CSS3 過渡
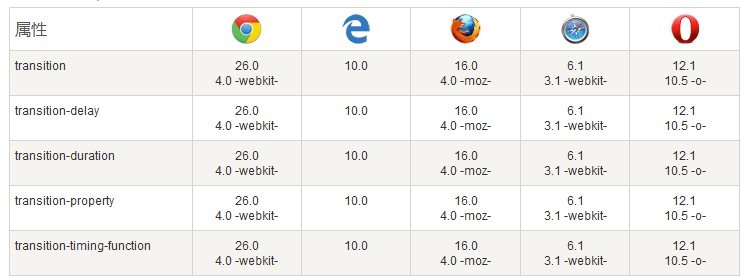
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器版本號。
緊接在 -webkit-, -ms- 或 -moz- 前面的數字為支援該前綴屬性的第一個瀏覽器版本號。

它是如何運作?
CSS3 過渡是元素從一種樣式逐漸改變為另一種的效果。
要實現這一點,必須規定兩個項目:
指定要新增效果的CSS屬性
指定效果的持續時間。
實例
套用於寬度屬性的過渡效果,長度為 2 秒:
div
{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
注意: 如果未指定的期限,transition將沒有任何效果,因為預設值是0。
指定的CSS屬性的值變更時效果會改變。一個典型CSS屬性的變化是使用者滑鼠放在一個元素上時:
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>執行實例»
點擊"運行實例" 按鈕查看線上實例
注意: 當滑鼠遊標移動到該元素時,它逐漸改變它原有樣式
多項改變
要新增多個樣式的變換效果,新增的屬性由逗號分隔:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div>鼠标移动到 div 元素上,查看过渡效果。</div>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看在線實例
#過渡屬性
#下表列出了所有的過渡屬性:
| 屬性 | #描述 | CSS |
|---|---|---|
| transition | 簡寫屬性,用於在一個屬性中設定四個過渡屬性。 | 3 |
| transition-property | #規定應用過渡的 CSS 屬性的名稱。 | 3 |
| transition-duration | #定義過渡效果所花費的時間。預設是 0。 | 3 |
| transition-timing-function | 規定過渡效果的時間曲線。預設是 "ease"。 | 3 |
| transition-delay | 規定過渡效果何時開始。預設是 0。 | 3 |
下面的兩個範例設定所有過渡屬性:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition-property:width;
transition-duration:1s;
transition-timing-function:linear;
transition-delay:2s;
/* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>執行實例»
點擊"執行實例" 按鈕查看線上實例
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>執行實例»
點擊"運行實例"按鈕查看線上實例








