AJAX與XML
AJAX與XML實例:
下面的實例將演示網頁如何通過AJAX 從XML 文件讀取信息:
本範例由三個部分組成
l HTML表單頁
#l PHP頁面

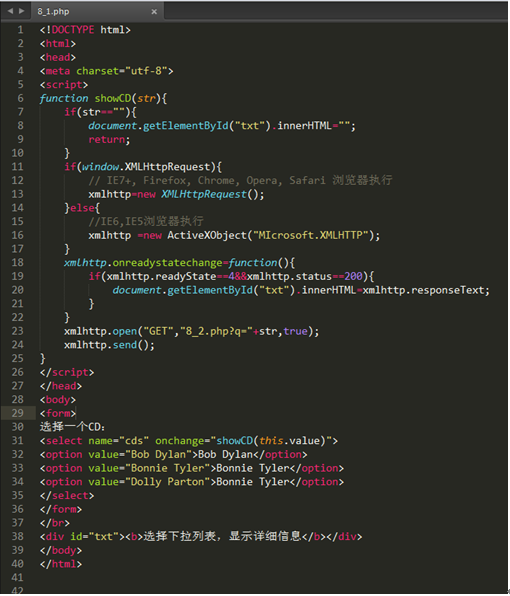
HTML表單頁面
當使用者在上面的下拉清單中選擇某張CD 時,會執行名為"showCD()" 的函數。此函數由 "onchange" 事件觸發:
 使用者選擇下拉清單後。呼叫showCD()函數
使用者選擇下拉清單後。呼叫showCD()函數
ShowCD()函數執行下列步驟:
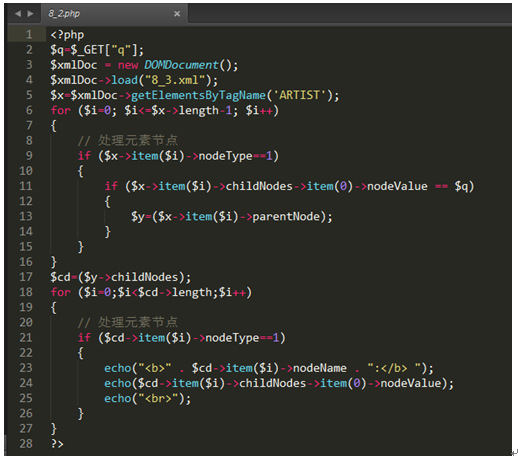
PHP 檔案
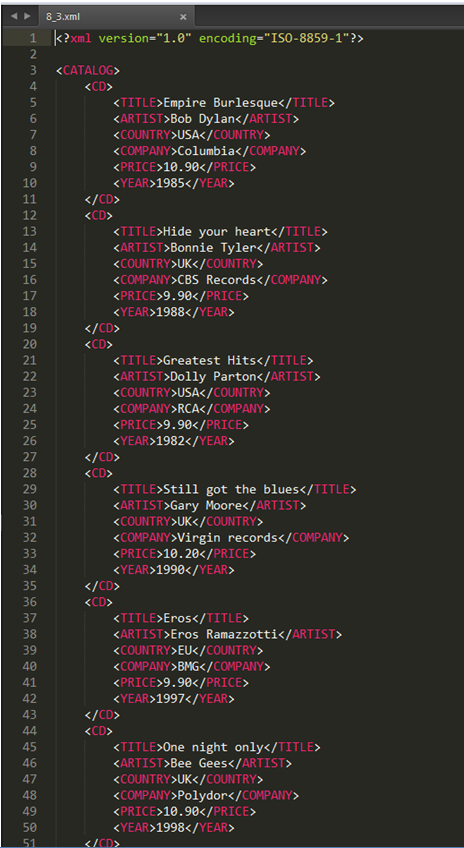
上面這段透過JavaScript 呼叫的伺服器頁面是名為"2.php" 的PHP 檔案。 PHP 腳本載入XML 文檔,"3.xml",執行針對XML 文件的查詢,並以HTML 返回結果:
PHP 腳本載入XML 文檔,"3.xml",執行針對XML 文件的查詢,並以HTML 返回結果:
當CD 查詢從JavaScript 傳送到PHP 頁面時,會發生:
l PHP 建立「3.xml」檔案的XML DOM 物件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showCD(str){
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}else{
//IE6,IE5浏览器执行
xmlhttp =new ActiveXObject("MIcrosoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4&&xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","8_2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
选择一个CD:
<select name="cds" onchange="showCD(this.value)">
<option value="Bob Dylan">Bob Dylan</option>
<option value="Bonnie Tyler">Bonnie Tyler</option>
<option value="Dolly Parton">Bonnie Tyler</option>
</select>
</form>
</br>
<div id="txt"><b>选择下拉列表,显示详细信息</b></div>
</body>
</html>
