HTML5初級知識總結
- 大家讲道理原創
- 2016-11-09 11:54:221328瀏覽
1.canvas繪製
步驟
加入canvas元素,定義id與範圍
js裡取得canvas元素
- js裡取得canvas元素
進行圖形繪製
座標定位
繪製的圖形定位都是以canvas的左上角為(0,0)原點
- lineTo(): 從起點繪製到規定座標的直線
- stroke(): 實作繪製直線的功能
- fill(): 實作繪製直線
- fill(): 實作繪製函數
- fill(): 實作功能
<body> <canvas id="canvas"></canvas> </body>
js程式碼
window.onload = function(){ var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800; var context = canvas.getContext('2d');
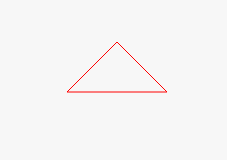
context.strokeStyle = "red";
context.moveTo(100, 100);
context.lineTo(200, 100);
context.lineTo(150,50);
context.lineTo(100,100);
context.stroke();
};
繪製矩形
- fillRect(x,y,width,height)。
- strokeStyle():設定矩形輪廓顏色。
- strokeRect(x,y,width,height)。
- 繪製圓形(弧形)
- arc(x,y,radius,startAngle,endAngle,anticlockwise) arc(x,y,radius,startAngle,endAngle,anticlockwise)
- arc(x,y,radius,startAngle,endAngle,anticlockwise)始角度,結束角度和繪製方向。
二次貝塞爾曲線
- quadraticCurveTo(cp1x,cp1y,x,y)
- cp1x,cp1y 表示一個控制點座標;x,y代表終點座標。
- bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
- cp1x,cp1y和cp2x,cp2y比起兩個控制點。
實例1:繪製一個五角星
window.onload = function() { var canvas = document.getElementById("canvas"); var context = canvas.getContext('2d');
drawStar(context, 120, 120, 80, 30, 10, "yellow", 0);
} function drawStar(context, x, y, R, r, width, color, rotation) {
context.beginPath(); for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18 + i * 72 - rotation) / 180 * Math.PI) * R + x, -Math.sin((18 + i * 72 - rotation) / 180 * Math.PI) * R + y);
context.lineTo(Math.cos((54 + i * 72 - rotation) / 180 * Math.PI) * r + x, -Math.sin((54 + i * 72 - rotation) / 180 * Math.PI) * r + y);
}
context.closePath();
context.lineWidth = width;
context.fillStyle = color;
context.fill();
}
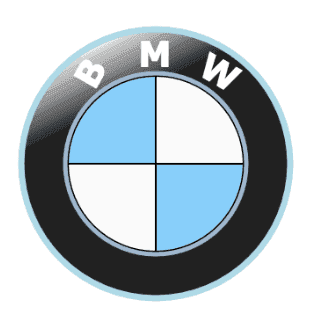
 實例2:繪製寶馬標誌
實例2:繪製寶馬標誌
window.onload = function() { var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800; var context = canvas.getContext('2d'); //圆心坐标x,y 内圆半径r 外圆半径R var x = 100; var y = 100; var r = 100; var R = r + 50; var colors = Array("#87CEFA", "#FAFAFA", "#000");
context.beginPath();
context.translate(100, 100);
context.arc(x, y, R, 0, Math.PI * 2);
line_gra = context.createLinearGradient(-10, -10,20, 50);
line_gra.addColorStop(0, "#ddd");
line_gra.addColorStop(1, "#262626");
context.lineWidth = 3;
context.strokeStyle = "#000";
context.fillStyle = line_gra;
context.closePath();
context.stroke();
context.fill();
drawBigRound(context, x, y, r, 53, "#ADD8E6", 7);
drawBm(context, x, y, r, colors);
drawBigRound(context, x, y, r, 3, "#9FB6CD", 5);
context.beginPath();
context.fillStyle = "#fff";
context.font = "bold 40px verdana";
context.fillText("M", 80, -10);
context.rotate(Math.PI / 6);
context.fillText("W", 125, -75);
context.rotate(-(Math.PI / 2));
context.fillText("B", 0, 35);
context.restore();
} function drawBm(context, x, y, r, colors) { var color; for (var i = 0; i < 4; i++) {
context.beginPath();
context.moveTo(x, y);
context.arc(x, y, r, Math.PI * i / 2, Math.PI * (i + 1) / 2); if (i == 0 || i == 2) {
color = colors[0];
} else {
color = colors[1];
}
context.fillStyle = color;
context.lineWidth = 2;
context.strokeStyle = colors[2];
context.closePath();
context.fill();
context.stroke();
}
} function drawBigRound(context, x, y, r, addr, color, lineWidth) {
context.beginPath();
context.arc(x, y, r + addr, 0, Math.PI * 2);
context.lineWidth = lineWidth;
context.strokeStyle = color;
context.closePath();
context.stroke();
}陰影:2:繪製寶馬標誌
transform: rotate(-10deg);
 -shadow blur spread color inset;
-shadow blur spread color inset;
h-shadow 必需。水平陰影的位置。允許負值。
- v-shadow 必需。垂直陰影的位置。允許負值。
- blur 可選。模糊距離。
- spread 可選。陰影的尺寸。
- color 可選。陰影的顏色。請參閱 CSS 顏色值。
- inset 可選。將外部陰影 (outset) 改為內部陰影。
- 3.CSS3 transform屬性 transform: none|transform-functions;
transform:rotate(): 旋轉,deg是度的意思
transform:skew(20deg);
transform:skew() : 傾斜
transform: scale(2, 1.5);
transform:scale(): 縮放,x方向2倍,y方向1.5倍
transform:translate(120px,10px);
transform:translate120pform:trans
div { width:100px; transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s; /* Opera */ }- 4.CSS3 transtion屬性
transition: property duration timing-function delay;
transition-property 規定過渡效果的CSS 屬性的名稱。
- transition-duration 規定完成過渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。
div { width:100px; transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s; /* Opera */ }陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

