CSS3 彈性盒子
CSS3 彈性盒(Flex Box)
彈性盒子是 CSS3 的一種新的佈局模式。
CSS3 彈性盒( Flexible Box 或 flexbox),是一種當頁面需要適應不同的螢幕大小以及裝置類型時確保元素擁有恰當的行為的佈局方式。
引入彈性盒佈局模型的目的是提供一種更有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。
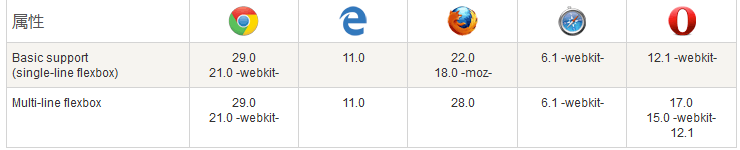
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器的版本號碼。
緊接在數字後面的 -webkit- 或 -moz- 為指定瀏覽器的前綴。

CSS3 彈性盒子內容
彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成。
彈性容器透過設定 display 屬性的值為 flex 或 inline-flex將其定義為彈性容器。
彈性容器內包含了一個或多個彈性子元素。
注意: 彈性容器外及彈性子元素內是正常渲染的。彈性盒子只定義了彈性子元素如何在彈性容器內佈置。
彈性子元素通常在彈性盒子內一行顯示。預設情況每個容器只有一行。
以下元素展示了彈性子元素在一行內顯示,從左到右:
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
當然我們可以修改排列方式。
如果我們設定direction 屬性為rtl (right-to-left),彈性子元素的排列方式也會改變,頁面佈局也跟著改變:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
flex-direction
flex-direction 順序指定了彈性子元素在父容器中的位置。
語法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
row:橫向從左到右排列(左對齊),預設的排列方式。
row-reverse:反轉橫向排列(右對齊,從後往前排,最後一項排在最前面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>########執行實例»### ###點擊"運行實例" 按鈕查看線上實例######以下實例示範了column 的使用:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>##執行實例»點擊"運行實例" 按鈕查看在線實例
column-reverse 的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>運行實例»點擊"運行實例"按鈕查看線上實例
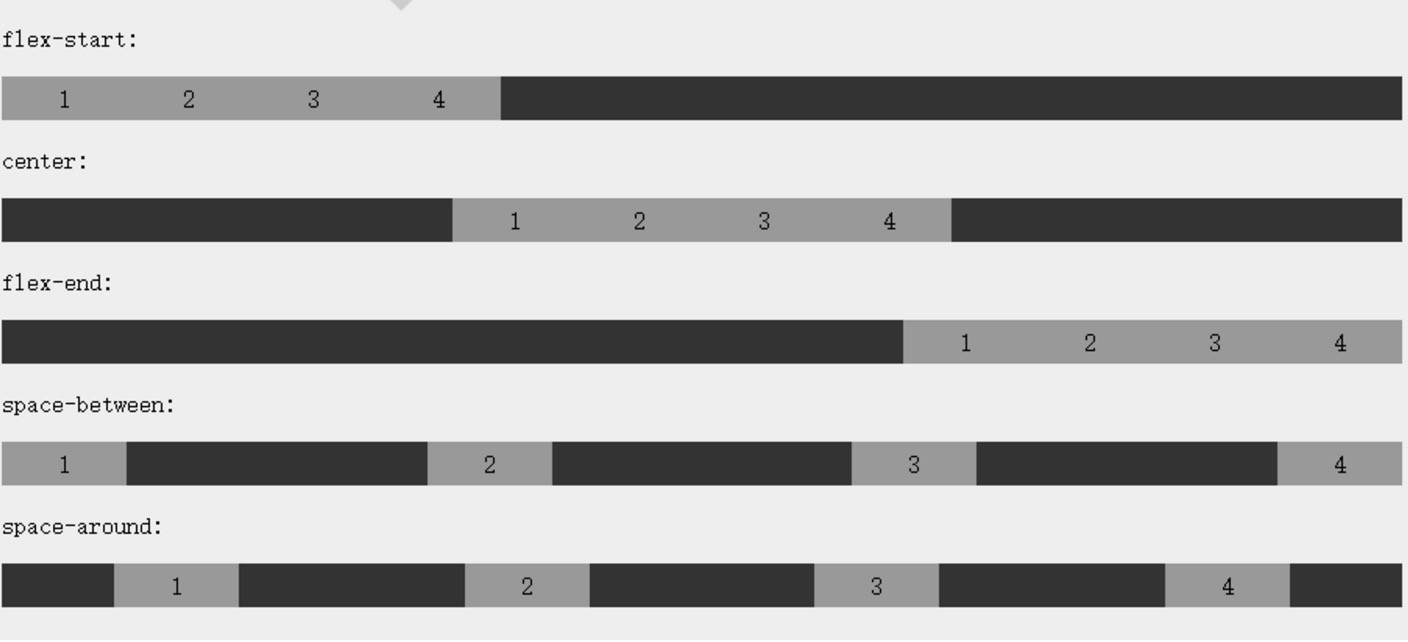
justify-content 屬性#內容對齊(justify-content)屬性應用在彈性容器上,把彈性項沿著彈性容器的主軸線(main axis)對齊。 justify-content 語法如下:
justify-content: flex-start | flex-end | center | space-between | space-around各個值解析:
flex-start:
##彈性項目向行頭緊鄰填滿。這個是預設值。第一個彈性項的main-start外邊距邊線被放置在該行的main-start邊線,而後續彈性項依序平齊擺放。- flex-end:
彈性項目向行尾緊鄰填充。第一個彈性項的main-end外邊距邊線被放置在該行的main-end邊線,而後續彈性項依次平齊擺放。 - center:
彈性專案居中緊鄰填充。 (如果剩餘的自由空間是負的,則彈性項目將在兩個方向上同時溢出)。 - space-between:
彈性項目平均分佈在該行上。如果剩餘空間為負值或只有一個彈性項,則該值等同於flex-start。否則,第1個彈性項的外邊距和行的main-start邊線對齊,而最後1個彈性項的外邊距和行的main-end邊線對齊,然後剩餘的彈性項分佈在該行上,相鄰項目的間隔相等。 - space-around:
#彈性項目平均分佈在該行上,兩邊留有一半的間隔空間。如果剩餘空間為負值或只有一個彈性項,則該值等同於center。否則,彈性項目沿著該行分佈,且彼此間隔相等(例如是20px),同時首尾兩邊和彈性容器之間留有一半的間隔(1/2*20px=10px)。 效果圖展示:
 以下實例示範了
以下實例示範了
的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
#執行實例»#點擊"運行實例" 按鈕查看線上實例以下實例示範了
的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
運行實例»
點擊"運行實例"按鈕查看線上實例
#以下實例示範了space-between 的使用:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
以下實例示範了space-around 的使用:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>##執行實例» 點擊"運行實例" 按鈕查看線上實例
align-items 屬性
align-items 設定或檢索彈性盒子元素在側軸(縱軸)方向上的對齊方式。
align-items: flex-start | flex-end | center | baseline | stretch
各個值解析:- flex-start:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界。
- flex-end:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界。
- center:彈性盒子元素在該行的側軸(縱軸)上居中放置。 (如果該行的尺寸小於彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。
- baseline:如彈性盒子元素的行內軸與側軸為同一條,則該值與'flex-start'等效。其它情況下,該值將參與基線對齊。
- stretch:如果指定側軸大小的屬性值為'auto',則其值會使項目的邊距盒的尺寸盡可能接近所在行的尺寸,但同時會遵照'min/max-width/height'屬性的限制。
stretch(預設值) 的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items: stretch;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看在線實例
flex-start 的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
flex-end 的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>##執行實例»點擊"運行實例" 按鈕查看線上實例
##以下實例示範了
center##實例
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>#以下實例示範了baseline 的使用:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>#執行實例»
#點擊"運行實例" 按鈕查看線上實例
flex-wrap 屬性
flex-wrap 屬性用於指定彈性盒子的子元素換行方式。
語法
flex-flow: ||
各值解析:
#nowrap - 默認, 彈性容器為單行。此情況下彈性子項可能會溢出容器。
wrap - 彈性容器為多行。此情況下彈性子項溢出的部分會被放置到新行,子項內部會發生斷行
#wrap-reverse -反轉 wrap 排列。
以下實例示範了nowrap# 的使用:
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>##運行實例»點擊"運行實例" 按鈕查看在線實例##以下實例演示了
的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
運行實例»點擊"運行實例"按鈕查看在線實例以下實例演示了
的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
運行實例»點擊"運行實例" 按鈕查看線上實例
#align-content
屬性用於修改flex-wrap#屬性的行為。類似於 align-items, 但它不是設定彈性子元素的對齊,而是設定各個行的對齊。 語法
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各個值解析:
- #stretch
- 預設。各行將會伸展以佔用剩餘的空間。
- flex-start
- 各行向彈性盒容器的起始位置堆疊。
- flex-end
- 各行向彈性盒容器的結束位置堆疊。
- center
-各行向彈性盒容器的中間位置堆疊。
- space-between
-各行在彈性盒容器中平均分佈。
- space-around
- 各行在彈性盒容器中平均分佈,兩端保留子元素與子元素之間間距大小的一半。
以下實例示範了
的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
width: 300px;
height: 300px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
運行實例»
點擊"運行實例"按鈕查看線上實例
#彈性子元素屬性
##排序語法
order:
各個值解析:- <integer>:用整數值來定義排列順序,數值小的排在前面。可以為負值。
order 屬性設定彈性容器內彈性子元件的屬性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item first">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>運行實例»點擊"運行實例"按鈕查看線上實例
margin-right: auto; 。 它將剩餘的空間放置在元素的右側:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>##運行實例»點擊"運行實例" 按鈕查看線上實例完美的居中
以下實例將完美解決我們平時碰到的居中問題。
使用彈性盒子,居中變的很簡單,只想要設定
margin: auto; 可以讓彈性子元素在兩上軸方向上完全居中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Perfect centering!</div>
</div>
</body>
</html>
運行實例»#點擊"運行實例" 按鈕查看線上實例
align-self
align-self 屬性用於設定彈性元素本身在側軸(縱軸)方向上的對齊方式。
語法
align-self: auto | flex-start | flex-end | center | baseline | stretch
各個值解析:
#auto:如果'align-self'的值為'auto',則其計算值為元素的父元素的'align-items'值,如果其沒有父元素,則計算值為'stretch'。
flex-start:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界。
flex-end:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界。
center:彈性盒子元素在該行的側軸(縱軸)上居中放置。 (如果該行的尺寸小於彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。
baseline:如彈性盒子元素的行內軸與側軸為同一條,則該值與'flex-start'等效。其它情況下,該值將參與基線對齊。
stretch:如果指定側軸大小的屬性值為'auto',則其值會使項目的邊距盒的尺寸盡可能接近所在行的尺寸,但同時會遵照'min/max-width/height'屬性的限制。
以下實例示範了彈性子元素上align-self 不同值的應用效果:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
</div>
</body>
</html>執行實例»
點擊"運行實例"按鈕查看線上實例
#flex
flex 屬性用於指定彈性子元素如何分配空間。
語法
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各個值解析:
none:none關鍵字的計算值為: 0 0 auto
#[ flex-grow ]:定義彈性盒子元素的擴展比率。
[ flex-shrink ]:定義彈性盒子元素的縮小比。
[ flex-basis ]:定義彈性盒子元素的預設基準值。
以下實例中,第一個彈性子元素佔用了2/4 的空間,其他兩個各佔1/4 的空間:
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex item 1</div>
<div class="flex-item item2">flex item 2</div>
<div class="flex-item item3">flex item 3</div>
</div>
</body>
</html>運行實例»
點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
&######







