CSS盒子模型
CSS盒子模型
前言
如果你想嘗試不用表格來排版網頁,而是用CSS來排版你的網頁,也就是常聽的用DIV來編排你的網頁結構,又或者說你想學習網頁標準設計,再或者說你的上司要你改變傳統的表格排版方式,提高企業競爭力,那麼你一定要接觸到的一個知識點就是CSS的盒子模式,這就是DIV排版的核心所在,傳統的表格排版是透過大小不一的表格和表格嵌套來定位排版網頁內容,改用CSS排版後,就是透過CSS定義的大小不一的盒子和盒子嵌套來編排網頁。因為用這種方式排版的網頁代碼簡潔,更新方便,能兼容更多的瀏覽器,比如PDA設備也能正常瀏覽,所以放棄自己之前鍾愛的表格排版也是值得的,更重要的是CSS排版網頁的優勢遠遠不止這些,本人在這裡就不多說,自己可以去找相關資訊。
理解CSS盒子模型
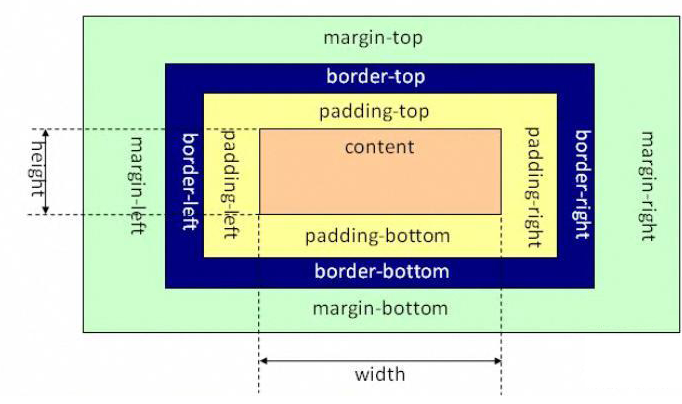
什麼是CSS的盒子模式呢?為什麼叫它是盒子?先說說我們在網頁設計中常聽的屬性名稱:內容(content)、填色(padding)、邊框(border)、邊界(margin), CSS盒子模式都具備這些屬性。

不同部分的說明:
Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文字和圖像。
為了在所有瀏覽器中的元素的寬度和高度設定正確的話,你需要知道的盒子模型是如何運作的。
CSS盒子模式
#這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也具有這些屬性,所以叫它盒子模式。那麼內容就是盒子裡裝的東西;而填充就是怕盒子裡裝的東西(貴重的)損壞而添加的泡沫或者其它抗震的輔料;邊框就是盒子本身了;至於邊界則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出嘛。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV嵌套),與現實生活中盒子不同的是,現實生活中的東西一般不能大於盒子,否則盒子會被撐壞的,而CSS盒子具有彈性,裡面的東西大過盒子本身最多把它撐大,但它不會損壞的。填充只有寬度屬性,可以理解為生活中盒子裡的抗震輔料厚度,而邊框有大小和顏色之分,我們又可以理解為生活中所見盒子的厚度以及這個盒子是用什麼顏色材料做成的,邊界就是該盒子與其它東西要保留多大距離。在現實生活中,假設我們在一個廣場上,把不同大小和顏色的盒子,以一定的間隙和順序擺放好,最後從廣場上空往下看,看到的圖形和結構就類似我們要做的網頁版面設計了。
由「盒子」堆出來的網頁版面
現在對CSS盒子模式理解多少了,如果還不夠透徹,繼續往下看,我會在後面舉例,並延用盒子的概念來解釋它。
實現結構與表現分離
在真正開始佈局實踐之前,再來認識一件事-結構與表現相分離,這也用CSS佈局的特色所在,結構與表現分離後,程式碼才簡潔,更新才方便,這不正是我們學習CSS的目的嗎?舉例來說P是結構化標籤,有P標籤的地方表示這是一個段落區塊,margin是表現屬性,我要讓一個段落右縮進2字高,有些人會想到加空格,然後不斷地加空格,但現在可以給P標籤指定一個CSS樣式:P {text-indent: 2em;},這樣結果body內容部分就如下,這沒有外加任何表現控制的標籤:
< p>加進天涯社區有一段時間了,但一直沒有時間寫點東西,今天寫了一篇有關CSS佈局的文章,並力求通過一種通俗的語言來說明知識點,還配以實例和圖片,相信對初學CSS佈局的人會帶來一定的幫助。 </p>
如果還要對這個段落加上字體、字號、背景、行距等修飾,直接把對應的CSS加進P樣式裡就行了,不用像這樣來寫了:
<p><font color="#FF0000" face="宋體">段落內容</font></p>
#這個是結構和表現混合在一起寫的,如果很多段落有統一結構和表現的話,再這樣累加寫下去程式碼就繁冗了。
再直接列一段程式碼加深理解結構與表現相分離:
用CSS排版
<style type="text/css">
#< ;!--
#photoList img{
height:80;
width:100;
#margin:5px auto;
