css之多行文字輸出
- 高洛峰原創
- 2016-11-16 10:14:501741瀏覽
看到簡介標註為只能顯示3行文本,多於3行顯示3行,本準備採取字符串截取蒙混過關(不能原諒的事情是對自己沒有要求,簡直沒有下限),後查看了網上的解決方案,特此分享。
思路
現在假設想要顯示的文字行數是N行,首先設定文字容器的max-height = N 乘以line-height,第N行顯示的文字為部分文字+ ... + 展開全部。設定文字容器的字體顏色為背景色,偽元素before和after的content都為文字內容。借助偽元素before顯示(N - 1)行元素,z-index = 1(在文字容器、before偽元素、after偽元素、[展開全部]按鈕中確保before偽元素z-index最大)。 after偽元素的padding-right寬度為[展開全部]按鈕的寬度(單位為em),text-indent = (N - 1) * [展開全部]按鈕的寬度(如何理解縮排? 透過設定after偽元素的padding-right為第N行的[展開全部]按鈕留位置,由於第1行、第2行...第(N - 1)行都少顯示[展開全部]按鈕寬度的字體,所以,為了確保偽元素after在第N行顯示正確,需要向左縮排(N - 1) 乘以[展開全部]按鈕的寬度)
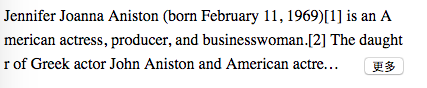
效果圖

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

