利用JS實現點擊按鈕後圖片自動切換的簡單方法
- 高洛峰原創
- 2016-12-09 11:41:204816瀏覽
我麼常常看到一個網站的主介面的圖片可以切換自如,那麼又是如何實現的呢?
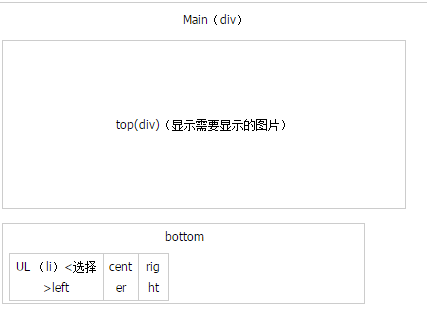
1.HTML頁面佈局如圖所示:

2.實現上述佈局
swap.html
<!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Strict//EN' 'http://www.w3.org/TR/html4/strict.dtd'>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<title>在此插入标题</title>
<link rel="stylesheet" type="text/css" href="swap.css"/>
<script type="text/javascript">
<!--
function swap(val){
if(val=="left"){
left.style.display='block';//设置为显示
center.style.display='none';//设置为隐藏
right.style.display='none';
}else if(val=="center"){
left.style.display='none';
center.style.display='block';
right.style.display='none';
}else if(val=="right"){
left.style.display='none';
center.style.display='none';
right.style.display='block';
}
}
-->
</script>
</head>
<body>
<div class="main">
<div class="top">
<div class="left" id="left"><img src="images/left.jpg"/ alt="利用JS實現點擊按鈕後圖片自動切換的簡單方法" ></div>
<div class="center" id="center"><img src="images/center.jpg"/ alt="利用JS實現點擊按鈕後圖片自動切換的簡單方法" ></div>
<div class="right" id="right"><img src="images/right.jpg"/ alt="利用JS實現點擊按鈕後圖片自動切換的簡單方法" ></div>
</div>
<div class="bottom">
<ul>
<li onmouseover="swap('left')"></li>
<li onmouseover="swap('center')"></li>
<li onmouseover="swap('right')"></li>
</ul>
</div>
</div>
</body>
</html>s
4.注意的地方
(1)關於display和visibility的區別要清楚。
display:在設定none的時候不僅內容會隱藏,而且元素不會在頁面佔據位置,隱藏相當於此元素暫時從頁面刪除了,不對現在頁面起任何作用。
visibility:在設定hidden的時候,雖然內容不會顯示但是,其元素任然會起作用,相當於只是把要顯示的內容用隱藏了,然而東西依然存在。用俗話就是「站著茅坑不xx」;
(2)你是想要點擊還是滑鼠移動到指定位置圖片就會變換?所使用的函數當然不一樣,這裡是如表移動到指定區域就會實現圖片切換,所以使用的是onmouseover()。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:H5行動端圖片壓縮上傳開發流程下一篇:H5行動端圖片壓縮上傳開發流程

