CSS3 2D transformation
CSS3 Transforms we can move, scale, turn, rotate, and stretch elements.

How does it work?
The transformation effect allows an element to change its shape, size and position.
You can convert your elements using 2D or 3D.
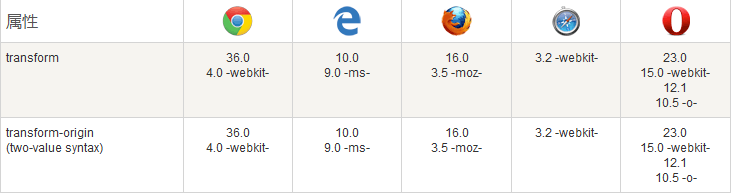
Browser support
The number in the table indicates the first browser version number that supports this attribute.
The number immediately before -webkit-, -ms- or -moz- is the first browser version number that supports this prefix attribute.

Internet Explorer 10, Firefox, and Opera support the transform attribute.
Chrome and Safari require the prefix -webkit- version.
Note: Internet Explorer 9 requires the prefix -ms- version.
2D Transformation
In this chapter you will learn about 2D transformation methods:
translate()
rotate()
scale()
skew()
matrix()
In the next chapter you will learn about 3D transformations.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
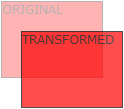
translate() method

#translate() method, based on the parameters given by the left (X-axis) and top (Y-axis) positions, from the current The element position moves.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:translate(50px,100px);
-ms-transform:translate(50px,100px); /* IE 9 */
-webkit-transform:translate(50px,100px); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
The translate value (50px, 100px) is moved 50 pixels from the left element and 100 pixels from the top.
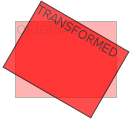
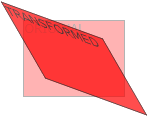
rotate() method

#rotate() method rotates an element clockwise by a given degree. Negative values are allowed, which rotates the element counterclockwise.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>你好。这是一个 DIV 元素。</div>
<div id="div2">你好。这是一个 DIV 元素。</div>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
rotate value (30deg) The element is rotated 30 degrees clockwise.
scale() method

scale() method, the size of the element increases or decreases, depending on the width (X axis) and height (Y-axis) parameters:
Instance
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
margin:100px;
transform:scale(2,4);
-ms-transform:scale(2,4); /* IE 9 */
-webkit-transform:scale(2,4); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run Example»
Click the "Run Example" button to view online Example
scale(2,4) transforms the width to 2 times its original size, and the height to 4 times its original size.
skew() method

skew() method, this element will be based on the horizontal (X-axis) and vertical (Y-axis) line parameters Given angle:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
skew(30deg,20deg) is an element that is 20 degrees and 30 degrees around the X-axis and Y-axis.
matrix() method

matrix() method and 2D transformation method are combined into one.
The matrix method has six parameters, including rotation, scaling, movement (translation) and tilt functions.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>Run instance»
Click the "Run instance" button to view the online instance
New conversion properties
All conversion properties are listed below:
| Property | Description | CSS |
|---|---|---|
| transform | Elements suitable for 2D or 3D transformation | 3 |
| transform-origin | Allows you to change the position of the transform element | 3 |
2D Transform Method
| Function | Description |
|---|---|
| matrix(n,n,n,n,n,n) | Define 2D transformation, using a matrix of six values . |
| translate(x,y) | Define a 2D transform that moves elements along the X and Y axes. |
| translateX(n) | Define a 2D transformation that moves elements along the X-axis. |
| translateY(n) | Define a 2D transformation that moves elements along the Y axis. |
| scale(x,y) | Define a 2D scaling transformation that changes the width and height of an element. |
| scaleX(n) | Define a 2D scaling transformation that changes the width of an element. |
| scaleY(n) | Define 2D scaling transformation to change the height of the element. |
| rotate(angle) | Define 2D rotation, specify the angle in the parameter. |
| skew(x-angle,y-angle) | Define 2D skew transformation, along X and Y axis. |
| skewX(angle) | Defines a 2D skew transformation, along the X-axis. |
| skewY(angle) | Defines a 2D skew transformation, along the Y axis. |








