引入css樣式用法
新02-stylesheet.html頁面:
#程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 引入 02-stylesheet.css 文件 -->
<link rel="stylesheet" href="02-stylesheet.css" />
<h1>静夜思</h1>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<span>举头望明月</span>
<p>低头思故乡</p>
</body>
</html>新stylesheet .css檔,程式碼如下:
/* 为1级标题设置样式 */
h1{
color:green;
}
p{
background-color:silver;
}
span{
font-size:48px;
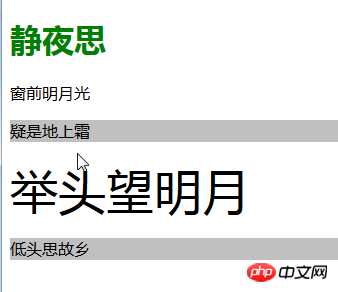
}#執行02-stylesheet.html頁面展