CSS3 3D 轉換
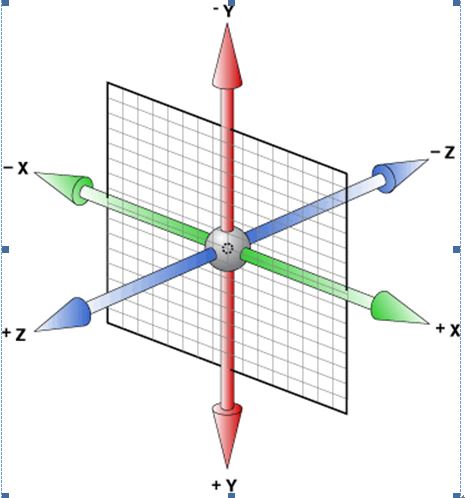
學習本節前先看3D座標軸

用X、Y、Z分別表示空間的3個維度,三個軸互相垂直。
3D Transforms
CSS3 可讓您使用 3D 轉換來對元素進行格式化。
在本章中,您將學到其中的一些3D 轉換方法:
rotateX()
rotateY()
瀏覽器支援

rotateX() 方法
rotateX()方法,圍繞其在一個給定度數X軸上旋轉的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#test{
height:200px;
width:200px;
position:absolute;
margin-top:100px;
margin-left:100px;
}
#test div{
height:200px;
width:200px;
background:lightblue;
-webkit-transition: all .6s;
}
#test div:hover{
-webkit-transform:rotateX(90deg);
}
</style>
<body>
<div id="test">
<div></div>
</div>
</body>
</html>rotateY() 方法
rotateY()方法,圍繞其在一個給定度數Y軸旋轉的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#test{
width:400px;
height:400px;
position:absolute;
margin-left:100px;
margin-top: 100px;
/* 光源设置为离页面200像素的位置 */
perspective:200px;
}
#test1{
width:400px;
height:400px;
position:relative;
/* 相当于指定一个3D的空间 */
transform-style:preserve-3d;
}
#div2{
width:400px;
height:400px;
position:relative;
background:lightcoral;
/* 指定变换效果,变换时间为1S */
-webkit-transition: all 1s;
}
#test #test1:hover #div2{
/* 绕Y轴旋转180度 */
-webkit-transform: rotateY(180deg);
}
</style>
<body>
<div id="test">
<div id="test1">
<div id="div2"></div>
</div>
</div>
</body>
</html>轉換屬性
下表列出了所有的轉換屬性:
屬性 描述 CSS
transform 應用2D 或3D 轉換給元素。 3
transform-origin 允許你改變被轉換元素的位置。 3
transform-style 規定被巢狀元素如何顯示在 3D 空間中。 3
perspective 規定 3D 元素的透視效果。 3
perspective-origin 規定 3D 元素的底部位置。 3
backface-visibility 定義元素在不面對螢幕時是否可見。 3
3D 轉換方法
函數 #說明
rotateX(angle) 定義沿著 X 軸的 3D 旋轉。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#test{
height:200px;
width:200px;
position:absolute;
margin-top:100px;
margin-left:100px;
}
#test #div2{
height:200px;
width:200px;
background:lightcoral;
-webkit-transition: all .6s;
position:relative;
-webkit-transform:rotateX(-80deg) translateZ(200px);
}
#test:hover #div2{
-webkit-transform: rotateX(80deg);
}
</style>
<body>
<div id="test">
<div id="div2"></div>
</div>
</body>
</html>
