佈局display
- 高洛峰原創
- 2016-11-01 15:16:551692瀏覽
什麼是佈局: 瀏覽器以正確的大小將元素放在正確的位置。
佈局:元素擺放的模式。
影響元素大小和位置的css屬性: display position float flex
display
設定元素的顯示方式,包括大小和位置, display的取值有:disin block
none
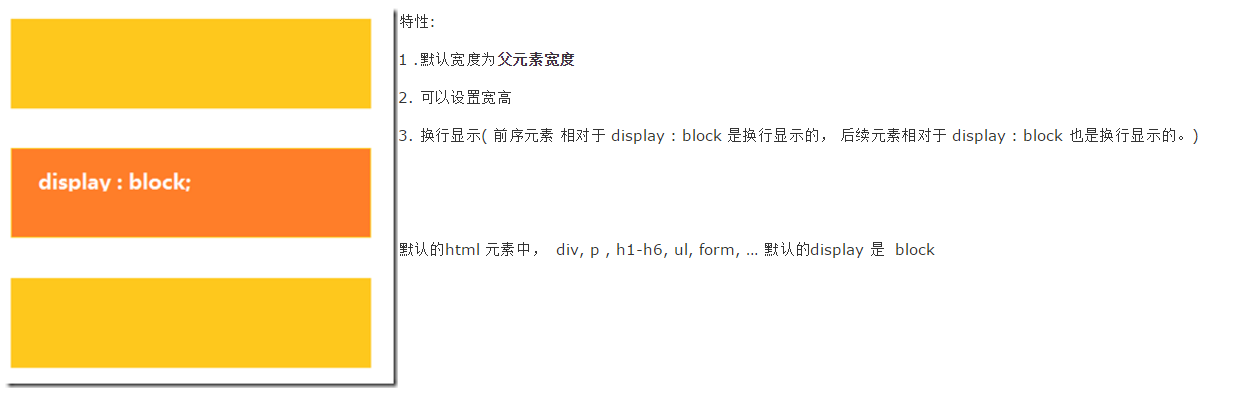
display : block
block元素又稱為『區塊級元素』
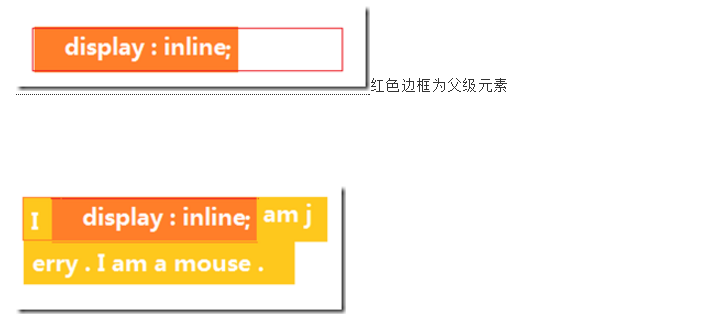
display : inline 寬度
寬度
2.不可設定寬高 ,因為行級元素是不可設定寬高的
3.同儕顯示。 如果 前序元素和後續元素都是 display:inline (行級元素) ,那麼他們是同儕顯示的。可以在元素內部換行。 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display_inline</title>
<style type="text/css">
.sample{
background-color: pink;
}
/* 行级元素设置宽高无效 */
.sample{
width: 200px;
height: 200px;
}
/* 指定em为块级元素 ,块级元素换行显示(自身相对前序元素是换行的)*/
em{
display: block;
}
</style>
</head>
<body>
<span>before inline</span>
<span class="sample">display : inline;</span>
<em>after inline</em>
</body>
</html>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

