CSS語法,如何創建及選擇器的使用
CSS簡介
需要具備的基礎知識
在繼續學習之前,你需要對下面的知識有基本的了解:
· HTML
· XHTML
CSS 概述
· CSS 指層疊樣式表(Cascading Style Sheets)
· 樣式定義如何顯示 HTML 元素
· 樣式通常儲存在樣式表中
· 為HTML 4.0 中,是樣式表可大幅提升工作效率
· 外部樣式表通常儲存於 CSS 檔案中
· 多個樣式定義式可層疊為一
# 她樣集樣式了一個普遍的問題
HTML 標籤原本被設計成用來定義文件內容。透過使用<h1>、<p>、<table>這樣的標籤,HTML 的初衷是表達「這是標題」、「這是段落」、「這是表格」之類的訊息。同時文檔佈局由瀏覽器完成,而不使用任何的格式化標籤。
樣式表大幅提高了工作效率樣式表定義如何顯示 HTML 元素,就像 HTML 3.2 的字型標籤和色彩屬性所起的作用。樣式通常保存在外部的 .css檔案中。透過僅僅編輯一個簡單的 CSS 文檔,外部樣式表使你有能力同時改變網站中所有頁面的佈局和外觀。
由於允許同時控制多重頁面的樣式和佈局,CSS 可以稱得上 WEB 設計領域的一個突破。身為網站開發者,你能夠為每個 HTML 元素定義樣式,並將之應用於你希望的任意多的頁面中。如需進行全域的更新,只需簡單地改變樣式,然後網站中的所有元素都會自動更新。
多重樣式將層疊為一個樣式表允許以多種方式規定樣式資訊。樣式可以規定在單一的 HTML 元素中,在 HTML 頁的頭元素中,或在一個外部的 CSS 檔案中。甚至可以在同一個 HTML 文件內部引用多個外部樣式表。
層疊序列當同一個 HTML 元素被不只一個樣式定義時,會使用哪個樣式呢?
一般而言,所有的樣式會根據下面的規則層疊於一個新的虛擬樣式表中,其中數字 4 擁有最高的優先權。
1. 瀏覽器預設設定
2. 外部樣式表
3. 內部樣式表(位於<head>標籤內部)
#### 4. 內嵌樣式(在HTML 元素內部)###因此,內聯樣式(在HTML 元素內部)擁有最高的優先權,這意味著它將優先於以下的樣式聲明:<head>標籤中的樣式聲明,外部樣式表中的樣式聲明,或瀏覽器中的樣式聲明(缺省值)。
CSS 基礎語法
CSS 語法
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。
selector {declaration1; declaration2; ... declarationN }
選擇器通常是您需要改變樣式的 HTML 元素。
每個聲明由一個屬性和一個值組成。
屬性(property)是您希望設定的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。
selector {property: value}
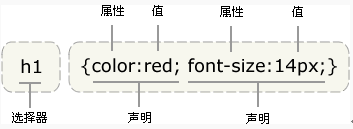
下面這行程式碼的作用是將 h1 元素內的文字顏色定義為紅色,同時將字體大小設為 14 像素。
在這個範例中,h1 是選擇器,color 和 font-size 是屬性,red 和 14px 是值。
h1 {color:red; font-size:14px;}

#下面的示意圖為您展示了上面這段程式碼的結構:
提示:請使用花括號來包圍宣告。
值的不同寫法和單位
除了英文單字red,我們還可以使用十六進位的顏色值#ff0000:
p { color: #ff0000; }
為了節約字節,我們可以使用CSS 的縮寫形式:
p { color: #f00; }
我們也可以透過兩種方法使用RGB 值:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
請注意,當使用RGB 百分比時,即使值為0 時也要寫百分比符號。但是在其他的情況下就不需要這麼做了。比方說,當尺寸為 0 像素時,0 之後就不需要使用px單位,因為 0 就是 0,無論單位是什麼。
記得寫引號
提示:如果值為若干單詞,則要給值加引號:
p {font-family: "sans serif";}
多重聲明:
提示:如果要定義不只一個聲明,則需要用分號將每個聲明分開。下面的範例展示如何定義一個紅色文字的居中段落。最後一條規則是不需要加分號的,因為分號在英文中是分隔符號,不是結束符號。然而,大多數有經驗的設計師會在每個聲明的末尾都加上分號,這麼做的好處是,當你從現有的規則中增減聲明時,會盡可能地減少出錯的可能性。就像這樣:
p {text-align:center;color:red;}
你應該在每行只描述一個屬性,這樣可以增強樣式定義的可讀性,就像這樣:
p {
text-align: center;
color: black;
font-family: arial;
}
空格和大小寫
大多數樣式表包含不只一條規則,而大多數規則包含不只一個宣告。多重宣告和空格的使用使得樣式表更容易被編輯:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
是否包含空格不會影響CSS 在瀏覽器的工作效果,同樣,與XHTML 不同,CSS 對大小寫不敏感。不過有一個例外:如果涉及到與 HTML 文件一起工作的話,class 和 id 名稱對大小寫是敏感的。
CSS 高階語法
#選擇器的分組
你可以將選擇器分組,這樣,被分組的選擇器就可以分享相同的聲明。用逗號將需要分組的選擇器分開。在下面的例子中,我們對所有的標題元素進行了分組。所有的標題元素都是綠色的。
h1,h2,h3,h4,h5,h6 {
color: green;
}
CSS 衍生選擇器
派生選擇器
透過依據元素在其位置的上下文關係來定義樣式,你可以讓標記更簡潔。
在 CSS1 中,透過這種方式來應用規則的選擇器被稱為上下文選擇器 (contextual selectors),這是由於它們依賴上下文關係來應用或避免某項規則。在 CSS2 中,它們稱為衍生選擇器,但是無論你如何稱呼它們,它們的作用都是相同的。
派生選擇器可讓你根據文件的上下文關係來決定某個標籤的樣式。透過合理地使用衍生選擇器,我們可以使 HTML 程式碼變得更加整潔。
比方說,你希望清單中的strong 元素變成斜體字,而不是通常的粗體字,可以這樣定義一個派生選擇器:
li strong {
font -style: italic;
font-weight: normal;
}
請注意標記為<strong>的藍色程式碼的上下文關係:
#< ;p><strong>我是粗體字,不是斜體字,因為我不在列表當中,所以這個規則對我不起作用</strong></p>
<ol> ;
<li><strong>我是斜體字。這是因為 strong 元素位於 li 元素內。 </strong></li>
<li>我是正常的字型。 </li>
</ol>
在上面的範例中,只有li 元素中的strong 元素的樣式為斜體字,無需為strong 元素定義特別的class 或id,程式碼更簡潔。
再看下面的CSS 規則:
strong {
color: red;
}
h2 {
color: red;
}
h2 strong {
color: blue;
}
下面是它施加影響的HTML:
<p>The strongly emphasized word in this paragraph is<strong>red</strong>.</p>
<h2>This subhead is also red.<
<h2>This subhead is also red.</h2>#/h2>##h2> <h2>The strongly emphasized word in this subhead is<strong>blue</strong>.</h2>
CSS id 選擇器
#CSS id 選擇器
##CSS #id 選擇器
下面的兩個id 選擇器,第一個可以定義元素的顏色為紅色,第二個定義元素的顏色為綠色:
#green {color:green;}
在下面的HTML 程式碼中,id 屬性為red 的p 元素顯示為紅色,而id 屬性為green 的p 元素顯示為綠色。
<p id="red">這段落是紅色。 </p><p id="green">這段落是綠色。 </p>
注意:id 屬性只能在每個 HTML 文件中出現一次。想知道原因嗎,請參閱 XHTML:網站重構。
id 選擇器和衍生選擇器
在現代佈局中,id 選擇器常常用來建立衍生選擇器。
#sidebar p { font-style: italic; text-align: right;
margin-top: 0.5em;# margin-top:/0.5 #上面的樣式只會套用於出現在id 是sidebar 的元素內的段落。這個元素很可能是 div 或是表格單元,儘管它也可能是一個表格或其他區塊級元素。它甚至可以是個內聯元素,例如<em></em>或<span></span>,但這樣的用法是非法的,因為不可以在內聯元素<span>中嵌入<p>(如果你忘記了原因,請參閱 XHTML:網站重構)。
一個選擇器,多種用法
即使被標註為sidebar 的元素只能在文件中出現一次,這個id 選擇器作為衍生選擇器也可以使用很多次:
#sidebar p {
font-style: italic;
text-align: right;
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
gin;##
在這裡,與頁面中的其他p 元素明顯不同的是,sidebar 內的p 元素得到了特殊的處理,同時,與頁面中其他所有h2 元素明顯不同的是,sidebar 中的h2 元素也得到了不同的特殊處理。
單獨的選擇器
id 選擇器即使不被用來建立衍生選擇器,它也可以獨立發揮作用:
#sidebar {
border: 1px dotted #000;
padding: 10px;
}
#根據此規則,id 為sidebar 的元素將擁有一個像素寬的黑色點狀邊框,同時其周圍會有10 個像素寬的內邊距(padding,內部空白)。舊版的Windows/IE 瀏覽器可能會忽略這個規則,除非你特別定義這個選擇器所屬的元素:
div#sidebar {
border: 1px dotted #000;
padding: 10px;
}
#CSS 類別選擇器
在CSS 中,類別選擇器以一個點號顯示:
.center {text-align: center}
在上面的範例中,所有擁有center 類別的HTML 元素均為居中。
在下面的 HTML 程式碼中,h1 和 p 元素都有 center 類別。這意味著兩者都將遵守 ".center" 選擇器中的規則。
<h1 class="center">
This heading will be center-aligned
</h1>
#<p class="center">
This paragraph will also be center-aligned.
</p>
#注意:類別名稱的第一個字元不能使用數字!它無法在 Mozilla 或 Firefox 中起作用。
和id 一樣,class 也可以用作衍生選擇器:
.fancy td {
color: #f60;
background: #666;##
color: # f60;
background: #666;
}
你可以將類別 fancy 分配給任何一個表格元素任意多的次數。那些以 fancy 標註的單元格都會是帶有灰色背景的橘色。那些沒有被指派名為 fancy 的類別的儲存格不會受這條規則的影響。還有一點值得注意,class 為 fancy 的段落也不會是帶有灰色背景的橘色,當然,任何其他被標註為 fancy 的元素也不會受這條規則的影響。這都是由於我們書寫這條規則的方式,這個效果被限制在被標註為 fancy 的表格單元(即使用 td 元素來選擇 fancy 類別)。
如何建立 CSS
如何插入樣式表
當讀到樣式表時,瀏覽器會根據它來格式化 HTML 文件。插入樣式表的方法有三種:
外部樣式表
當樣式需要套用到很多頁面時,外部樣式表將是理想的選擇。在使用外部樣式表的情況下,你可以透過改變一個檔案來改變整個網站的外觀。每個頁面使用<link>標籤連結到樣式表。 <link>標籤在(文檔的)頭部:
<head>
<linkrel="stylesheet" type="text/css" href="mystyle.css" />
</head>
瀏覽器會從文件mystyle.css 中讀到樣式聲明,並根據它來格式文件。
外部樣式表可以在任何文字編輯器中進行編輯。文件不能包含任何的 html 標籤。樣式表應該以 .css副檔名進行儲存。以下是一個樣式表檔案的範例:
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40. gif");}
不要在屬性值與單位之間留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,它只在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中卻無法正常工作。
內部樣式表
當單一文件需要特殊的樣式時,就應該使用內部樣式表。你可以使用<style>標籤在文件頭部定義內部樣式表,就像這樣:
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
內聯樣式
#由於要將表現和內容混雜在一起,內聯樣式會損失掉樣式表的許多優勢。請慎用這種方法,例如當樣式只需要在一個元素上套用一次時。
要使用內嵌樣式,你需要在相關的標籤內使用樣式(style)屬性。 Style 屬性可以包含任何 CSS 屬性。本範例展示如何改變段落的顏色和左外邊距:
<p style="color: sienna; margin-left: 20px">
This is a paragraph
</ p>
多重樣式
#如果某些屬性在不同的樣式表中被同樣的選擇器定義,那麼屬性值將從更具體的樣式表中被繼承過來。
例如,外部樣式表擁有針對h3 選擇器的三個屬性:
h3 {
color: red;
text-align: left;
font- size: 8pt;
}
而內部樣式表擁有兩個針對h3 選擇器的屬性:
h3 {
text-align: right;
font-size: 20pt;
}
假如擁有內部樣式表的這個頁面同時與外部樣式表鏈接,那麼h3 得到的樣式是:
#color: red;
text-align: right;
font-size: 20pt;
即顏色屬性將被繼承於外部樣式表,而文字排列(text-alignment)和字體尺寸(font-size)會被內部樣式表中的規則取代。
