HTML5中的影片元素
- 黄舟原創
- 2016-12-22 15:30:061589瀏覽
許多時髦的網站都提供影片。 HTML 5 提供了展示影片的標準。
Web上的影片
直到現在,仍然不存在一項旨在網頁上顯示影片的標準。今天,大多數影片是透過插件(例如Flash)來顯示的。然而,並非所有瀏覽器都擁有相同的插件。 HTML 5 規定了一種透過video 元素來包含影片的標準方法。
HTML5支持的視頻格式
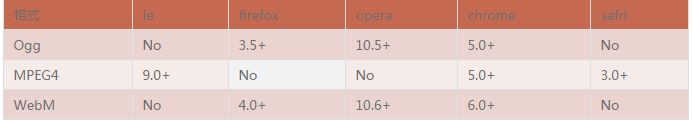
當前,video 元素支持三種視頻格式:

Ogg = 帶有Theora 視頻編碼和Vorbis 音頻編碼的Ogg 文件
MPEG4 = 帶有H.264視訊編碼和AAC 音訊編碼的MPEG 4 檔案
WebM = 帶有VP8 視訊編碼和Vorbis 音訊編碼的WebM 檔案
如何運作?
如需在HTML 5 中顯示視頻,您所有需要的是:
<video src="movie.ogg" controls="controls"></video>
以上就是HTML5中的視頻元素的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML5中的Canvas元素下一篇:HTML5中的Canvas元素

