HTML 5 基礎之音頻與視頻
HTML5 提供了播放音訊的標準。
Web 上的音訊
直到現在,仍然不存在一項旨在網頁上播放音訊的標準。
今天,大多數音訊是透過外掛程式(例如 Flash)來播放的。然而,並非所有瀏覽器都擁有相同的插件。
HTML5 規定了一種透過 audio 元素來包含音訊的標準方法。
audio 元素能夠播放聲音檔案或音訊串流。
音訊格式
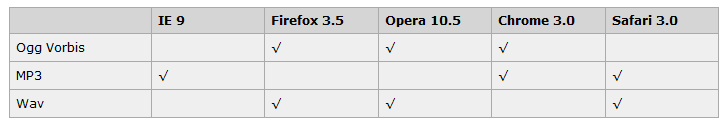
目前,audio 元素支援三種音訊格式:

如何運作
如需在HTML5 中播放音頻,您所有需要的是:
<audio src="song.ogg" controls="controls"></audio>註: control 屬性供新增播放、暫停和音量控制。
下面我們來寫一個實例:透過寫上mp3的位址,我們可以在網頁中聽音樂,程式碼如下
<article> <header> <meta charset="utf-8"> </header> <audio src="/asset/1.mp3" controls="controls"></audio> </article>
HTML5 Video(影片)
很多站點都會使用到影片. HTML5 提供了展示影片的標準。
大家看下面一段程式碼
<article>
<header>
<meta charset="utf-8">
</header> ;
<video width="320" height="240" controls>
<source src=" " "video/ogg">
</video>
</article>
<article>
<header>
<meta charset="utf-8">
</header>
<audio src="/asset/1.mp3" controls="controls"></audio>
</article>
