PHP開發之製作簡單日曆前端頁面
本節主要介紹簡單行事曆的前端頁面

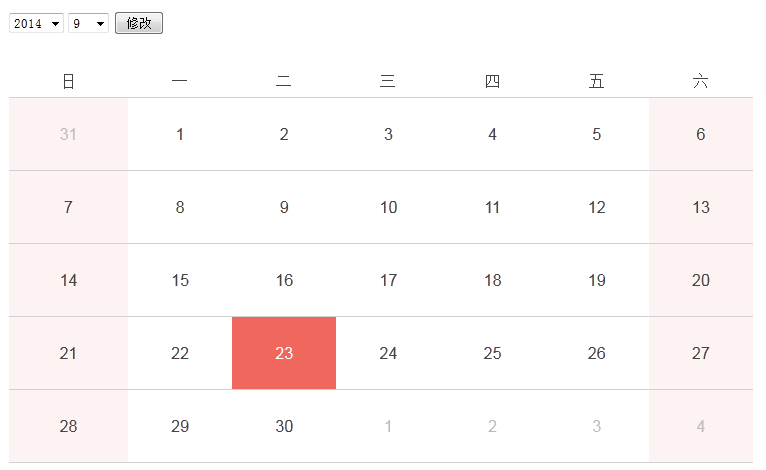
左上角使用了下拉式選單和搜尋功能,需要使用<form>表單
整個日曆顯示使用<table>表格形式,主體內容的上部分為星期,最左邊為星期日,最右邊為星期六,配搭不一樣的顏色,主體下部分為月份日期,1-31號不等。
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"/> <title>PHP日历</title> <link rel="stylesheet" href="style.css" type="text/css"/> </head> <body> <form method="post"> <div style="padding:20px"> <select name="ddlYear"> <option value= ""></option> </select> <select name="ddlMonth"> <option value =""></option> </select> <input type="submit" value="修改"/> <span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span> <span></span> </div> <table width="80%" cellspacing="0" class="table_calendar"> <thead class="f14"> <tr> <td width="5%">日</td> <td width="5%">一</td> <td width="5%">二</td> <td width="5%">三</td> <td width="5%">四</td> <td width="5%">五</td> <td width="5%">六</td> </tr> </thead> <tbody class="f14"> <tr> <td> <p></p> </td> </tr> </tbody> </table> </form> </body> </html>
我們把CSS樣式封裝到style.css的檔案中。
透過<link rel="stylesheet" href="style.css" type="text/css"/>引用
<style>
.table_calendar {padding:10px 20px}
.table_calendar thead{line-height:30px;color:#444;text-align:center}
.table_calendar thead td{border-bottom:3px solid #d1d1d1}
.table_calendar tbody{text-align:center;color:#444}
.table_calendar tbody td{border-bottom:2px solid #d1d1d1;padding:10px 2px;cursor:pointer}
.table_calendar tbody td.rest{background:#fef3f3}
.table_calendar tbody td .holiday{color:#aa160d}
.table_calendar tbody td .outter{color:#bbbbbb}
.table_calendar tbody td.cur{background:#f0675d}
.table_calendar tbody td.cur p{color:#fff}
.table_calendar tbody td:hover{background:#f0675d}
.table_calendar tbody td:hover p{color:#fff}
</style><!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8"/>
<title>PHP日历</title>
<style>
.table_calendar {padding:10px 20px}
.table_calendar thead{line-height:30px;color:#444;text-align:center}
.table_calendar thead td{border-bottom:3px solid #d1d1d1}
.table_calendar tbody{text-align:center;color:#444}
.table_calendar tbody td{border-bottom:2px solid #d1d1d1;padding:10px 2px;cursor:pointer}
.table_calendar tbody td.rest{background:#fef3f3}
.table_calendar tbody td .holiday{color:#aa160d}
.table_calendar tbody td .outter{color:#bbbbbb}
.table_calendar tbody td.cur{background:#f0675d}
.table_calendar tbody td.cur p{color:#fff}
.table_calendar tbody td:hover{background:#f0675d}
.table_calendar tbody td:hover p{color:#fff}
</style>
</head>
<body>
<form method="post">
<div style="padding:20px">
<select name="ddlYear">
<option value= ""></option>
</select>
<select name="ddlMonth">
<option value =""></option>
</select>
<input type="submit" value="修改"/>
<span style="margin-left: 5%; font-size: 16px; font-weight: bold;color: #002DFF">当前时间:</span>
<span></span>
</div>
<table width="80%" cellspacing="0" class="table_calendar">
<thead class="f14">
<tr>
<td width="5%">日</td>
<td width="5%">一</td>
<td width="5%">二</td>
<td width="5%">三</td>
<td width="5%">四</td>
<td width="5%">五</td>
<td width="5%">六</td>
</tr>
</thead>
<tbody class="f14">
<tr>
<td>
<p>1</p>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
