建立內容修改頁面
上一節我們探討如何實現刪除一條數據,這一節就來討論一下有關修改數據的功能。
首先,我們需要建立一個修改的靜態展示頁面,把admin文件中的add.html 檔案拷貝一份進行修改,名稱改為 edit.php 用來當作我們的修改展示頁面。

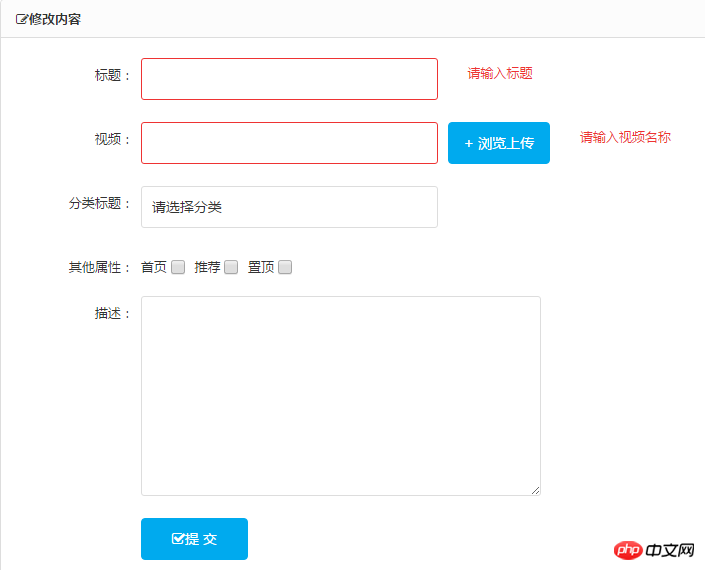
保留我們需要使用的一些功能後修改成如下的頁面:

主要是html和css一些刪除和調整。有前端基礎的朋友很容易就能搞定。
下一節<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head" id="add"><strong><span class="icon-pencil-square-o"></span>修改内容</strong></div>
</div>
</body>
</html>
