐标
//direct表示方向
function Hero(x,y,direct){
this.x=x;
this.y=y;
this.speed=1;
this.direct=direct;
//上移
this.moveUp=function(){
this.y-=this.speed;
this.direct=0;
}
//右移
this.moveRight=function(){
this.x+=this.speed;
this.direct=1;
}
//下移
this.moveDown=function(){
this.y+=this.speed;
this.direct=2;
}
//左移
this.moveLeft=function(){
this.x-=this.speed;
this.direct=3;
}
}
//绘制坦克
function drawTank(tank){
//考虑方向
switch(tank.direct){
case 0: //向上
case 2: //向下
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(tank.x,tank.y,5,30);
//右边的矩形
cxt.fillRect(tank.x+17,tank.y,5,30);
//画中间的矩形
cxt.fillRect(tank.x+6,tank.y+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+11,tank.y+15,5,0,Math.PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+11,tank.y+15);
if(tank.direct==0){ //只是炮筒的方向不同
cxt.lineTo(tank.x+11,tank.y);
}else{
cxt.lineTo(tank.x+11,tank.y+30);
}
cxt.closePath();
cxt.stroke();
break;
case 1:
case 3:
//设置颜色
cxt.fillStyle="#BA9658";
//上边的矩形
cxt.fillRect(tank.x-4,tank.y+4,30,5);
//下边的矩形
cxt.fillRect(tank.x-4,tank.y+17+4,30,5);
//画中间的矩形
cxt.fillRect(tank.x+5-4,tank.y+6+4,20,10);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+15-4,tank.y+11+4,5,0,Math.PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+15-4,tank.y+11+4);
if(tank.direct==1){ //只是炮筒的方向不同
cxt.lineTo(tank.x+30-4,tank.y+11+4);
}else{
cxt.lineTo(tank.x-4,tank.y+11+4);
}
cxt.closePath();
cxt.stroke();
break;
}
}在上一篇有個小問題,感謝 Mark_Lee的提醒。
//画出坦克的盖子 cxt.fillStyle="#FEF26E"; cxt.arc(tank.x+15-4,tank.y+11+4,5,0,360,true); cxt.fill();
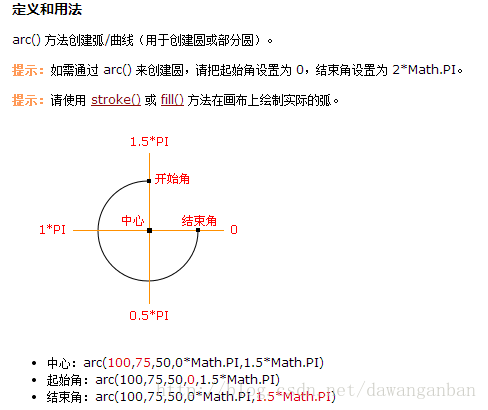
這裡畫的坦克蓋子不是園的,大家可以參考:http://www.w3school.com.cn/html5/canvas_arc.asp

,現在我們的html好了內容就變的清晰多了,html中的內容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body onkeydown="getCommand();">
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<!--将tankGame04.js引入-->
<script type="text/javascript" src="tankGame04.js"></script>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//我的tank
//规定0向上、1向右、2向下、3向左
var hero = new Hero(40,40,0);
drawTank(hero);
//接收用户按键的函数
function getCommand(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
hero.moveUp();
break;
case 68:
hero.moveRight();
break;
case 83:
hero.moveDown();
break;
case 65:
hero.moveLeft();
break;
}
//把画布清理
cxt.clearRect(0,0,400,300);
//重新绘制
drawTank(hero);
}
</script>
</body>
</html>二、繪製敵人的坦克
好多朋友可能現在已經有了思路,這還不簡單嗎?畫敵人坦克的時候再新建立一個function仿照自己的坦克類再寫一遍不就好了嗎。還有的朋友不同意這個方法,說:既然都是坦克我們就不用寫了,直接創建坦克實例不就完了嗎。第一個朋友和第二個朋友的做法看似是面向對像其實不是面向對象,在做這種遊戲的時候如果我們不用面向對象的思想去實現,也可以實現,但是會很複雜。
我們這樣考慮一下,自己坦克肯定和敵人坦克有區別,不能歸為一類,比如:發的子彈不同,顏色不同等。但是兩者又有相同點(都是坦克),我們是不是應該把這部分給抽像出來呢?是的,我們先抽像出來一個Tank類,再分別繼承這個Tank類別。你開玩笑吧這不是Java語言,這個是JavaScript腳本語言,哪來的繼承?呵呵,我們可以用javascript中的物件冒充,物件冒充,是JavaScript 和ECMAScript實作繼承的方法,在學習物件冒充實作繼承前我們的先了解關鍵字this 的使用
function classA(color){
this.color = color;
this.show = function(){alert(this.color);}
}
/*
Note:
1> this 代表的是classA函数所构建的对象,而非函数classA对象本身这样说主要是为了避免(function is object)的影响;
2> 在构建classA对象时,是通过this来初始化的属性和方法的,如果用classB的this去冒充classA的this,那么就实现了简单的继承了
*/物件冒充的原理:函數classA透過this來初始化屬性和方法,如果用函數classB的this冒充classA的this去執行,則會使classB具有classA的屬性和方法好了,現在我們用自己的坦克和敵人的坦克對象去冒充一下坦克,呵呵。
//定义一个Tank类(基类)
function Tank(x,y,direct,color){
this.x=x;
this.y=y;
this.speed=1;
this.direct=direct;
this.color=color;
//上移
this.moveUp=function(){
this.y-=this.speed;
this.direct=0;
}
//右移
this.moveRight=function(){
this.x+=this.speed;
this.direct=1;
}
//下移
this.moveDown=function(){
this.y+=this.speed;
this.direct=2;
}
//左移
this.moveLeft=function(){
this.x-=this.speed;
this.direct=3;
}
}
//定义一个Hero类
function Hero(x,y,direct,color){
//下面两句话的作用是通过对象冒充达到继承的效果
this.tank=Tank;
this.tank(x,y,direct,color);
}
//定义一个EnemyTank类
function EnemyTank(x,y,direct,color){
this.tank=Tank;
this.tank(x,y,direct,color);
}這樣我們就將自己的坦克和敵人的坦克定義好了,那麼繪製坦克的drawTank(tank)要不要變呢?因為繪製的是Tank所以不需要改動,呵呵,這就是物件導向的多型嘍。
創建坦克物件吧!
//我的tank
//规定0向上、1向右、2向下、3向左
var hero=new Hero(40,40,0,heroColor);
//敌人的tank
var enemyTanks=new Array();
for(var i=0;i<3;i++){
var enemyTank = new EnemyTank((i+1)*50,0,2,enemyColor);
enemyTanks[i]=enemyTank;
}完整程式碼如下:
tankGame05.js
//为了编程方便,我们定义两个颜色数组
var heroColor=new Array("#BA9658","#FEF26E");
var enemyColor=new Array("#00A2B5","#00FEFE");
//定义一个Tank类(基类)
function Tank(x,y,direct,color){
this.x=x;
this.y=y;
this.speed=1;
this.direct=direct;
this.color=color;
//上移
this.moveUp=function(){
this.y-=this.speed;
this.direct=0;
}
//右移
this.moveRight=function(){
this.x+=this.speed;
this.direct=1;
}
//下移
this.moveDown=function(){
this.y+=this.speed;
this.direct=2;
}
//左移
this.moveLeft=function(){
this.x-=this.speed;
this.direct=3;
}
}
//定义一个Hero类
function Hero(x,y,direct,color){
//下面两句话的作用是通过对象冒充达到继承的效果
this.tank=Tank;
this.tank(x,y,direct,color);
}
//定义一个EnemyTank类
function EnemyTank(x,y,direct,color){
this.tank=Tank;
this.tank(x,y,direct,color);
}
//绘制坦克
function drawTank(tank){
//考虑方向
switch(tank.direct){
case 0: //向上
case 2: //向下
//设置颜色
cxt.fillStyle=tank.color[0];
//左边的矩形
cxt.fillRect(tank.x,tank.y,5,30);
//右边的矩形
cxt.fillRect(tank.x+17,tank.y,5,30);
//画中间的矩形
cxt.fillRect(tank.x+6,tank.y+5,10,20);
//画出坦克的盖子
cxt.fillStyle=tank.color[1];
cxt.arc(tank.x+11,tank.y+15,5,0,Math*PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle=tank.color[1];
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+11,tank.y+15);
if(tank.direct==0){ //只是炮筒的方向不同
cxt.lineTo(tank.x+11,tank.y);
}else{
cxt.lineTo(tank.x+11,tank.y+30);
}
cxt.closePath();
cxt.stroke();
break;
case 1:
case 3:
//设置颜色
cxt.fillStyle="#BA9658";
//上边的矩形
cxt.fillRect(tank.x-4,tank.y+4,30,5);
//下边的矩形
cxt.fillRect(tank.x-4,tank.y+17+4,30,5);
//画中间的矩形
cxt.fillRect(tank.x+5-4,tank.y+6+4,20,10);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+15-4,tank.y+11+4,5,0,Math*PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+15-4,tank.y+11+4);
if(tank.direct==1){ //只是炮筒的方向不同
cxt.lineTo(tank.x+30-4,tank.y+11+4);
}else{
cxt.lineTo(tank.x-4,tank.y+11+4);
}
cxt.closePath();
cxt.stroke();
break;
}
}坦克大戰.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body onkeydown="getCommand();">
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<!--将tankGame04.js引入-->
<script type="text/javascript" src="tankGame05.js"></script>
<script type="text/javascript">
//得到画布
var canvas1=document.getElementById("tankMap");
//得到绘图上下文
var cxt=canvas1.getContext("2d");
//我的tank
//规定0向上、1向右、2向下、3向左
var hero=new Hero(40,40,0,heroColor);
//敌人的tank
var enemyTanks=new Array();
for(var i=0;i<3;i++){
var enemyTank = new EnemyTank((i+1)*50,0,2,enemyColor);
enemyTanks[i]=enemyTank;
}
//定时刷新我们的作战区(定时重绘)
//自己的坦克,敌人坦克,子弹,炸弹,障碍物
function flashTankMap(){
//把画布清理
cxt.clearRect(0,0,400,300);
//我的坦克
drawTank(hero);
//敌人的坦克
for(var i=0;i<3;i++){
drawTank(enemyTanks[i]);
}
}
flashTankMap();
//接收用户按键的函数
function getCommand(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
hero.moveUp();
break;
case 68:
hero.moveRight();
break;
case 83:
hero.moveDown();
break;
case 65:
hero.moveLeft();
break;
}
flashTankMap();
}
</script>
</body>
</html>rrreee
起來,下一篇我們將讓坦克發子彈。

