CSS樣式
CSS樣式:內聯樣式,內部樣式,外部樣式
#新03-three.html檔:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS样式,样式优先级,CSS选择器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
<p style="font-size:48px;color:red">段落文本(p):使用内联样式</p>
<h1>一级标题(h1):使用内部样式表</h1>
<h2>二级标题(h2):使用外部样式表</h2>
</body>
</html>新03-three.css檔案:
h2{
color:green;
background-color:gray
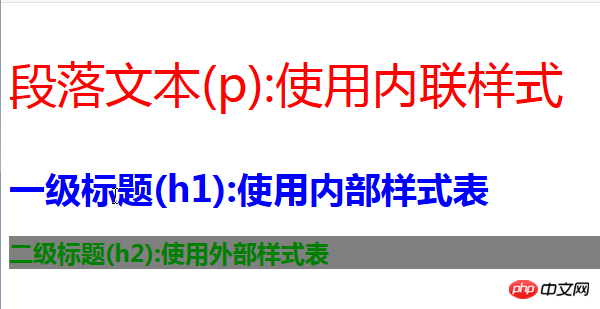
}運行03-three.html展示如下:

#內聯樣式的優先順序是最大的,內部樣式與外部樣式看誰最後載入,後載入的一般才是最終生效的.
但是加個!important之後優先權就變成最高了
