移動端css單位之 'vh” & 'vw”
- 高洛峰原創
- 2016-11-15 15:36:332535瀏覽
一、前言:
響應式web設計離不開百分比。但是,CSS百分比並不是所有的問題的最佳解決方案。 CSS的寬度是相對於包含它的最近的父元素的寬度的。但是如果你就想用視窗(viewpoint)的寬度或是高度,而不是父元素的,那該怎麼辦?
二、「vh」 & 「vw」:
vh:相對於視窗的高度:視窗高度是100vh。
vw:相對於視窗的寬度:視窗寬度是100vw。
 '
'
三、源碼:
CSS:
.demo-1,.demo-2,.demo-3{margin-bottom:10px; padding:10px 0; line-height: 30px; color: #fff; text-indent: 10px;}
.demo-1 strong,.demo-2 strong,.demo-3 strong{color:#fff !important;}
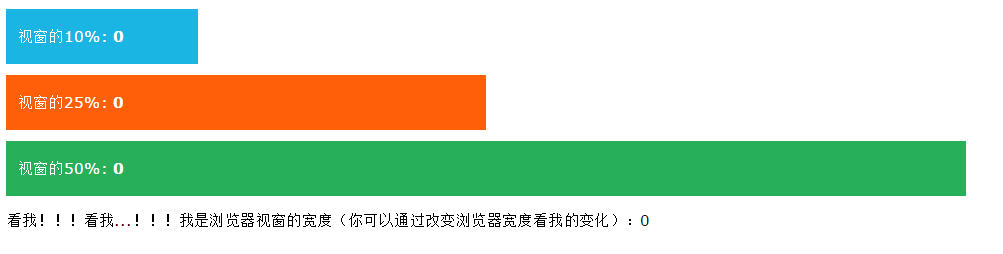
.demo-1{width:10vw; background: #1ab5e3;}
.demo-2{width:25vw; background: #FF5F09;}
.demo-3{width:50vw; background: #28AF59;}
.demo-4{position: fixed; z-index: 10; top: 0; left: 0; width: 150px; height: 100vh; color: #fff; background: rgba(0,0,0,.5);}
.demo-4 span{position:absolute; top:50%; display:block; padding: 0 10px; -webkit-transform: translateY(-50%); transform: translateY(-50%);}HTML:
<div class="demo-1">视窗的10%: <strong class="js-getVW1">0</strong></div> <div class="demo-2">视窗的25%: <strong class="js-getVW2">0</strong></div> <div class="demo-3">视窗的50%: <strong class="js-getVW3">0</strong></div> <div class="demo-4"><span>视窗的100%高度<br/>(看我!!!)</span></div> <p class="btn-normal">看我!!!看我...!!!我是浏览器视窗的宽度(你可以通过改变浏览器宽度看我的变化):<span class="js-viewWidth">0</span></p>
JS:
$(function(){
//视窗宽度改变函数
function resizeWindow(){
var viewWidth = window.innerWidth;
$('.js-viewWidth').html(viewWidth);
$('.js-getVW3').html(viewWidth/2);
$('.js-getVW2').html(viewWidth/4);
$('.js-getVW1').html(viewWidth/10);
}
//初始化
resizeWindow();
//浏览器视窗改变时调用上面定义的函数
$(window).resize(function(event) {
resizeWindow();
});
});?rid =44。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

