CSS3 2D 轉換
CSS3轉換,我們可以移動,比例化,反過來,旋轉,和拉伸元素。

它是如何運作?
變換的效果,讓某個元素改變形狀,大小和位置。
您可以轉換您使用2D或3D元素。
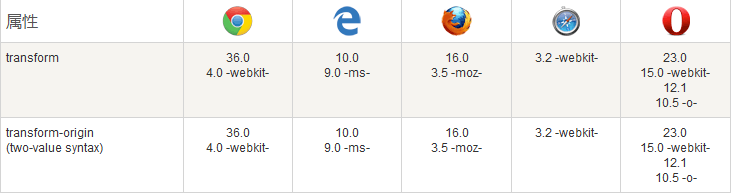
瀏覽器支援
表格中的數字表示支援該屬性的第一個瀏覽器版本號。
緊接在 -webkit-, -ms- 或 -moz- 前面的數字為支援該前綴屬性的第一個瀏覽器版本號。

Internet Explorer 10, Firefox, 和Opera支援transform 屬性.
Chrome 和Safari 要求前綴-webkit- 版本.
#注意: Internet Explorer 9 要求前綴-ms- 版本.
2D 轉換
在本章您將了解2D變換方法:
#translate()
rotate()
#scale()
- ## skew()
- matrix()
實例
運行實例»點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
translate() 方法

實例
運行實例»點擊"運行實例" 按鈕查看線上實例
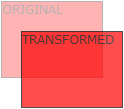
translate值(50px,100px)是從左邊元素移動50個像素,並從頂部移動100像素。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
rotate() 方法

實例
運行實例»點擊"運行實例" 按鈕查看線上實例
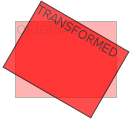
rotate值(30deg)元素順時針旋轉30度。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>你好。这是一个 DIV 元素。</div>
<div id="div2">你好。这是一个 DIV 元素。</div>
</body>
</html>運行實例»點擊"運行實例" 按鈕查看線上實例
scale() 方法

實例
#運行實例»##點擊"運行實例"按鈕查看在線實例
#運行實例»
運行實例»
#2D 轉換方法
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
margin:100px;
transform:scale(2,4);
-ms-transform:scale(2,4); /* IE 9 */
-webkit-transform:scale(2,4); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>#運行實例»##點擊"運行實例"按鈕查看在線實例
scale(2,4)轉變寬度為原來的大小的2倍,和原始大小4倍的高度。
skew() 方法

skew()方法,該元素會根據橫向(X軸)和垂直(Y軸)線參數給定角度:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>#運行實例»
點擊"運行實例" 按鈕查看線上實例
skew(30deg,20deg)是繞X軸和Y軸周圍20度30度的元素。
matrix() 方法

matrix()方法和2D變換方法合併成一個。
matrix 方法有六個參數,包含旋轉,縮放,移動(平移)和傾斜功能。
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
新轉換屬性
#以下列出了所有的轉換屬性:
| 描述 | CSS | |
|---|---|---|
| 適用於2D或3D轉換的元素 | 3 | |
| 允許您更改轉換元素位置 | #3 |
| 描述 | |
|---|---|
| n,n,n,n,n,n) | 定義2D 轉換,使用六個值的矩陣。|
| x,y) | 定義 2D 轉換,沿著 X 和 Y 軸移動元素。|
| n) | 定義 2D 轉換,沿著 X 軸移動元素。|
| n) | 定義 2D 轉換,沿著 Y 軸移動元素。|
| x,y) | 定義 2D 縮放轉換,改變元素的寬度和高度。|
| n) | 定義 2D 縮放轉換,改變元素的寬度。|
| n) | 定義 2D 縮放轉換,改變元素的高度。|
| angle) | 定義 2D 旋轉,在參數中規定角度。|
| x-angle,y-angle) | 定義2D 傾斜轉換,沿著X 和Y軸。|
| angle) | #定義 2D 傾斜轉換,沿著 X 軸。|
| angle) | #定義 2D 傾斜轉換,沿著 Y 軸。








