CSS Float 以及相關佈局模式
- 高洛峰原創
- 2016-11-01 15:40:272071瀏覽
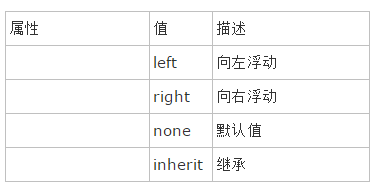
float 取值

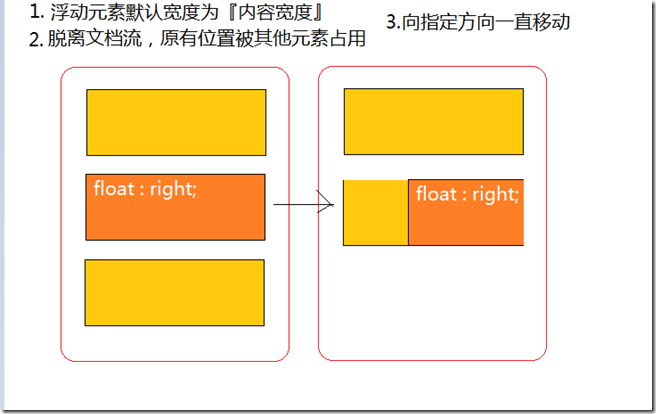
看一個栗子
紅色線框代表父元素

脫離文檔流,其實也沒有完全脫離,會被父元素的邊界擋住。
float的元素在同一文檔流
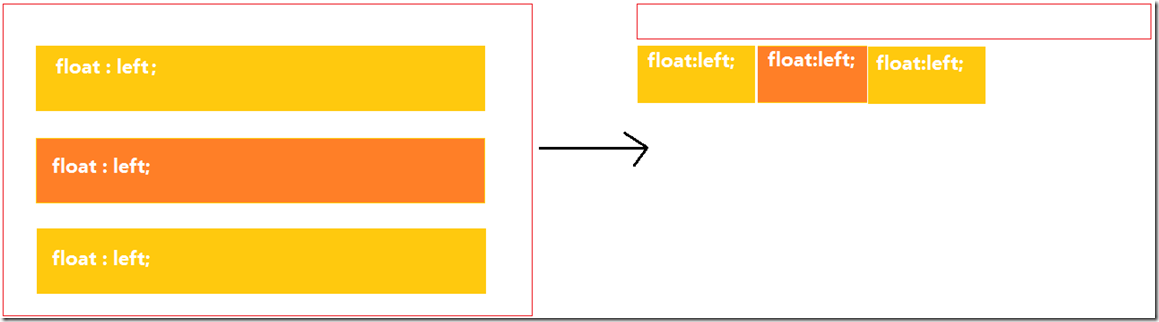
看一個栗子:
紅線框代表父元素

三個子元素『向左浮動』之後,所以父元素就沒有內容了,所以父元素就沒有內容了,所以高度了。
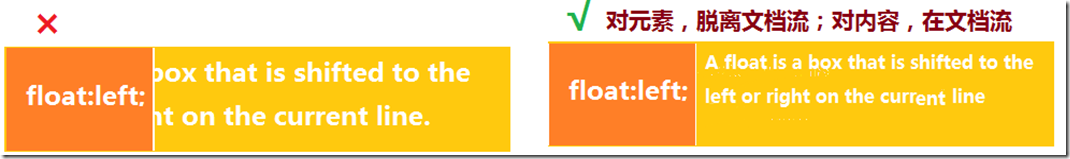
float元素半脫離文檔流
對元素,脫離文檔流;對內容,在文檔流。元素時會重疊,但是內容不會重疊。

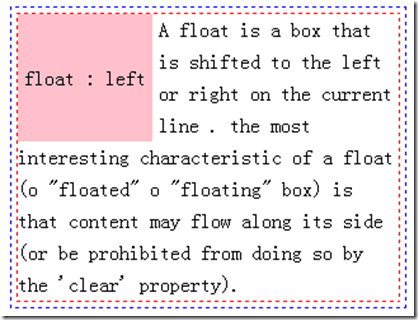
舉個栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float元素半脱离文档流</title>
<style type="text/css">
body{
width: 300px;padding: 5px;line-height: 1.6;
border: 1px dashed blue;
}
.sample{
height: 100px;margin-right: 5px;
padding: 0 5px; line-height: 100px;background-color: pink;
}
.sb{
outline: 1px dashed red;
}
.sample{
float: left;
}
</style>
</head>
<body>
<div class="sample">float : left </div>
<div class="sb">
A float is a box that is shifted to the left or right on the current line .
the most interesting characteristic of a float (o "floated" o "floating" box)
is that content may flow along its side (or be prohibited from doing so by the 'clear'
property).
</div>
</body>
</html>
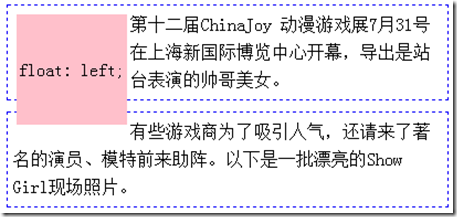
再舉一個栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
</style>
</head>
<body>
<div class="sb">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>
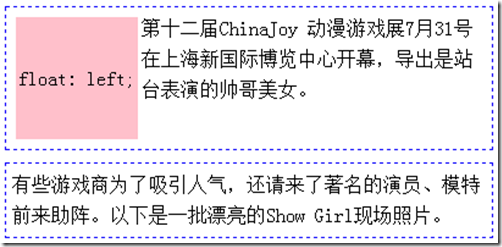
通常我們不想要這個結果,而是用這個字塊。 需要使用 clear 屬性
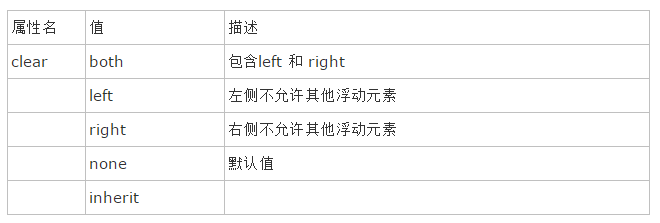
clear
要理解clear,首先要知道div是塊級元素,在頁中獨佔一行,自上而下排列,也就是傳說中的流

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float abscure</title>
<style type="text/css">
body{
width: 400px;line-height: 1.6;
}
.sample{
width: 100px;line-height: 100px;
margin: 3px;text-align: center;
background-color: pink;
}
.sb{
margin: 10px auto; padding: 5px; border: 1px dashed #0f00fa;
}
.sample{
float: left;
}
.clearfix:after{
content: '.'; /* 在clearfix后面加入一个 . */
display: block; /* 设置 . 块级元素 */
clear: both; /* 清除浮动效果 */
/*隐藏那个 . */
height: 0;
overflow: hidden;
visibility: hidden;
}
/* .clearfix{
zoom: 1; 由于在IE 低版本中,不支持after属性,所以需要增加zoom属性
} */
</style>
</head>
<body>
<div class="sb clearfix">
<div class="sample">float: left;</div>
第十二届ChinaJoy 动漫游戏展7月31号在上海新国际博览中心开幕,导出是站台表演的帅哥美女。
</div>
<div class="sb">
有些游戏商为了吸引人气,还请来了著名的演员、模特前来助阵。以下是一批漂亮的Show Girl现场照片。
</div>
</body>
</html>

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

