CSS3 fonts

CSS3 @font-face Rules
In previous versions of CSS3, web designers had to use fonts that were already installed on the user's computer.
With CSS3, a web designer can use any font he/she likes.
When you find a font file you want to use, simply include the font file on your website and it will automatically download to the users who need it.
The font you choose has @font-face rules described in the new CSS3 version.
Your "own" font is defined in the CSS3 @font-face rule.
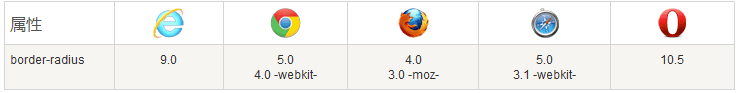
Browser support
The number in the table indicates the first browser version number that supports this attribute.

Internet Explorer 9+, Firefox, Chrome, Safari, and Opera support WOFF (Web Open Font Format) fonts.
Firefox, Chrome, Safari, And Opera supports .ttf (True Type font) and .otf (OpenType) font type).
Chrome, Safari and Opera also support SVG fonts/folding.
Internet Explorer also supports EOT (Embedded OpenType) fonts.
Note: Internet Explorer 8 and earlier do not support the new @font-face rules.
Use the font you need
In the new @font-face rule, you must first define the name of the font (such as myFirstFont) and then point to the font file.
| Tips: Please use lowercase letters for URL. Uppercase letters will produce unexpected results in IE. |
To use a font for an HTML element, reference the name of the font (myFirstFont) through the font-family attribute:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf')
,url('Sansation_Light.eot'); /* IE9 */
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体
</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
Use bold text
You must add another one containing bold text @font-face rules for text:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体。
</div>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器 @font-face rule.</p>
</body>
</html>Run Example»
Click the "Run Instance" button to view Online example
The file "Sansation_Bold.ttf" is another font file that contains the bold characters of the Sansation font.
Browsers using the font family "myFirstFont" for this text should render it bold.
This way you can have many @font-face rules for the same font.
CSS3 font description
The following table lists all font descriptions and the @font-face rule definitions inside:
| Descriptor | Value | Description |
|---|---|---|
| font-family | name | Required. Specifies the name of the font. |
| src | URL | Required. Defines the URL of the font file. |
| font-stretch |
| Optional. Defines how to stretch the font. The default is "normal". |
| Optional. Define the style of the font. The default is "normal". ||
| unicode-range | |
| unicode-range | Optional. Defines the range of UNICODE characters supported by the font. The default is "U+0-10FFFF". |








