canvas遊戲開發學習五:運用樣式與顏色(一)
- 黄舟原創
- 2017-01-16 17:49:531411瀏覽
到目前為止,我們只看到過繪製內容的方法。如果我們想要為圖形上色,有兩個重要的屬性可以做到:fillStyle
和strokeStyle。
fillStyle = color strokeStyle = color
trokeStyle是用來設定圖形輪廓的顏色,而fillStyle則是用來設定填滿顏色。 color可以是表示 CSS 顏色值的字串,漸層物件或圖案物件。我們遲些再回頭探討漸層和圖案物件。預設情況下,線條和填滿顏色都是黑色(CSS 顏色值 #000000)。您輸入的應該是符合 CSS3 色彩值標準 的有效字串。下面的例子都表示同一種顏色。
// 这些 fillStyle 的值均为 '橙色' ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)"
注意: 目前 Gecko 引擎並沒有提供對所有的 CSS 3 顏色值的支援。例如,hsl(100%,25%,0)或rgb(0,100%,0)都不可用。但如果您遵循上面例子的規範,應該不會有問題。一旦您strokeStyle或fillStyle的值,那麼這個新值就會成為新繪製的圖形的預設值。如果你要給每個圖形上不同的顏色,你需要重新設定fillStyle或strokeStyle
的值。
fillStyle
範例
在這個範例裡,我會再度用兩層for
循環來繪製方格陣列,每個方格不同的顏色。結果如右圖,但實現所使用的程式碼卻沒那麼絢麗。我用了兩個變數 i 和 j 來為每個方格產生唯一的 RGB 色彩值,其中僅修改紅色和綠色通道的值,而保持藍色通道的值不變。你可以透過修改這些顏色通道的值來產生各種各樣的色板。透過增加漸層的頻率,你也可以繪 制出類似 Photoshop 裡面的那樣的調色盤。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
}strokeStyle
範例
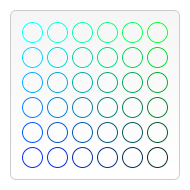
這個範例與上面的有點類似,但這次用到的是strokeStyle屬性,而且畫的不是方格,而是用arc方法來畫圓。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}透明度 Transparency
除了可以繪製實色圖形,我們還可以用 canvas 來繪製半透明的圖形。透過設定globalAlpha
屬性或使用一個半透明顏色作為輪廓或填滿的樣式。
globalAlpha = transparency value
這個屬性影響到 canvas 裡所有圖形的透明度,有效的值範圍是 0.0 (完全透明)到 1.0(完全不透明),預設是 1.0。 globalAlpha
屬性在需要繪製大量擁有相同透明度的圖形時候相當有效率。不過,我認為下面的方法操作性更強一點。因為strokeStyle和fillStyle屬性接受符合 CSS 3 規範的顏色值,那我們可以用下面的寫法來設定具有透明度的顏色。
// Assigning transparent colors to stroke and fill style ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.fillStyle = "rgba(255,0,0,0.5)";
rgba()方法與rgb()方法類似,就多了一個用來設定色彩透明度的參數。它的有效範圍是從 0.0(完全透明)到 1.0(完全不透明)。
globalAlpha
範例
在這個例子裡,我用四色格作為背景,設定globalAlpha
為 0.2後,在上面畫一系列半徑遞增的半透明圓。最終結果是一個徑向漸層效果。圓疊加越更多,原先所畫的圓的透明度會越低。透過增加循環次數,畫出更多的圓,背景圖的中心部分會完全消失。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw background
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,150,150);
ctx.fillStyle = '#FFF';
// set transparency value
ctx.globalAlpha = 0.2;
// Draw semi transparent circles
for (var i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
}rgba()示例
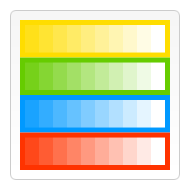
第二个例子和上面那个类似,不过不是画圆,而是画矩形。这里还可以看出,rgba()可以分别设置轮廓和填充样式,因而具有更好的可操作性和使用弹性。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// Draw background
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
// Draw semi transparent rectangles
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5)
}
}
}以上就是canvas游戏开发学习之五:运用样式与颜色(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

