PHP開發新聞管理系統之修改功能的實作(上)
上節講到我們資料庫的資訊已經展示出來,大家有沒有註意到修改和刪除兩個連接,我寫了一個輸出id 的語句
<a href="modifynew.php ?id=<?php echo $row['id'];?>">修改</a>
<a href="delnew.php?id=<?php echo $row['id'];?>">刪除</a>
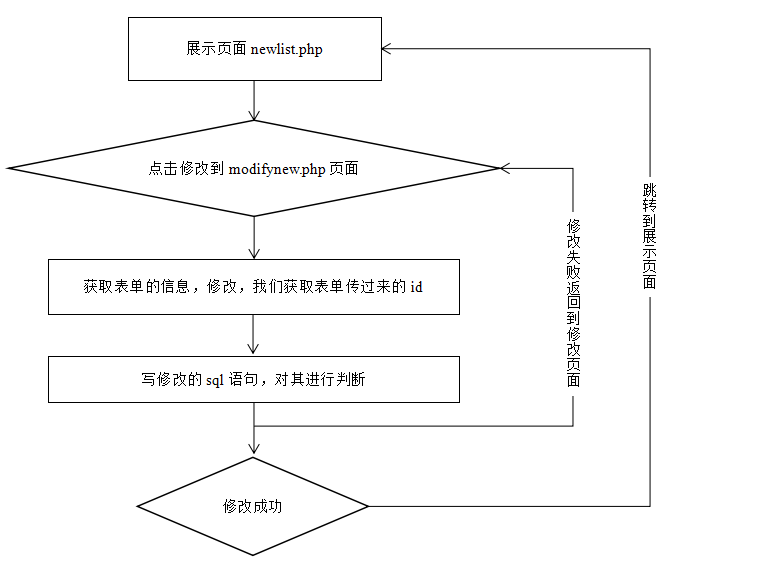
修改,我們肯定要獲取id , 根據 id 從資料查詢,然後修改該id的其他的字段的內容,我們來看以下修改的流程圖

點擊修改,會帶著一個id 傳到modifynew.php 這個檔案中,
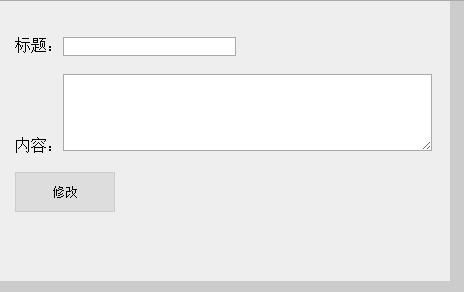
#這個頁面就是一個修改過的頁面,效果如下:

在這個頁面中,我們要根據剛才傳過來的id 進行在資料庫查詢,然後把標題內容顯示出來
首先連結資料庫:
header("Content-type: text/html; charset=utf-8");//設定編碼
$con =@mysql_connect("localhost", "root","root") or die("資料庫連線失敗");
mysql_select_db('news') or die("指定的資料庫無法開啟");
mysql_query("set names utf8")
然後取得
$id=$_GET['id '];
我們根據id 在資料庫查詢
$sql="select * from new where id=$id";
$res = mysql_query($sql); $row = mysql_fetch_array($res);
#查詢到資訊之後,我們要在頁面上顯示資訊
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>這樣我們從資料庫查詢到的資訊就展示出來了完整原始碼如下:
<?php
header("Content-type: text/html; charset=utf-8");//设置编码
$con =@mysql_connect("localhost","root","root") or die("数据库连接失败");
mysql_select_db('news') or die("指定的数据库不能打开");
mysql_query("set names utf8");//设置数据库的字符集
$id=$_GET['id'];
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>下一節
<?php
header("Content-type: text/html; charset=utf-8");//设置编码
$con =@mysql_connect("localhost","root","root") or die("数据库连接失败");
mysql_select_db('news') or die("指定的数据库不能打开");
mysql_query("set names utf8");//设置数据库的字符集
$id=$_GET['id'];
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>
