HTML5 基礎之簡介
名稱:html 5.0
萬維網的核心語言、標準通用標記語言下的一個應用超文本標記語言(HTML)的第五次重大修改
2014年10月29日,萬維網聯盟宣布,經過接近8年的艱苦努力,標準規範終於製定完成。
發展歷史:
標準通用標記語言下的一個應用HTML標準自1999年12月發布的HTML4.01後,後繼的HTML5和其它標準被束之高閣,為了推動Web標準化運動的發展,有些公司聯合起來,成立了一個叫做 Web Hypertext Application Technology Working Group (Web超文本應用技術工作組 -WHATWG) 的組織。 WHATWG 致力於 Web 表單和應用程序,而W3C(World Wide Web Consortium,萬維網聯盟) 專注於XHTML2.0。在 2006 年,雙方決定進行合作,來建立一個新版本的 HTML。
HTML5草案的前身名為 Web Applications 1.0,於2004年被WHATWG提出,於2007年被W3C接納,並成立了新的 HTML 工作團隊。
HTML 5 的第一份正式草案已於2008年1月22日公佈。 HTML5 仍處於完善之中。然而,大部分現代瀏覽器已經具備了某些 HTML5 支援。
2012年12月17日,萬維網聯盟(W3C)正式宣布凝結了大量網路工作者心血的HTML5規範已經正式定稿。根據W3C的演講稿寫道:「HTML5是開放的Web網路平台的奠基石。」
2013年5月6日, HTML 5.1正式草案公佈。此規範定義了第五次重大版本,第一次要修訂萬維網的核心語言:超文本標記語言(HTML)。在這個版本中,新功能不斷推出,以幫助網路應用程式的作者,並努力提高新元素互通性。
本草案的發布,從2012年12月27日至今,進行了多達近百項的修改,包括HTML和XHTML的標籤,相關的API、Canvas等,同時HTML5的圖像img標籤及svg也進行了改進,性能進一步提升。
支援Html5的瀏覽器包括Firefox(火狐瀏覽器),IE9及其更高版本,Chrome(Google瀏覽器),Safari,Opera等;國內的傲遊瀏覽器(Maxthon),以及基於IE或Chromium(Chrome的工程版或稱為實驗版)所推出的360瀏覽器、搜狗瀏覽器、QQ瀏覽器、獵豹瀏覽器等國產瀏覽器同樣具備支援HTML5的能力。
在行動裝置開發HTML5應用程式只有兩種方法,要不是全使用HTML5的語法,要不然就是只使用JavaScript引擎。
JavaScript引擎的建構方法讓製作手機網頁遊戲成為可能。由於介面層很複雜,已預訂了一個UI工具包去使用。
純HTML5手機應用程式運作緩慢且錯漏百出,但優化後的效果會改善。儘管不是很多人願意去做這樣的優化,但還是可以嘗試。
HTML5手機應用程式的最大優點就是可以在網頁上直接調試和修改。原應用的開發人員可能需要花費非常大的力氣才能達到HTML5的效果,不斷地重複編碼、調試和運行,這是首先要解決的問題。因此也有許多手機雜誌用戶端是基於HTML5標準,開發人員可以輕鬆調試修改。
2014年10月29日,萬維網聯盟淚流滿面地宣布,經過幾乎8年的艱辛努力,HTML5標準規範終於最終制定完成了,並已公開發布。
在此之前的幾年時間裡,已經有許多開發者陸續使用了HTML5的部分技術,Firefox、Google Chrome、Opera、Safari 4+、Internet Explorer 9+都已支援HTML5,但直到今天,我們才看到「正式版」。
HTML5將會取代1999年制定的HTML 4.01、XHTML 1.0標準,以期能在網路應用快速發展的時候,使網路標準達到符合當代的網路需求,為桌面和行動平台帶來無縫銜接的豐富內容。
W3C CEO Jeff Jaffe博士表示:「HTML5將推動Web進入新的時代。不久前,Web還只是上網看一些基礎文檔,而如今,Web是一個極大豐富的平台。我們已經進入一個穩定階段,每個人都可以按照標準行事,並且可用於所有瀏覽器。的基石,如能實現可進一步推動更深入的跨平台Web應用。
接下來,W3C將致力於開發用於即時通訊、電子支付、應用開發等方面的標準規範,也將創建一系列的隱私、安全防護措施。
W3C也曾在2012年透露說,計畫在2016年底前發布HTML 5.1。
為什麼要設計出HTML5 目的是什麼
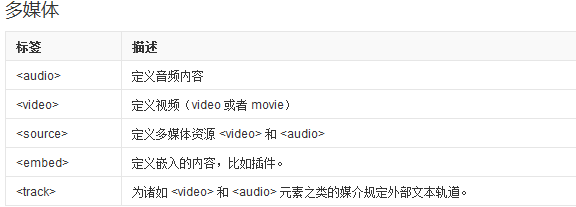
HTML5的設計目的是為了在行動裝置上支援多媒體。新的語法特徵被引進以支援這一點,例如video、audio和canvas 標記。 HTML5也引進了新的功能,可以真正改變使用者與文件的互動方式,包括:
新的解析規則增強了彈性
新屬性
# 的或冗餘的屬性
一個HTML5文件到另一個文件間的拖曳功能
離線編輯
解析規則 多用途互聯網郵件擴展(MIME)和協議處理程序註冊 在SQL數據庫中存儲數據的通用標準(Web SQL)HTML5在2007年被萬維網聯盟(W3C)新的工作小組採用。這個工作小組在2008年1月發布了HTML 5的首個公開草案。眼下,HTML5處於「呼籲審查」狀態,W3C預期它將在2014年底達到其最終狀態。
HTML5 它有什麼樣的優點和缺點呢?
網路標準
HTML5本身是W3C推薦出來的,它的發展是透過Google、蘋果,諾基亞、中國移動等幾百家公司一起醞釀的技術,這個技術最大的好處在於它是一個公開的技術。換句話說,每一個公開的標準都可以根據W3C的資料庫找出根源。另一方面,W3C通過的HTML5標準也意味著每個瀏覽器或每個平台都會去實現。
多裝置跨平台
用HTML5的優點主要在於,這個技術可以進行跨平台的使用。例如你開發了一款HTML5的遊戲,你可以輕易地移植到UC的開放平台、Opera的遊戲中心、Facebook應用平台,甚至可以透過封裝的技術發放到App Store或Google Play上,所以它的跨平台性非常強大,這也是大多數人對HTML5有興趣的主要原因。
自適應網頁設計
很早就有人設想,能不能“一次設計,普遍適用”,讓同一張網頁自動適應不同大小的屏幕,根據螢幕寬度,自動調整佈局(layout)。
2010年,Ethan Marcotte提出了」自適應網頁設計「這個名詞,指可以自動辨識螢幕寬度、並做出相應調整的網頁設計。
這解決了傳統的一種局面-網站為不同的裝置提供不同的網頁,例如專門提供一個mobile版本,或iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個portal(入口),會大大增加架構設計的複雜度。
即時更新
遊戲用戶端每次都要更新,很麻煩。可是更新HTML5遊戲就好像更新頁面一樣,是馬上的、即時的更新。
總結概括HTML5有以下優點:
1、提高可用性和改善使用者的友善體驗;
2、有幾個新的標籤,這將有助於開發人員定義重要的內容;
3、可為網站帶來更多的多媒體元素(視訊和音訊);
4、可以很好的替代FLASH和Silverlight;
5、涉及網站的抓取和索引的時候,對於SEO很友善;
6、大量應用於行動應用程式和遊戲;
7、可移植性好。
缺點:
#此標準並未獲得良好的瀏覽器所支援。因新標籤的引進,各瀏覽器之間將缺少一種統一的資料描述格式,造成使用者體驗不佳。
新元素
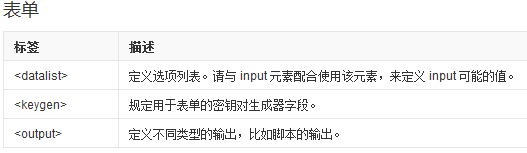
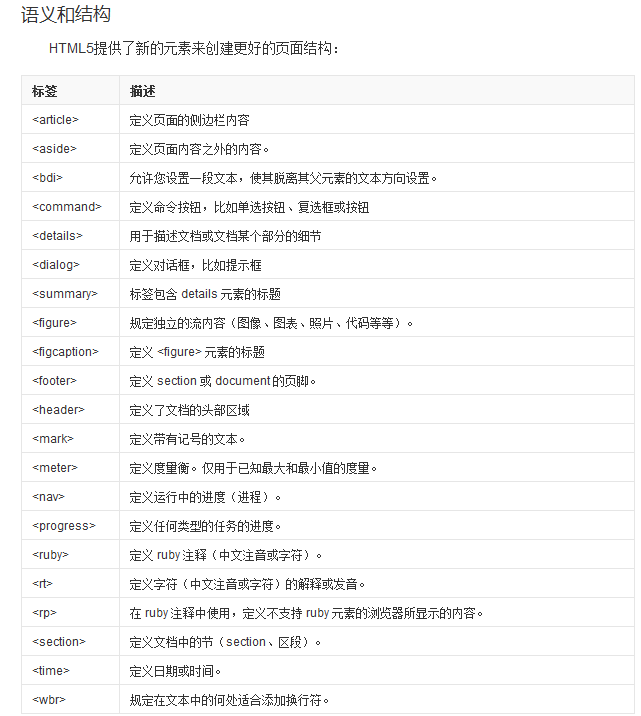
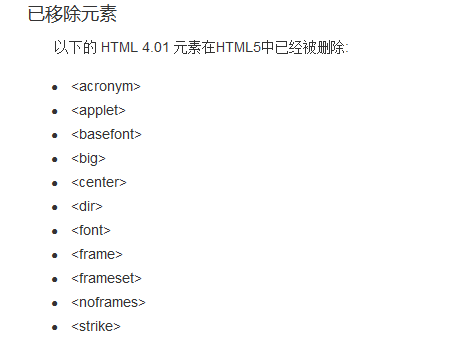
從1999年後HTML 4.01已經改變了很多,今天,在HTML 4.01中的幾個已經被廢棄,這些元素在HTML5中已經被刪除或重新定義。為了更好地處理今天的網路應用,HTML5增加了許多新元素及功能,例如: 圖形的繪製,多媒體內容,更好的頁面結構,更好的形式處理,和幾個api拖放元素,定位,包括網頁應用程式緩存,存儲,網絡工作者,等。
canvas 標籤定義圖形,例如圖表和其他圖像。此標籤基於 JavaScript 的繪圖 API