小強的HTML5移動開發之路(6)-Canvas圖形繪製基礎
- 黄舟原創
- 2017-01-22 10:51:191550瀏覽
在前面提到Canvas是HTML5中一個重要特點,canvas功能非常強大,用photoshop可以實現的效果canvas也同樣可以實現,下面我們用canvas實現基本圖形的繪製。
一、Canvas標籤的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red"></canvas>
</body>
</html>
可以看到Canvas就像一塊畫布,我們可以在這個畫布上面繪製我們需要的圖形。 canvas 元素本身是沒有繪圖能力的。所有的繪製工作必須在JavaScript 內部完成。
二、畫長方形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="500" height="500" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
<span style="white-space:pre"> </span>//getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
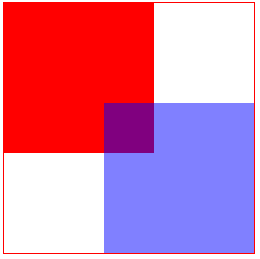
p.fillStyle="#FF0000";
p.fillRect(0, 0, 300, 300);
p.fillStyle="rgba(0,0,255,0.5)";
p.fillRect(200,200,500,500);
</script>
</html>
三、畫線條
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
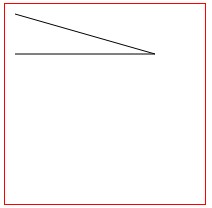
p.moveTo(10,10);
p.lineTo(150,50);
p.lineTo(10,50);
p.stroke();
</script>
</html>
四、畫線
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById('1');
var p=c.getContext("2d");
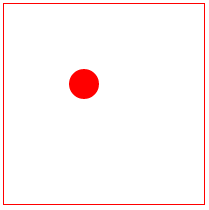
p.fillStyle="#FF0000";
p.beginPath();
p.arc(80,80,15,0,Math.PI*2,true);
p.closePath();
p.fill();
</script>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="1" width="200" height="200" style="border:1px solid red" onmousemove="mousexy(envent)"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("1");
var cxt=c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,175,50);
</script>
</html>
七、多邊形
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var img=new Image()
img.src="/i/eg_flower.png"
cxt.drawImage(img,0,0);
</script>
</body>
</html>
以上就是 小強的HTML5行動開發之路(6)-Canvas圖形繪製基礎的內容,更多相關內容請關注PHP中文網(www.php.cn)! 
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

